しっかり詳細をご説明します。
本日の記事内容
meta descriptionの設定方法
meta descriptionの書き方5つのポイント
meta descriptionの簡単テンプレ
この記事を読んでいただくと:
目次
meta descriptionの4つのポイント
・文字数の目安
・キーワードが太字に
・クリック率に影響
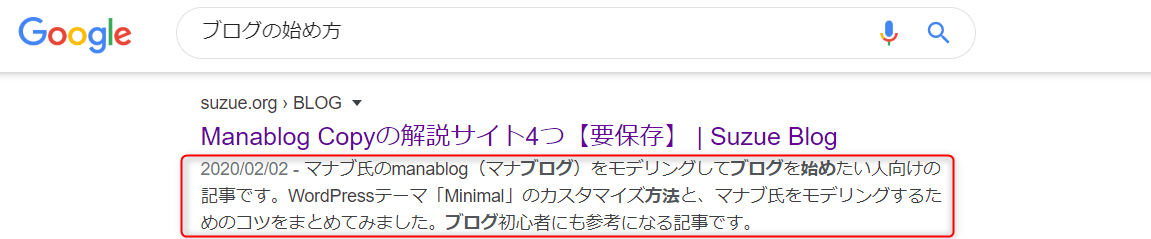
meta descriptionって何?
それはこれです。囲った部分です。ページの概要説明のことになります。
文章でなくてもいいのです
検索結果をみるとおおよそ全部が文章ですが、文章である必要はないんです。そのページの内容がすぐに分かればいいわけです。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]※ただし名詞のオンパレードでは逆に分かりにくいですが。[/st-mybox]
文字数の目安
パソコンの場合には110~120文字。スマホの場合には50~60文字ぐらいとなっています。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]意識する点:1.キーワードを50文字以前に入れておく。
2.110字以内に収めるようにする。[/st-mybox]
キーワードが太字に
ユーザーが検索した「キーワード」がこの概要説明に含まれていた場合には、そのキーワードが太字になります。
クリック率に影響
キーワードが太字になるので、ユーザーは検索の目的と一致したと思い、クリック率が上がる可能性があります。
meta descriptionの設定方法
ここでは「プラグイン」を使った設定方法について解説します。
WordPressユーザーなら「All in One SEO Pack」をおすすめします。
プラグイン有効化後管理画面にいきます。
記事入力画面下になります。矢印のところがそれです。
説明となっているところにカーソルを合わせると解説が表示されます。
meta descriptionの書き方
先に注意点からご説明します
1.複数の記事に同じ内容のdescriptionをいれないこと。
※Googleから指摘を受ける可能性もあります。
2.記事の内容をそのままコピペしないように。
概要ですから文章は変わるはずです。勿論内容にないものを入れることはやめましょう。
3.過剰にキーワードを入れこまないように。
最大でも2個が良いようです。
4.概要説明をスマホに合わせるように。
上記でもかきましたが、だいたい110字を目安しましょう。
meta descriptionの簡単テンプレ
ポイントです!
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]1.読者へ問いかける2.記事の概要を説明する
3.アクションを促す[/st-mybox]
例文1:
1.もうブログはじめましたか?
想定読者に問いかけます。
2.100%成功するブログを始める全手順について写真46枚付きで丁寧に説明しています。
記事概要を出来るだけ簡潔に説明します。
3.ブログ始めようか迷っているあなた是非記事をご覧ください。
記事をクリックしてもらうよう誘導します。
(81文字です)
まとめ
記事を書いたらさっそく概要を「description」に書き込みましょう。記事をたくさん書いて、概要をたくさん書けば、どんどん慣れてきます。パターンを見ながら、どんどん書いていきましょう。
以上です。
こんな関連記事も是非ご覧くだささい。
関連記事【SEO対策】パンくずリストってなに?設定方法効果も解説