お答えします!
今回はアフィンガーに含まれている「ランキング管理」を使用しないで作成する方法をご説明します。
残念ながら、「ランキング管理」で作成すると少々(ファビコンで2~3周ぐらい多く回ります)遅くなることがわかりました。
実際にアフィンガーのランキング管理で作成して確認した結果、こちらの方法で作成することにしました。
本日の記事内容
この記事を読んでいただくと:
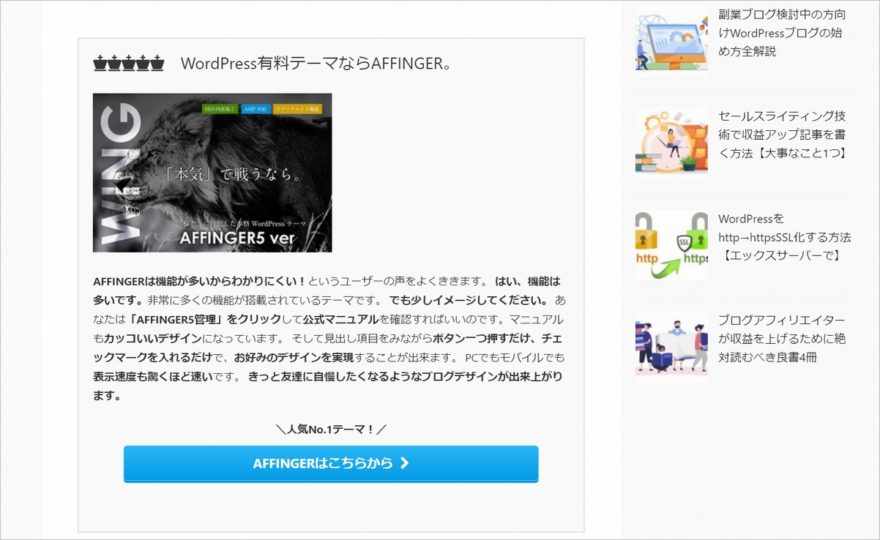
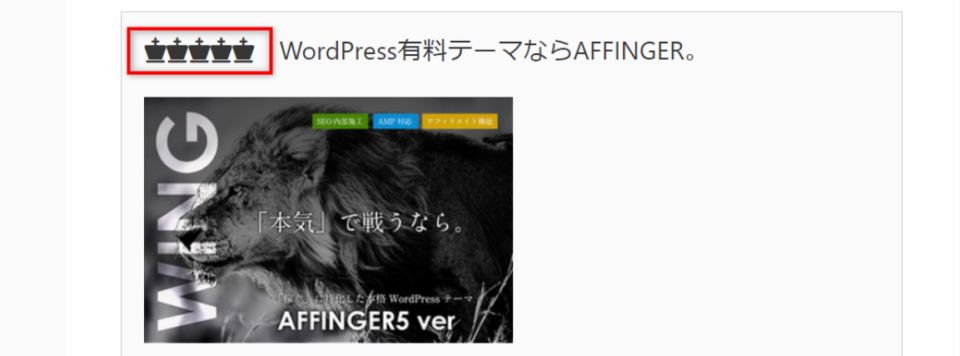
わたしのブログの「ランキング」はこんな感じです!
目次
「ランキング」風のデザインを設定する方法
手順は以下になります。
[st-mybox title=”” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]- 記事投稿エディターを開く
- ①グレーボックスをリクックする
- ②画像を準備してメディアを追加する
- ③タイトルと文章を入力する
- ④リックボタンをクリックする
- アフィリエイトコードを入力する
- ウィジェットを開いて「カスタムHTML」を選択
- 「投稿記事の下に一括表示」の中にいれる
※わたしは「テキスト入力」を使いっていますので、その前提で解説を進めさせていただきます。
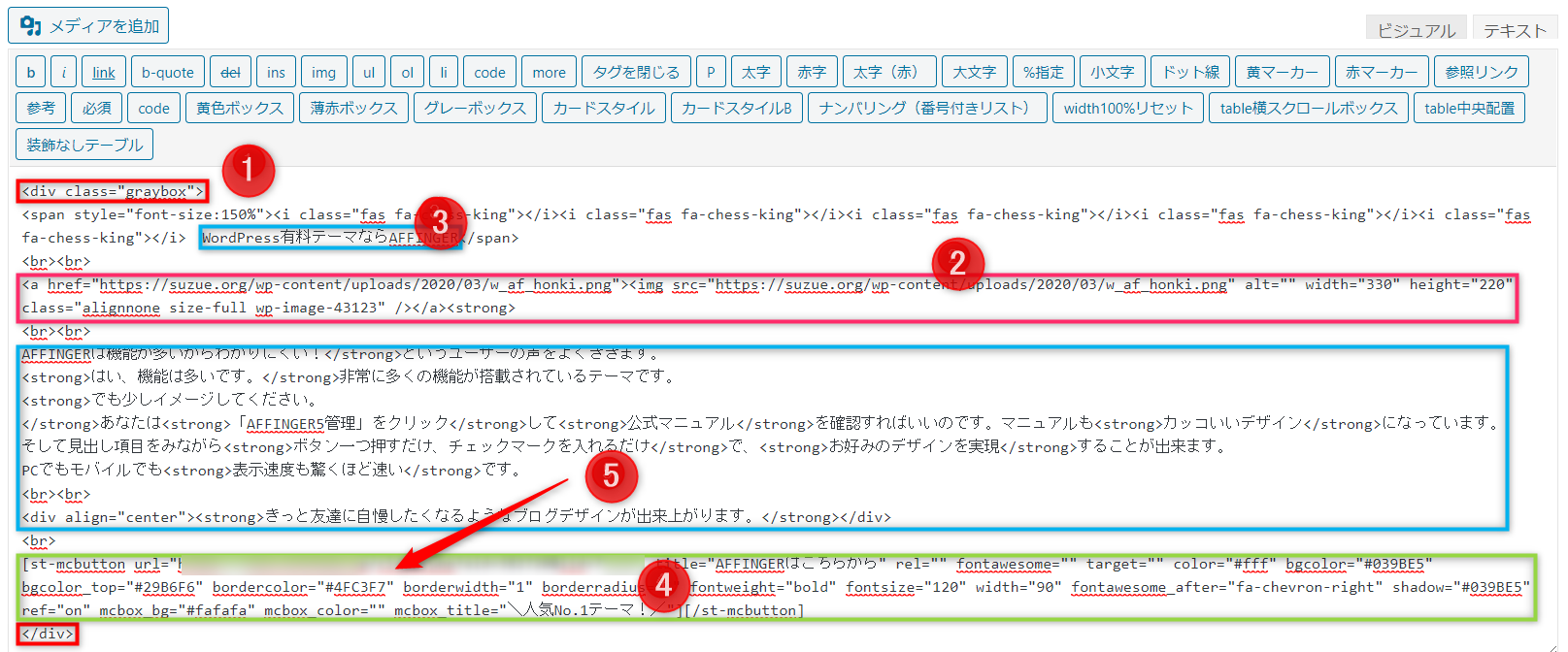
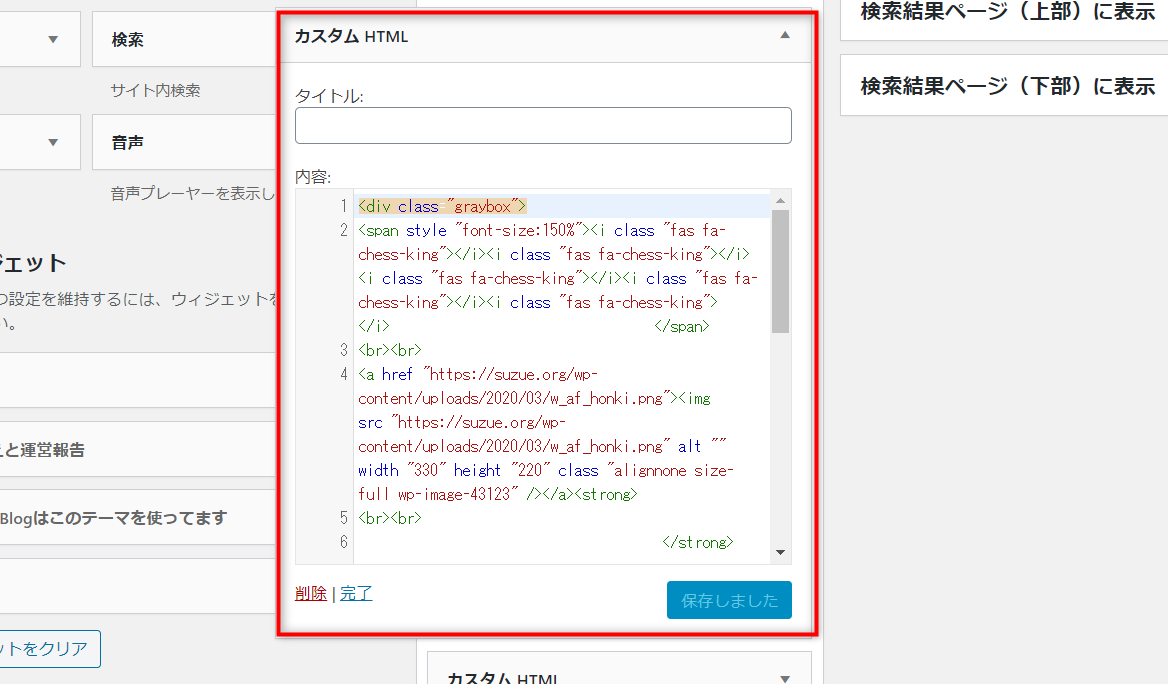
入力画面の画像です!
②:画像コード
③:タイトルと文章(水色の枠)
④:リンクボックスコード
⑤アフィリエイトコード
記事投稿エディターを開く
まず最初に投稿画面を開いて準備します。ちなみに「AFFINGER管理」のトップページの「挿入コンテンツ」を使っても構いません。どちらでもOKです。
①グレーボックスをリクックする
ここで「グレーボックス」をクリックします。
<div class="graybox"></div>
上記入力画面画像の赤枠一番上と一番下コードがあります。
②画像を準備してメディアを追加する
次に画像になりますが、「メディア追加」から追加してください。今回は「330 x 220」の小さめの記事を選択しました。ここはバランスを考えながらお好みでいいと思います。
わたしは左寄りのままにしています。
③タイトルと文章を入力する
タイトルはこれです「WordPress有料テーマならAFFINGER」。そして文章ですが、ここは注目してもらいたいのでアピールする文章を書きましょう。
④リックボタンをクリックする
こちらがリンクボックスのコードになります。
[st-mcbutton url="〇〇△△◇◇" title="AFFINGERはこちらから" rel="" fontawesome="" target="" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" fontawesome_after="fa-chevron-right" shadow="#039BE5" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="\人気No.1テーマ!/"][/st-mcbutton]
⑤アフィリエイトコードを入力する
上記のリンクボックスの“〇〇△△◇◇”のところに、アフィエイトのリンクコードを入力してださい。
AFFINGERのASPは「infotop」になります。
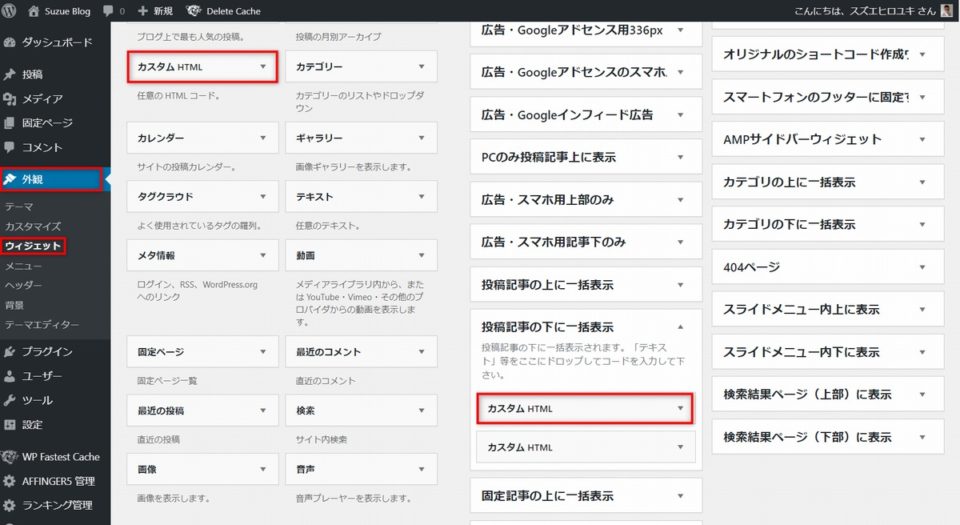
ウィジェットを開いて「カスタムHTML」を選択
管理画面の外観のウィジェットをクリック。そして「カスタムHTML」をクリックして移動します。
「投稿記事の下に一括表示」の中にいれる
「カスタムHTML」の移動先は「投稿記事の下に一括表示」になります。ここのドロップします。
そして「カスタムHTML」の中に、先ほど作成したコードをドンとコピーしましょう。
出来上がりです。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″] ・改行や行開けはお好みで・強調したい箇所には「b」で強調しましょう
・いろいろ触ってみてください[/st-mybox]
作成に関する追加情報
タイトル文字前のアイコンについて
この王冠マークは「Font Awesome」の中から選んで5回挿入したものです。
アイコンを表示するためには、テーマエディターの「テーマフッター」を開いて、最下部にある「/body」直前に以下のコードをコピペしてください。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]コピペに際には十分に注意してください[/st-mybox]
<script type="text/javascript">
var mycss=function(){// mycss関数を定義。{}内の処理を実行。
var l=document.createElement("link");// link要素をlに代入。
l.rel="stylesheet";// lにrel="stylesheet"属性を付与。
l.href="https://use.fontawesome.com/releases/v5.8.1/css/all.css";// lにhref属性を付与。
var s=document.getElementsByTagName("link")[0];// HTML内の最初のlink要素名をsへ代入
s.parentNode.insertBefore(l,s);// sの直前にlを出力
};
window.addEventListener("DOMContentLoaded",mycss);// DOMの構築が終わったらmycss関数を実行
</script>
まとめ
本日はアフィンガーのランキング風のランキングを作成する方法を解説しました。
この方法で自由に作成できて好きな場所に置くことが出来るようになりました。
見やすくなりました。
もしあなたがCSS等コードが書けるようであれば、そのコードをカスタマイズの「追加CSS」に入力しあなた好みにしてください。
以上になります。
こんな関連記事も是非ご覧ください。
関連記事アフィンガー(AFFINGER5)のおすすめカスタマイズを解説