お答えします。
この「Analytics」という名称から想像がつくと思います。
はい、これはGoogle Chromeの機能拡張の一つなんです。そしてもちろん無料です。
本日の記事内容
Page Analyticsの設定方法
役に立つ便利ツール
この記事を読んでいただくと
Page Analyticsとは
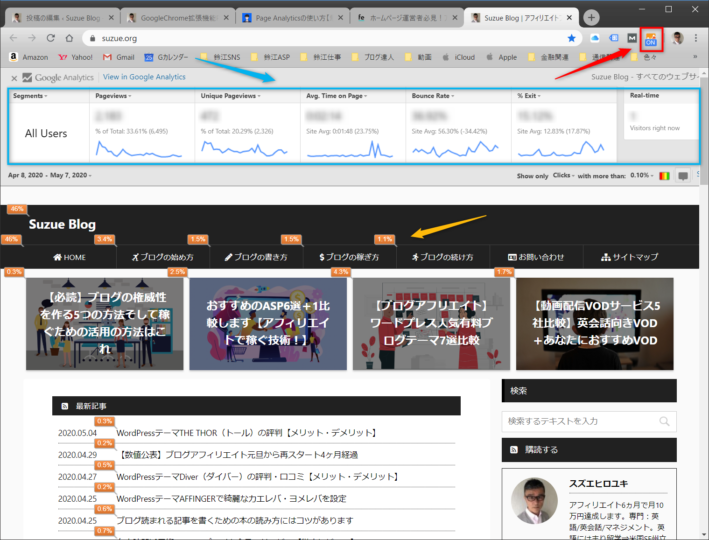
画面右上にある「Page Analytics」のマークのオンオフで表示させることが出来ます。
その都度Google Analyticsを開けなくても、直近1ヶ月の「PV数」「平均滞在時間」「離脱率」などの情報が自動的に表示されるんです。便利です。
さらに画面のいたるところにあるオレンジ色の%の吹き出しは、クリック率なんです。どのあたりがクリックされているかわかるわけです。
これ「無料」でいいんでしょうか?!
- 赤色の矢印=「オンオフスイッチ」
- 水色の矢印=「PV数」「平均滞在時間」「離脱率」などの窓
- 橙色の矢印=「クリック率」
Page Analyticsの設定方法
これはいたって簡単です!
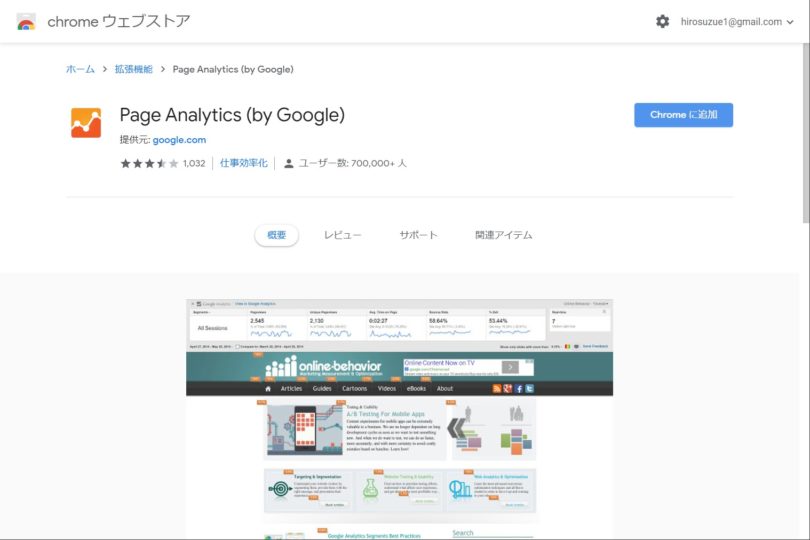
Page Analyticsで検索すると「Page Analytics (by Google) – Chrome ウェブストア」がトップに出ますのでクリック。
すると以下の画面で「追加」をクリックで終了です!
他にも便利ツールがあります
他にも便利は有料無料ツールがありますので上げておきます。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]・rank tracker・similarweb
・canva
・関連キーワード取得ツール
・キーワードプランナー
・タグマネージャーなどなど[/st-mybox]
関連記事SEO用検索順位チェックツールRank Tracker特長【真骨頂】
関連記事SEO効果があるオリジナルアイキャッチ画像を無料で創る【canvaの使い方】
関連記事Googleアナリティクスとタグマネージャー連携ASPアフィリンク一元管理
まとめ
本日はPage Analyticsの機能とその活用方法についてご説明しました。
ページごとの状況を見ることが出来るのは大変助かります。そのヒントを与えてくれるのがこの無料ツールです。対応策を講じてユーザーに優しいサイトを作っていきましょう。
以上になります。
こんな関連記事も是非ご覧ください
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ7選比較
関連記事おすすめASP6選+1比較【アフィリエイトで稼ぐ技術】