そして何のために使うのでしょうか?
教えてください。
お願いします![/st-kaiwa2] [st-kaiwa1 r]こんにちは! スズヒロです!はい、しっかりご説明します![/st-kaiwa1]
アナリティクスとはGoogleが無料で提供している「アクセス解析ツール」です。
無料とはいっても有料のものと比較してもそん色のない機能を持っているツールになります。
あなたはこんな風に思ったことはありませんか?
・どの記事をよんでくれただろう?
・いつ頃来てくれたのだろう?
・どのくらいブログに滞在してくれたのだろう?
これをみんな計測してくれるんです。アナリティクスはあなたの知りたいデータを提供してくれます。
本記事の内容
・分析データの種類
・分析データの活用方法
記事の信頼性
この記事を読んでいただくと:
早速スタートしましょう。
目次
Googleアナリティクスの導入手順

ここでは、グーグルのアカウントを持っている前提で説明をしていきます。
※グーグルアカウントをお持ちでない方は、事前にアカウントを作成してください。
アナリティクスのアカウント作成
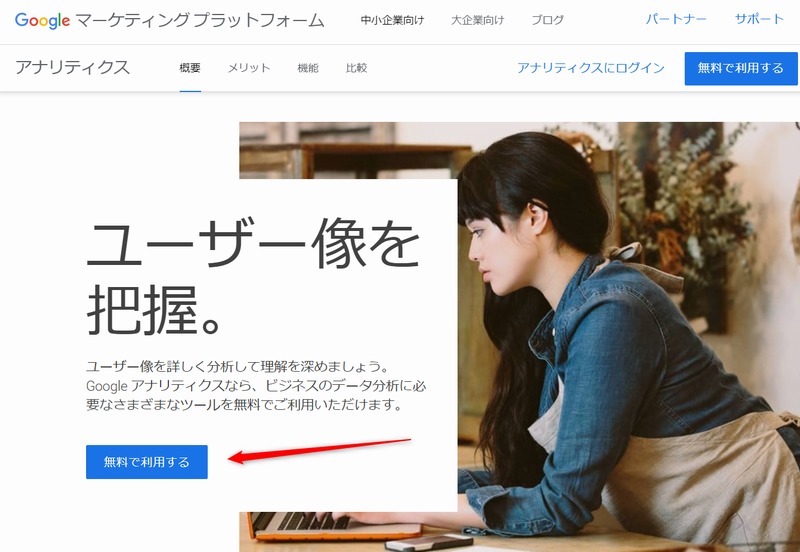
Googleアナリティクスの公式サイトへ、そして 「無料で設定」 をクリックします。
>>Googleアナリティクスのサイトはこちら

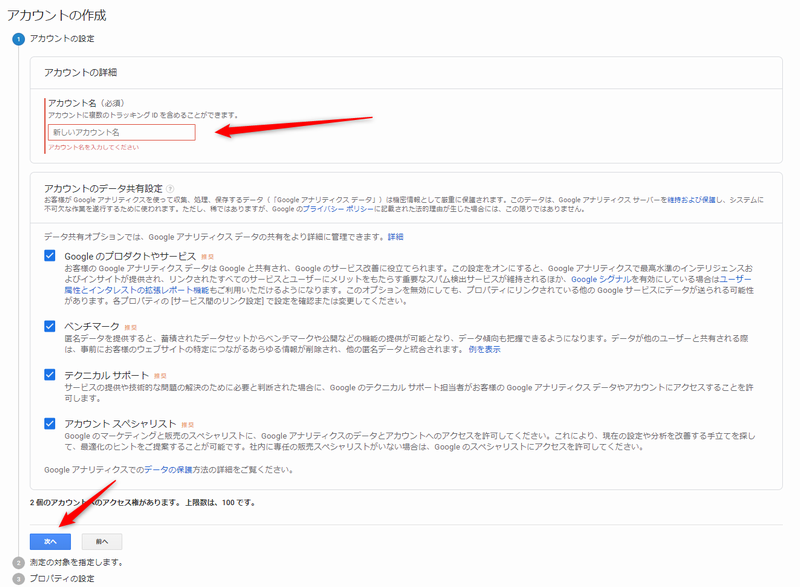
次にアカウント詳細となる設定画面が表示されます。
「アカウント名」のところに名称を入力します。ここはなんでもかまいません。
そして次へをクリックです。

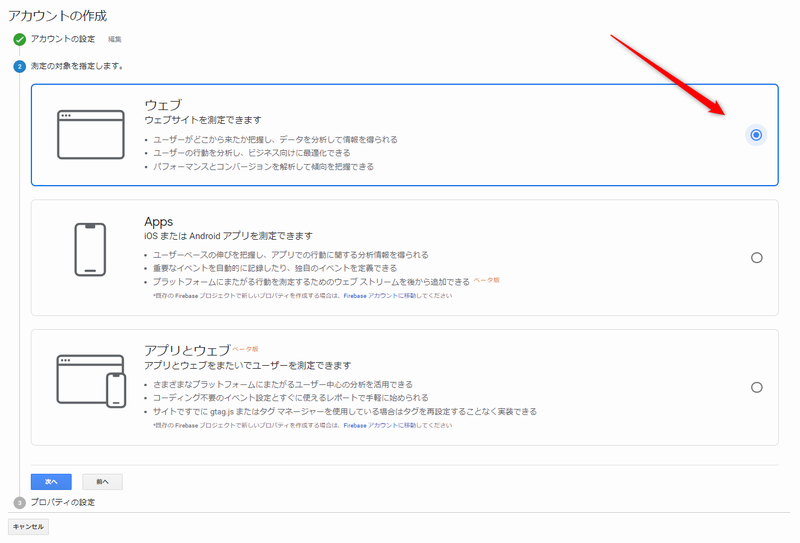
さて、この画面ですが、「ウェブ」を選択してください。チェックをいれます。次へ!

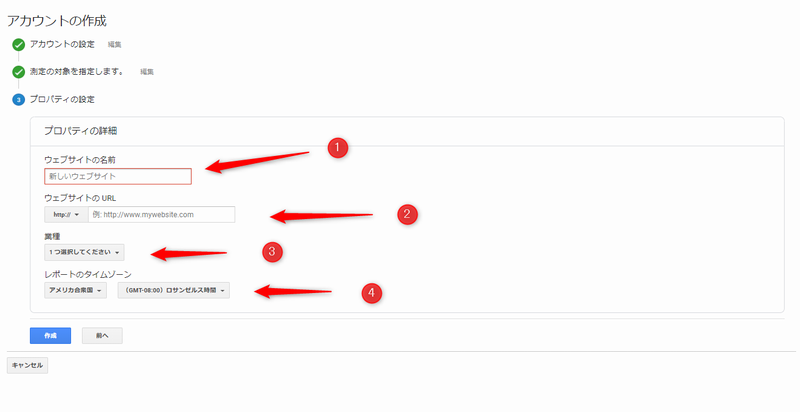
そして、この画面では、
4つの入力
「ウェブサイトのURL」:ブログのアドレスを入力。
「業種」:好きなものを選択してください。
「タイムゾーン」:日本を選びます。
※http://またはhttps://になります。間違わないように入力してください。SSLしている場合はhttps://になります。
作成をクリック。

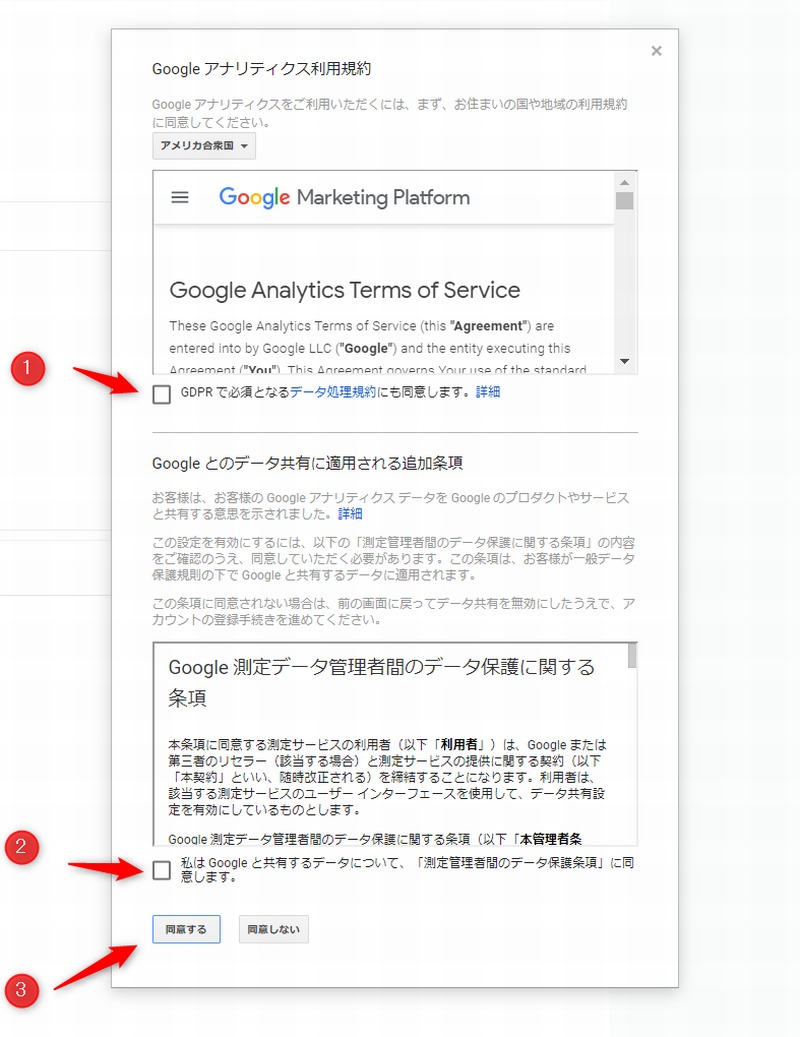
規約ページがあらわれますので、2項目チェックして「同意する」をクリック。

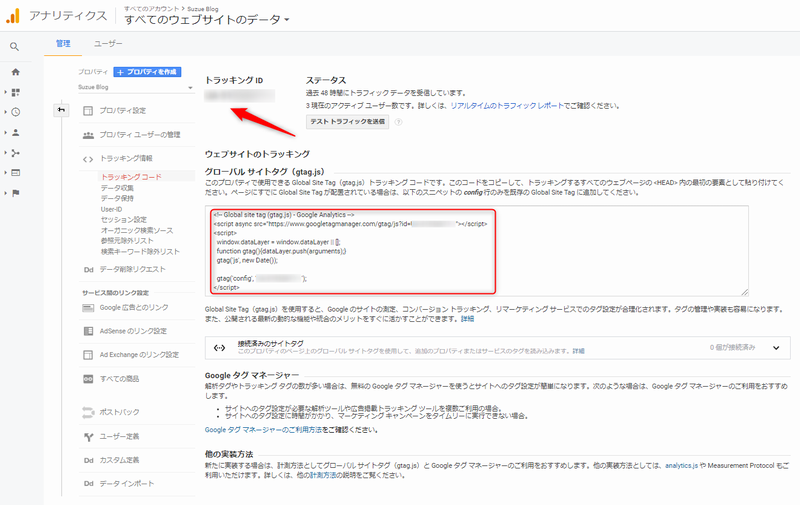
そしてこの画面になります。赤矢印について次でお話しします。

これでアナリティクスの設定は完了です。
実は3つ目のIDを取ろうとしてかなり迷いました。Googleがステップを1つ変更したからです。その方法をこちらの記事を書いていますので、参考にしてください。
関連記事新規でアナリティクスのトラッキングID取得に超時間がかかったので解説(全行程の画像です!)
[/st-mybox]
WordPressでトラッキング設定
さて、今度はWordPressにGoogleアナリティクスの「トラッキングID」「トラッキングコード」埋め込む作業をいたします。
これには数種類の方法がありますが、一番簡単でアッという間に出来る①ついてのみご説明します。
※必ずどちらか1つだけを実行してください。重複実行は避けてくださいね。
②WordPressのテーマ編集でコピペする(注意事項が多いので別の機会にご説明いたします)
①WordPressのテーマに入力する
わたしは有料テーマの「AFFINGER5」を使っています。
それなので、このテーマを使って入力する方法をご説明します。
まずは管理画面で「AFFINGER5 管理」→「Google連携/広告」といきます。
すると画面上部に「UA- 」が出てきます。ここがアナリティクスのIDを入力する場所になります。

そしてこの画面を思い出してください。赤矢印がトラッキングコードなんですが、これをコピペします。
コピーしたIDを先ほどの「UA- 」に張付けてください。これで終了です。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]貼るけるときにはハイフンの後の番号のみです![/st-mybox]
これでアナリティクスはカウントを始めています。
アフィンガーでアフィリエイトについての関連記事はこちらになります:
関連記事【高額アフィリ】AFFINGER5アフィンガー5のアフィリエイト方法
Googleアナリティクスのアクセス解析
それでは今度はアナリティクスはどんなでデータを収集してどのように表示されるか見ていきましょう。
まずは、4つの機能を確認します。
4つのメニュー
②集客メニュー
③行動メニュー
④コンバージョンメニュー
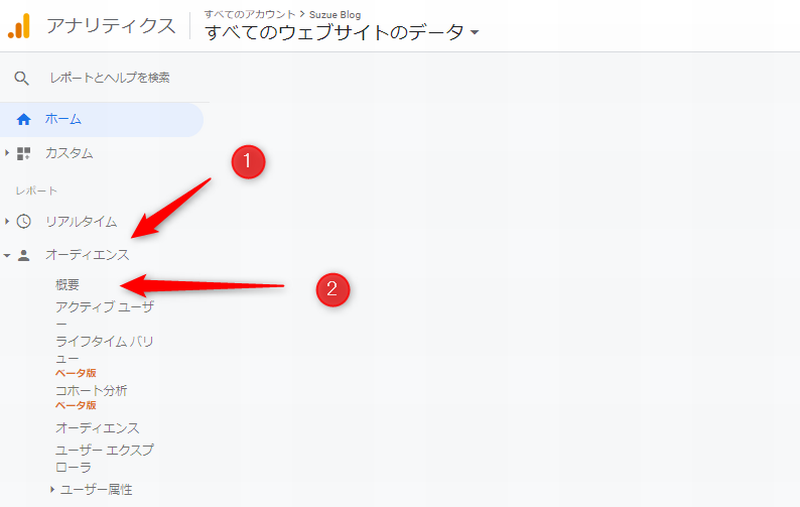
オーディエンスメニューについて
訳せば観客・聴衆ですが、ユーザーのことですね。
この画面です。

集客メニューについて
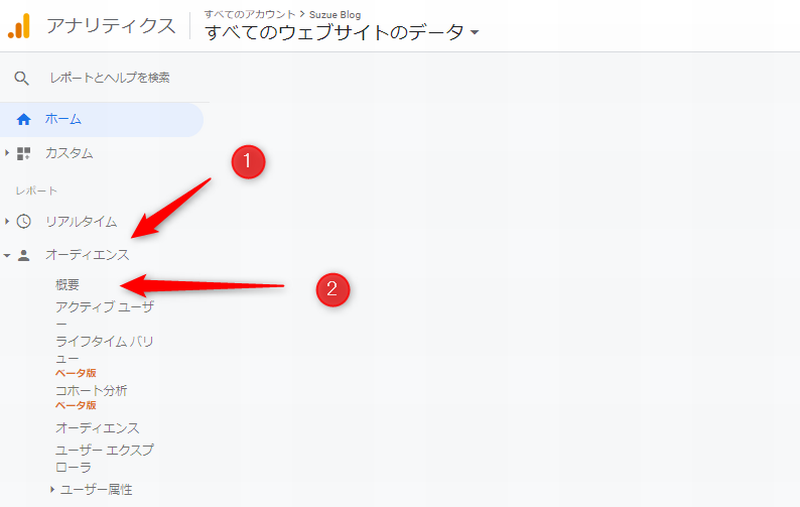
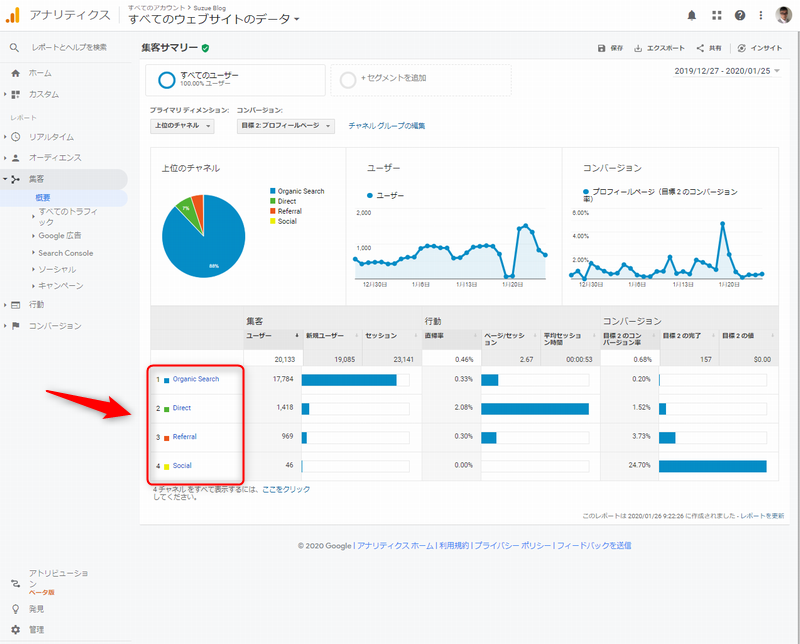
この画面です。「集客」そして「概要」をクリック。ユーザーがどうやって来たのかを表示してくれます。

矢印の部分は以下の意味になります:
Direct:URLを直接入力したり、ブックマークからサイトに流入した訪問
Referral:他のサイトのリンクをクリックしてサイトに流入した訪問
Social:FacebookやTwitterなどのSNSからサイトに流入にした訪問
行動メニューについて
ユーザーのサイト内でどのように行動したかをチェックできます。
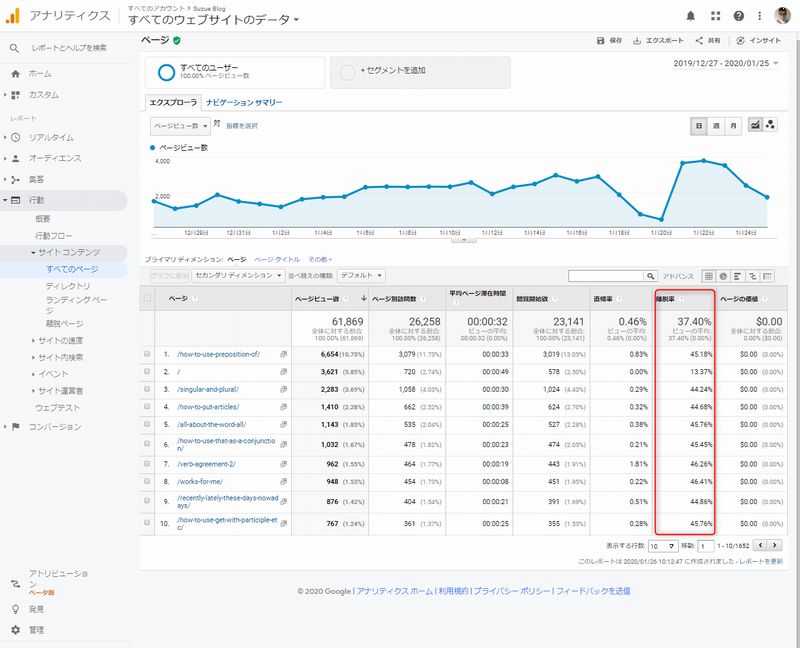
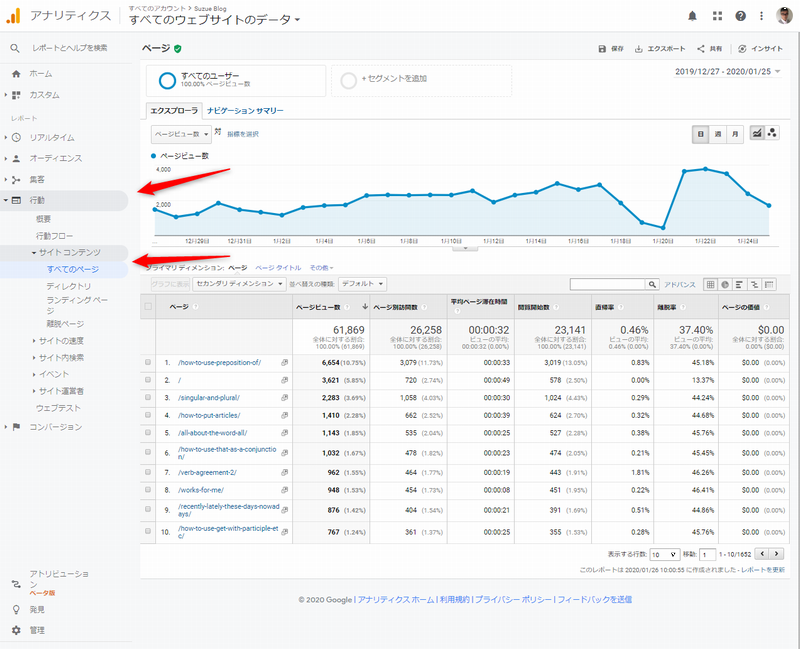
では、「行動」「サイトコンテンツ」「すべてのページ」をクリックします。

赤枠の部分は、どのページがどのくらい見られているかを表示しています。
続いて:
コンバージョンメニューについて
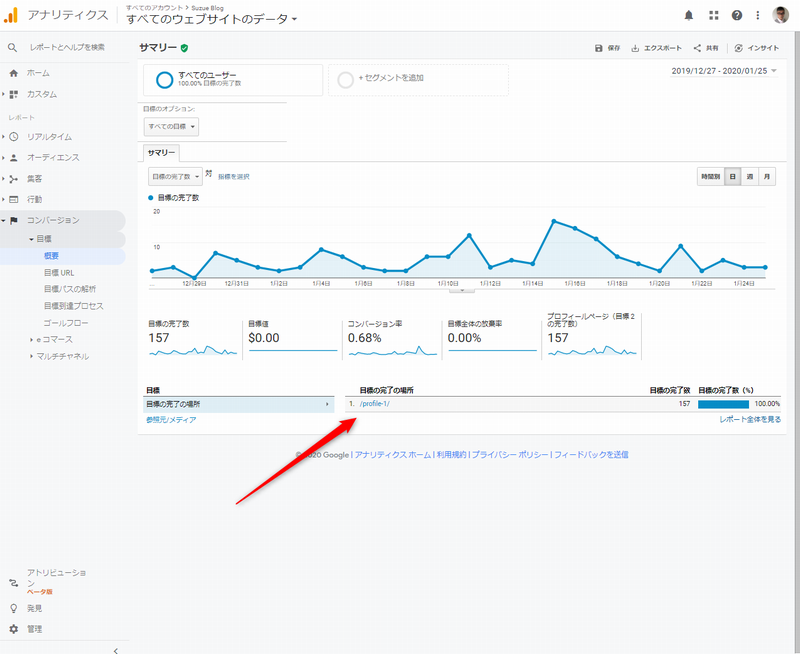
そのサイトの目標のことになります。わたしは「プロフィール」を見に行くとセットしてそのまましてしまってます。
ユーザーに期待する行動を設定するといいです。

今度は、この主要5つのデータを見てみましょう。
5つのデータ
②ユーザー数
③ページ滞在時間
④離脱率
⑤直帰率
>>Googleアナリティクスのサイトはこちら
アクセスしてみましょう。ホーム画面です。

ページビュー数
そしてページビュー数です。
行動メニュー説明と同様に入ります。
「行動」「サイトコンテンツ」で「すべてのページ」をクリックです。
ユーザー数
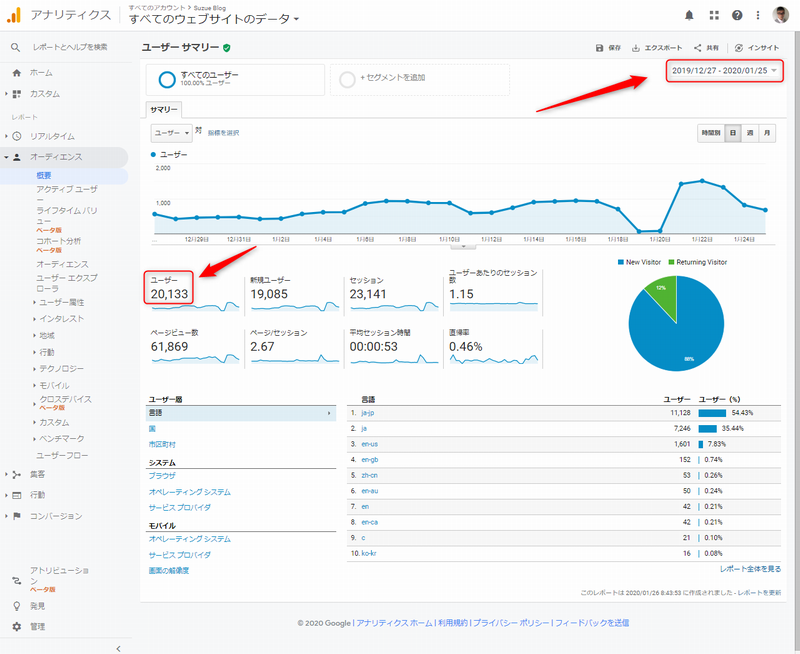
まずはユーザー数から見ていきましょう。
左側のメニューの「オーディエンス」そして「概要」をクリックしましょう。
ユーザー数は、ユーザー1人が何度も見に来ても1人と換算されます。

右上に「期間」が表示されます。最初は1ヵ月になっています。期間は選択可能です。
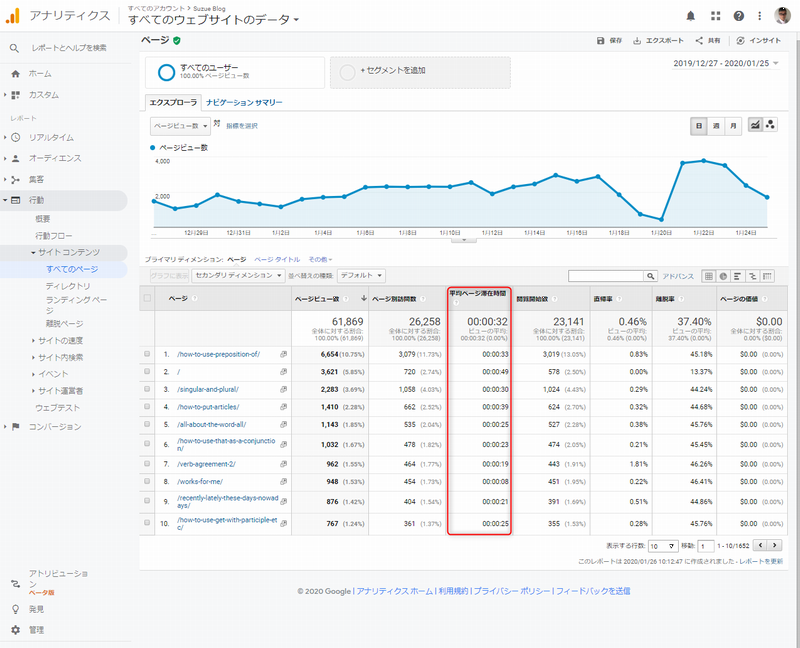
平均ページ滞在時間
ユーザーがどの記事にどのくらい滞在してくれたのかわかります。ページの平均滞在時間がわかります。
どうしたら最後までじっくり読んでもらえるか?
が出てきます。
離脱率
これは、サイトを訪問したユーザーが、どこのページで離脱したのかを示したものになります。
サイトのどのページに問題があるのか?
どうやった利益につながるアクションまで誘導できるか?
が出てきます。
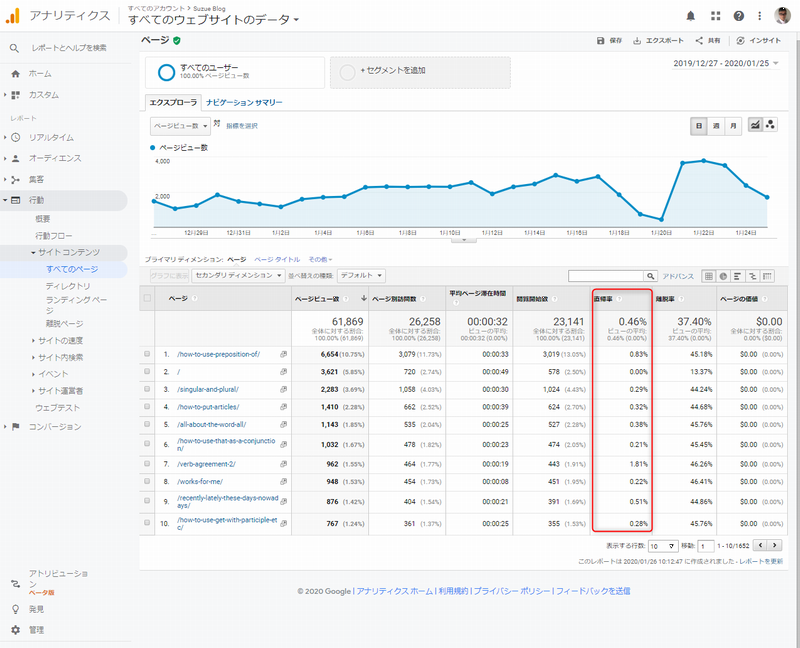
直帰率
まず直帰とは、ユーザーがサイト内で1ページしか見ないですぐにサイトから出るといの行動をとることです。
その比率が直帰率です。
本当におおまかな目安は40%と言われています。
どうしてすぐにサイトから出て行ってしまうのか?
が出てきます。
Googleアナリティクスの活用方法
「ページ滞在時間」「離脱率」「直帰率」を個別に紹介した時に、「課題」を書いておきました。
ポイント1
この課題がヒントとなり、解決策を見つけそれを実施していく感じです。
例えば、「ページ滞在時間」の短い記事がある場合には、リライトを考えてもいいかもしれません。
記事中の「見出し」は全て記載されているか?などがあります。
重要な見出し
比較する
デメリット・メリットを記載する
導入手順や方法を説明する
よくある質問に答える
お申込みリンクをセットする
といった感じです。
もし、デメリットを書いていなければ加筆しましょう。購買直前のユーザーはよく「デメリット」をチェックしますから。
あなたも買う時にはそうですよね。
ポイント2
Googleタグマネージャーと連携するについて簡単に触れておきます。
このGoogleタグマネージャーと連携することでASPクリック数を計測し表示してくれます。
ユーザーが、どの広告アフィリエイトリンクをクリックしたか一目でわかるわけです。
この設定につきましてはこちらで詳しく書いていますのでご覧ください。
関連記事こGoogleアナリティクスとタグマネージャー連携ASPアフィリンク一元管理
まとめ
いかがでしたか?
もっと詳しく細かく知りたいという方はこちらの書籍が良いと思います。
わたしも買いました。
色々見まわるより一気に確認した方が時間短縮できますから。
[st-card myclass=”” id=36753 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。