Contact Form 7ではだめでしょうか?
理由を教えてください。
設定方法もお願いします。[/st-kaiwa2] [st-kaiwa1 r]こんにちは! スズヒロです!はい、しっかりご説明します![/st-kaiwa1]
本日の記事内容
Googleフォームでお問い合わせフォーム作成する
あなたのブログの固定ページにHTMLコードをコピーする
設定後のきちっと送信されるかテスト送信する
フォームを少しカスタマイズする
記事の信頼性
早速スタートしましょう。
目次
Googleフォームで作成する理由
以下の3点があるからです。
どのポイントも深堀すれば解決方法を見つけることができますが、その時間があれば記事執筆に充てたいものですよね。
・テーマとプラグインの干渉がおきないようにする
・プラグインは必要最小限にとどめておくようにする
表示速度遅延を防ぐ
それぞれサイトを調査すると解決方法があるようですが、そのために時間を割くのはもったいないです。
ブログテーマとの干渉を防ぐ
これいつもそうですが、干渉が起きることがあります。プラグインの何がテーマと干渉しているかを見つけるも案外時間がかかりますから。
プラグインは必要最小限に
便利だからと言ってプラグイン入れすぎると重くなります。
出来るだけ必要最小限にすることをお勧めします。
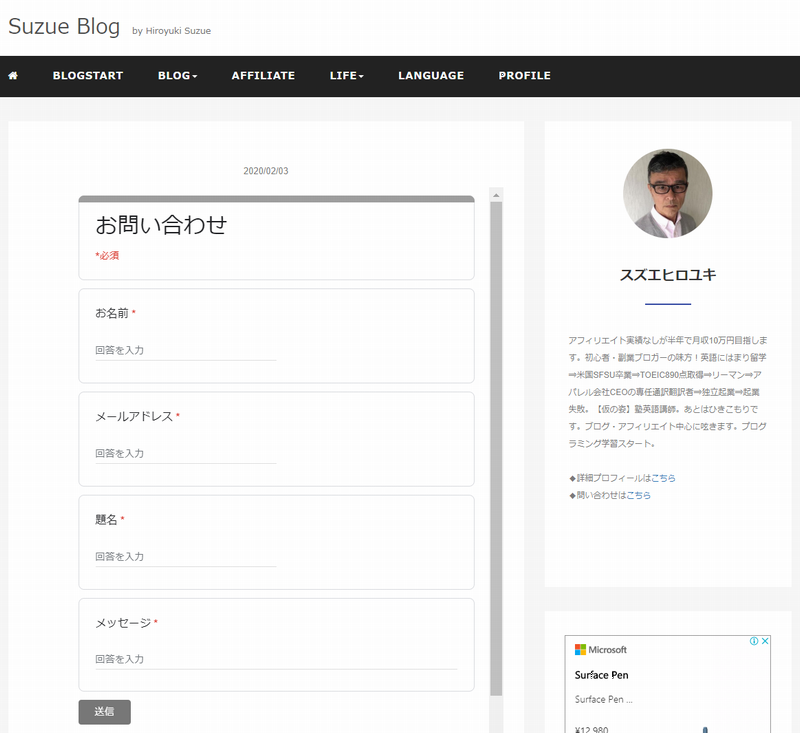
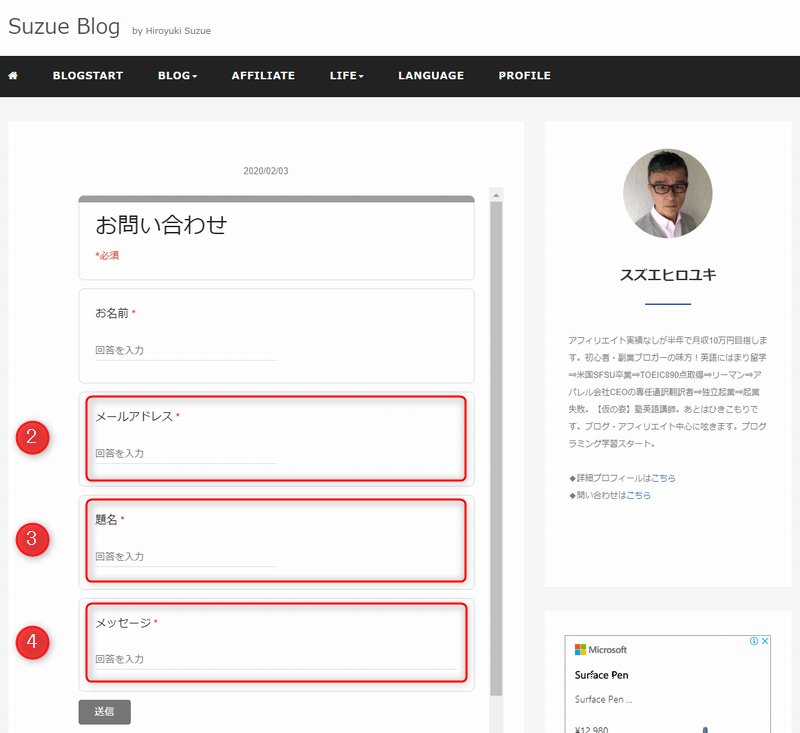
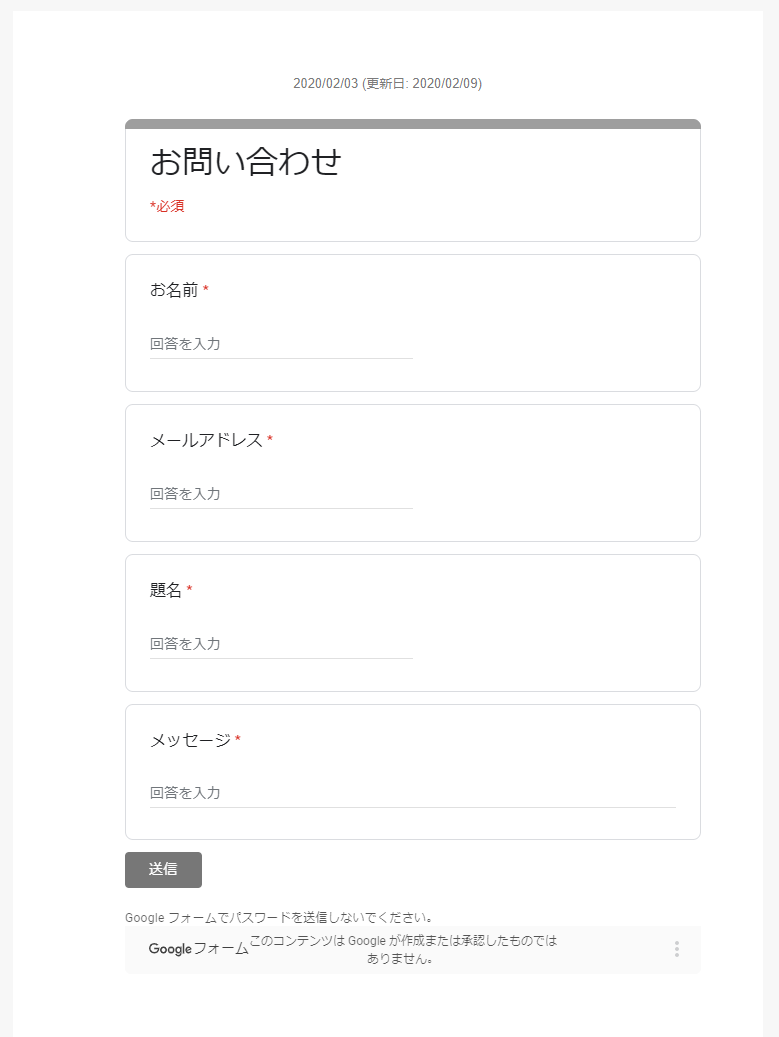
わたしのお問い合わせフォームです
早速のこのフォームの作成方法をご説明します。
Googleフォームでお問い合わせフォーム作成する
では「Googleフォーム」のサイトにいきます。
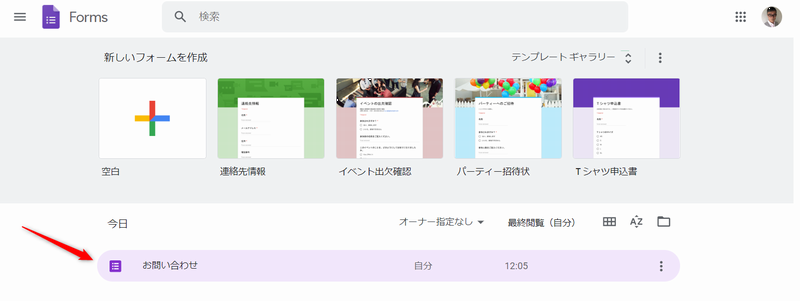
Googleフォームを使ってみるをクリックしましょう。
次は:
すでにGoogleにログインされている方は
まだGoogleにログインされていない方は
ログイン画面からログインしてください。
まだGoogleのアカウントをお持ちでない方は
Googleのアカウントを作成してログインしてください。
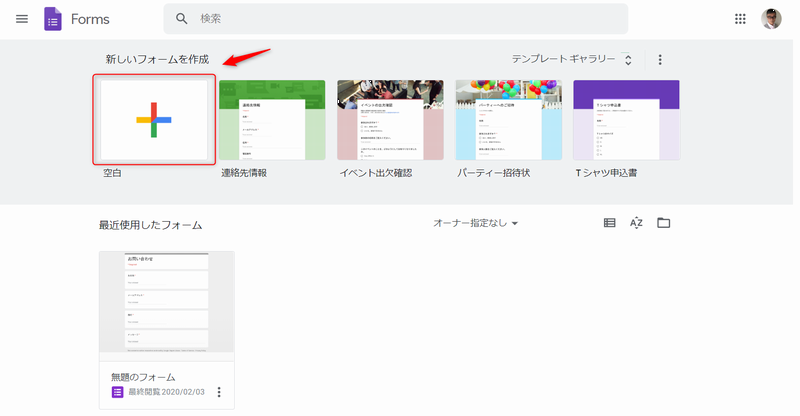
ステップ1
矢印をクリックします。
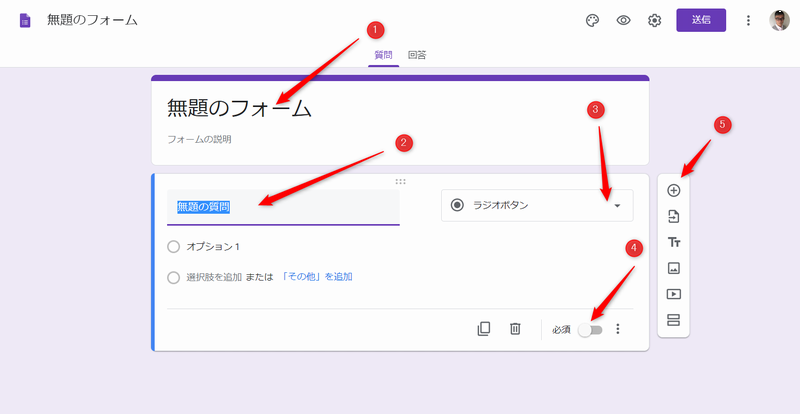
この画面が出ます。
各番号に以下のように入力します
[st-mybox title=”” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]- お問い合わせ
- お名前
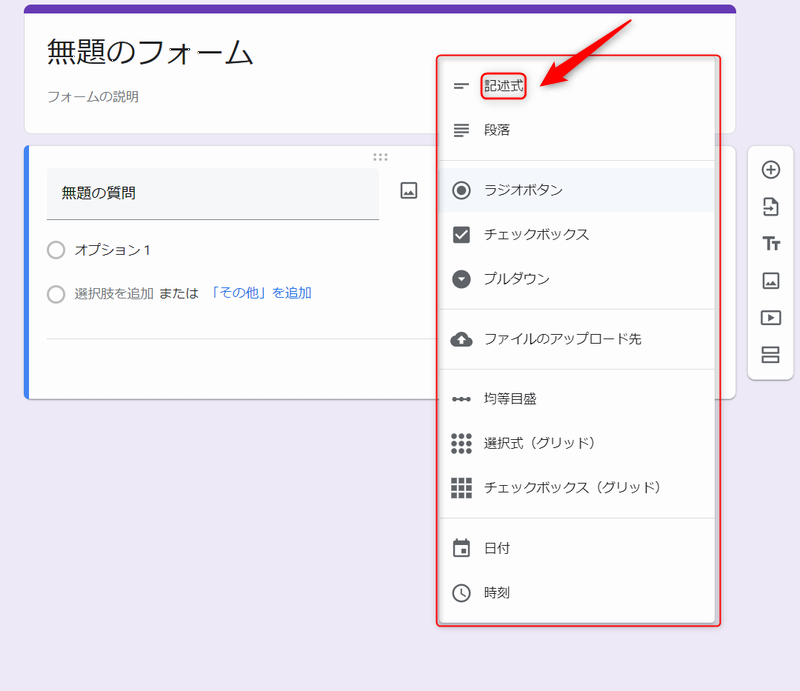
- ラジオボタンを押すとダイアログが表示されます。「記述式」を選びます。
- 必須をクリックする
- クリックして次のフォームを表示します
ステップ2
上記と同じ要領でフォームを追加します。
②③④と追加します。
ステップ3
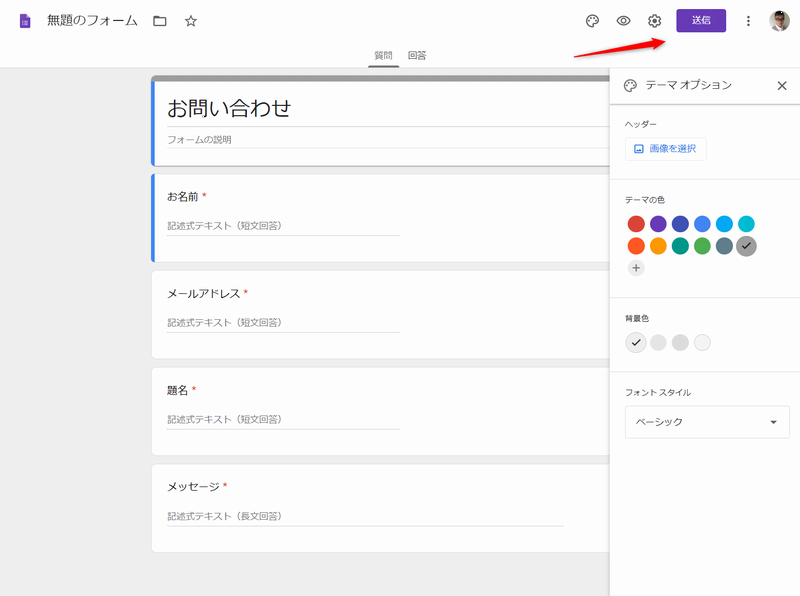
フォームのデザインを設定します。
いろいろできるようですが、終了したら「送信」を押しましょう。
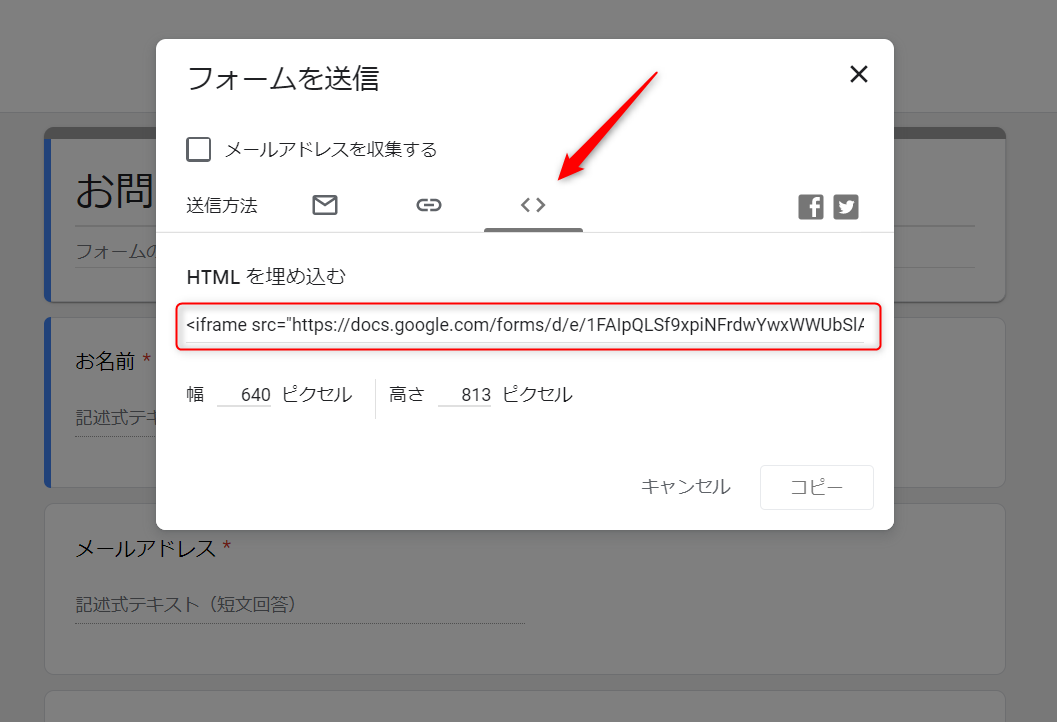
これが表示されます。
ここの矢印を押すとコードがでますのでコピーしましょう。
ステップ4
次にあなたのブログの管理画面から「固定ページ」「新規追加」と進みましょう。
入力画面に先ほどコピーしたコードを張付けて終了です。
タイトルに「お問い合わせ」と入れるとGoogleフォームのお問い合わせとダブります。
これで終了です。
そうでしたテスト送信してみましょう!
Googleフォームのこの画面にこのように表示されれば成功です!
フォームを少しカスタマイズする
スクロールバーと高さ調整
スクロールバーの消去
固定ページにコピペしたGoogleフォームのコードを確認してください。「読み込んでいます」の直前に以下を加えてください。
[st-mybox title=”追加ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]scrolling=”no” frameborder=”no”読み込んでいます…[/st-mybox]
スクロールバーと高さ調整
もう一度コードを確認してください。
[st-mybox title=”追加のポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]コード内のwidth=”640″ height=”1057″をheight=”900″に変更してください。[/st-mybox]
このようになります。
まとめ
いかがでしたか?
モバイルファーストの時代です。
表示が遅かったりするとすぐに離脱されてしまいます。また、テーマとプラグインの干渉がおきることがあります。
なのでプラグインは出来るだけ少なくしておきましょう。
サクッと簡単に設置できます。そしてすぐ執筆に集中できます! 是非トライしてみてください。
[st-card myclass=”” id= label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。