でも管理画面が難しくてアドセンスをどうやって貼ったらいいかわかりません!
教えてください
[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! アフィリで稼ぐエコブロガー スズヒロです!
はい、その悩み解決します![/st-kaiwa1]
本日の記事内容
アフィンガー5アドセンス貼る手順!続いて4つ
アフィンガー5アドセンス貼る手順!質問疑問
記事の信頼性
この記事を読んでいただくと:
どうやってアドセンスを貼ったらいいのかしら?
どのにアドセンス貼ったらいいのかしら?
その結果は散々でした。大きな広告になったら、表示されなかったり!
本日は、そんなことがないように、サクッと設定できるように解説していきます!
早速スタートしましょう。
目次
アフィンガー5アドセンス貼る手順!まずは3ヶ所
まずは、以下の手順でスタートします。
広告を①目次下と②記事中に貼る
広告を③記事下に貼る
広告2つを横並びに④記事下に貼る
アドセンス広告のコード取得

まずは、アドセンスコードを取得します。
手順は3ステップです。
・広告コードをコピーする
・広告コードを記事に貼り付ける
広告を①目次下と②記事中に貼る
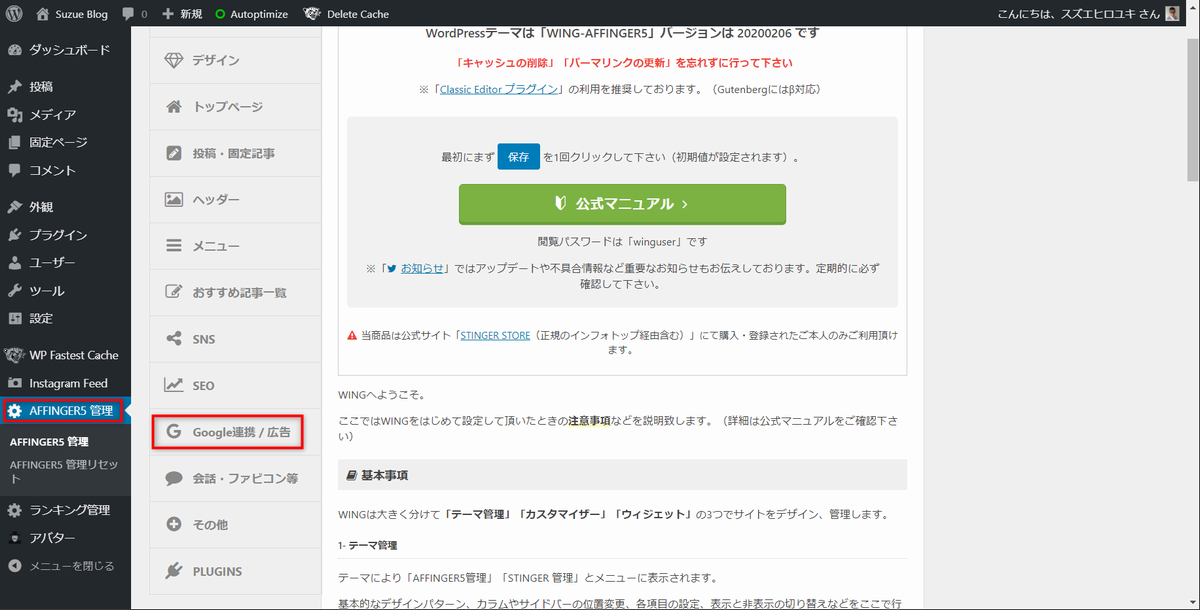
ブログの管理画面の「Affinger5 管理」をクリック。そして「Google連携/広告」をクリックします!

続いて、スクロールダウンしてこの画面まで「見出し前に広告挿入」

ここのグレーの部分にアドセンスのコートをペーストしましょう!
さらに、以下のところにチェックを入れましょう!
☑1番目 2番目 ☑3番目 4番目 ☑5番目
全部にチェックを入れると広告が多すぎるのでこのくらいでいいいと思います。[/st-mybox]
そうすると「目次下」と「記事中」に広告が表示されます!
広告を③記事下に貼る
次に手順も3ステップです!
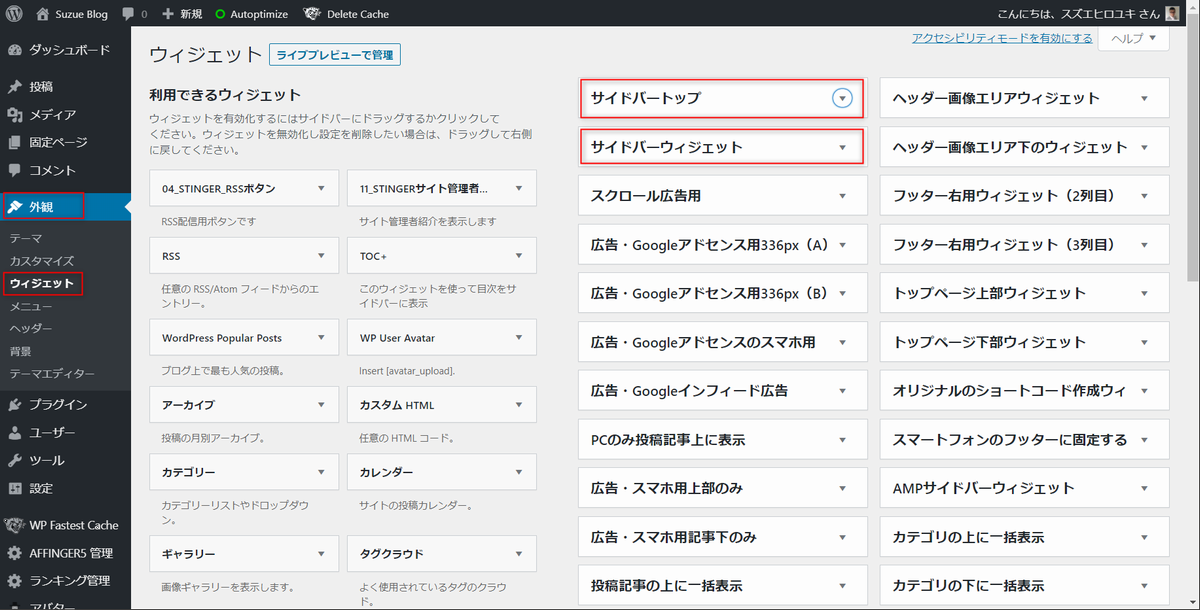
まずは、管理画面の「外観」そして「ウィジェット」と行きます。

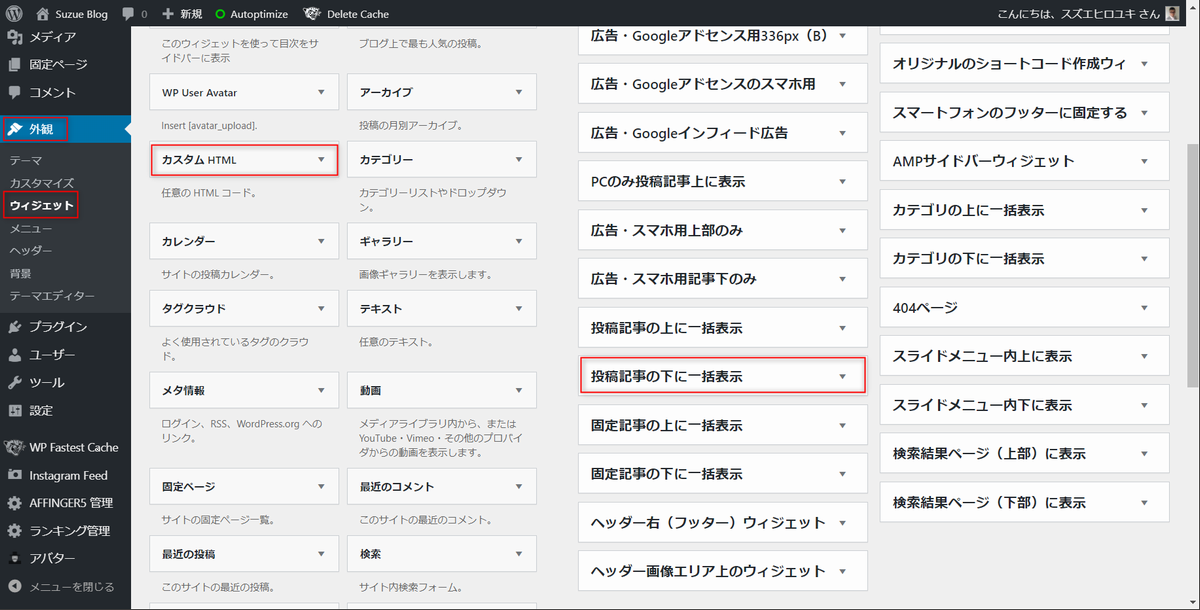
次に、「カスタムHTML」を「投稿記事の下に一括表示」にドラッグ&ドロップします!
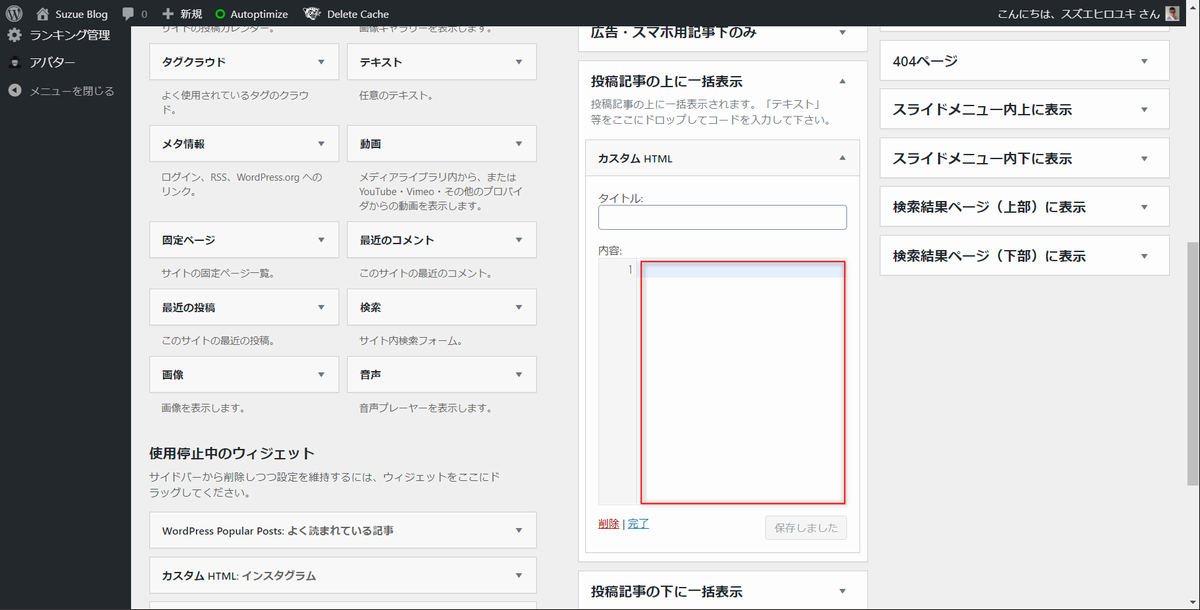
最後に、「カスタムHTML」の中に「アドセンスコード」をペーストします!

広告2つを横並びに④記事下に貼る
これもほぼ同様の要領です!
まずは、管理画面の「外観」そして「ウィジェット」と行きます。
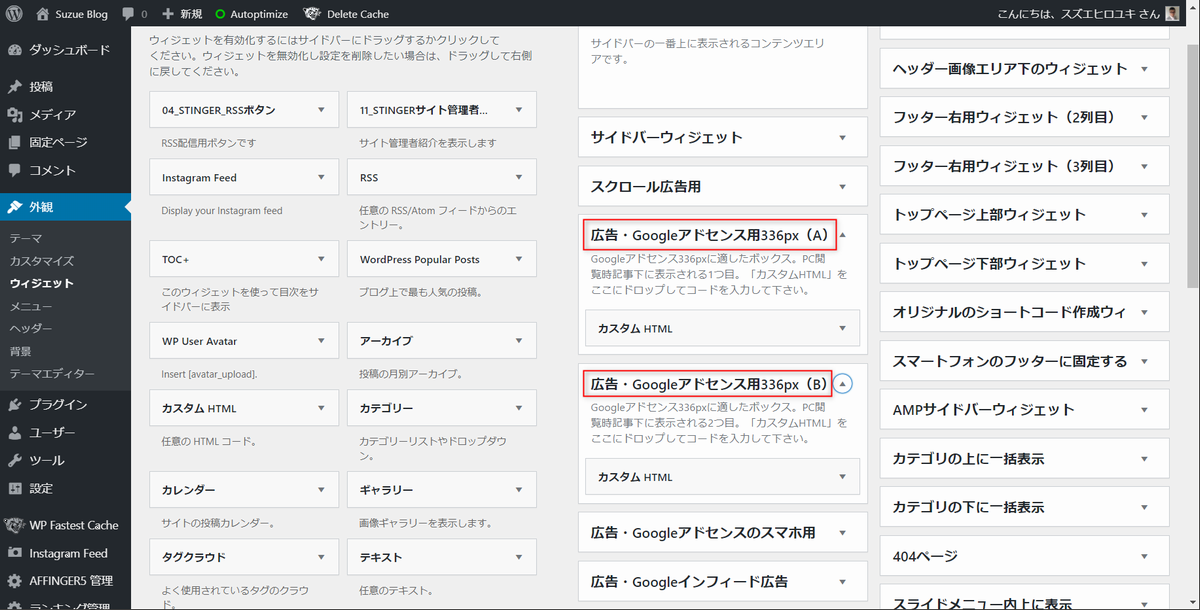
次に、「カスタムHTML」を「広告・Googleアドセンス用336px(A)」「広告・Googleアドセンス用336px(B)」にのそれぞれにドラッグ&ドロップします!

そして、「カスタムHTML」の中に「アドセンスコード」をペーストします!そのコードは「ディスプレー広告」のコードになります
次に、「ディスプレー広告」をゲットするために、アドセンス広告のサイトに戻ります。
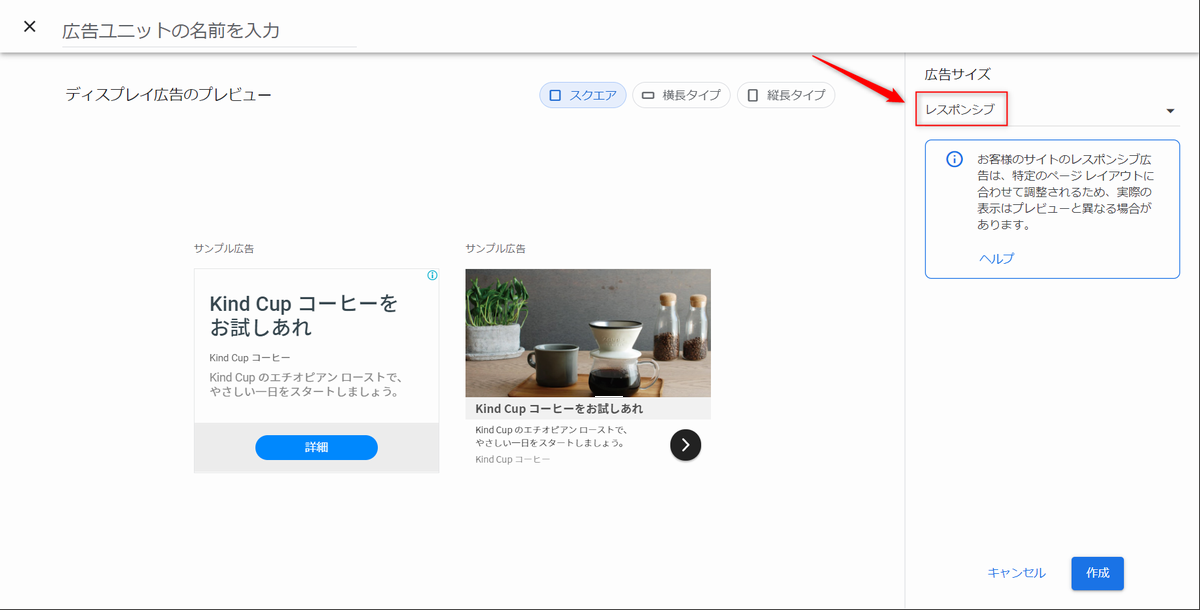
そして、「広告」そして「広告ユニットごと」をクリック、さらに「ディスプレイ広告」をクリックします。

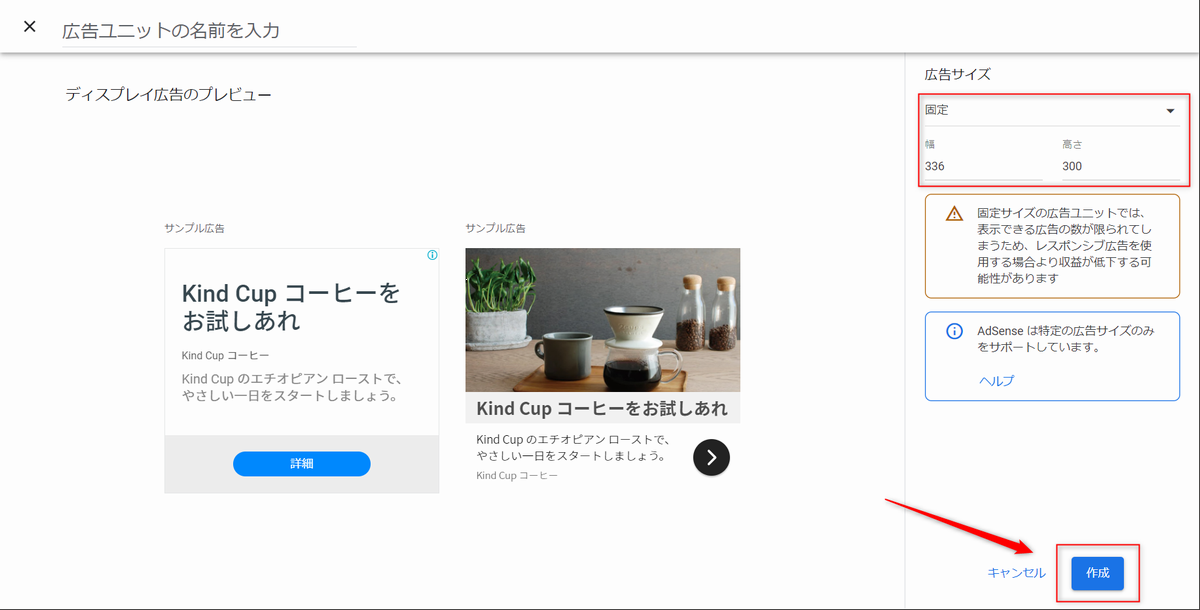
この画面で右端にある「レスポンス」をクリックすると、固定が出てきますので「固定」を選択!

そして、サイズを幅「336」高さ「300」にして下さい!

さあ、ここで取得したコードを先ほどの「A」と「B」にペーストで終了です!
アフィンガー5アドセンス貼る手順!続いて追加4つ
4つは以下の通りです!
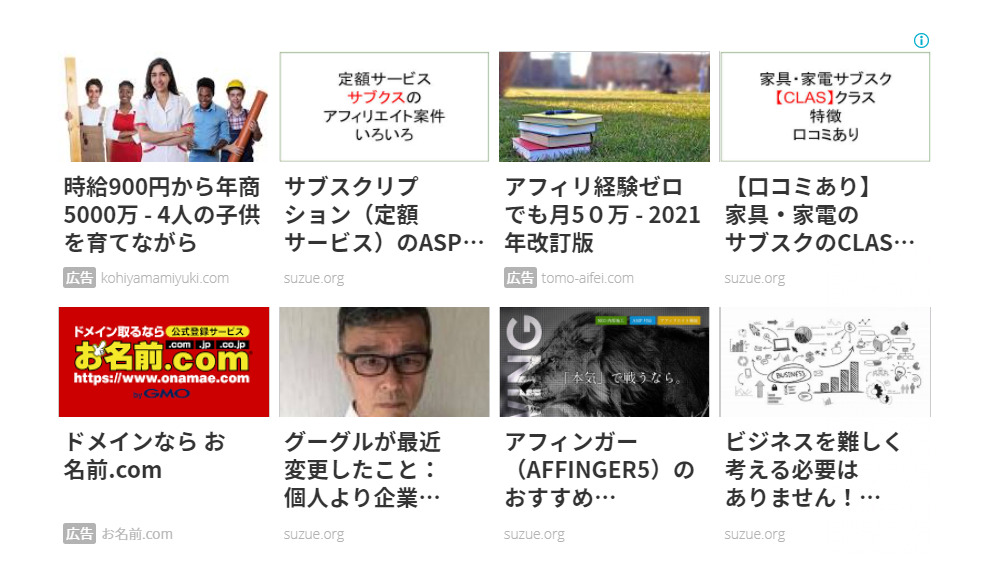
トップページ一覧内に貼る(インフィード広告)
サイドバーエリアに貼る
関連コンテンツ広告を貼る
アイキャッチ画像の下に貼る
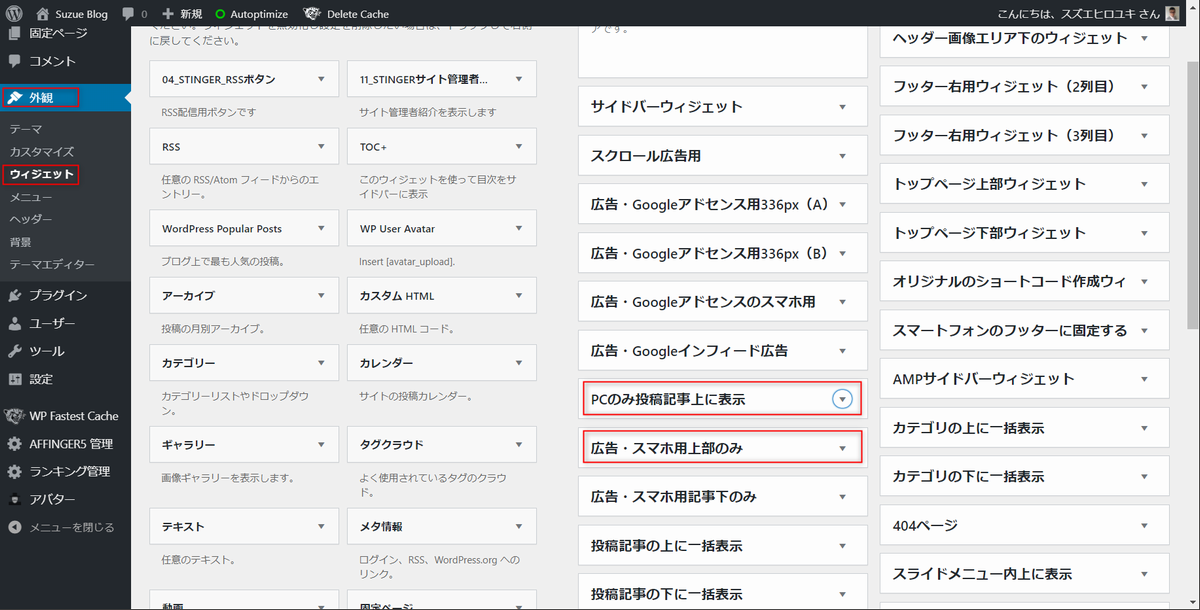
まずは、管理画面の「外観」そして「ウィジェット」をクリック。いつものパターンです!
そして「カスタムHTML」を「PCのみ投稿記事上に表示」もしくは「広告・スマホ上部のみ」にドラッグ&ドロップしましょう!
最後にアドセンスのコードをペーストです!

トップページ一覧内に貼る(インフィード広告)
アドセンス広告のサイトで、「広告」そして「広告ユニットごと」をクリック、さらに「インフィード広告」をクリックします。コード取得します!

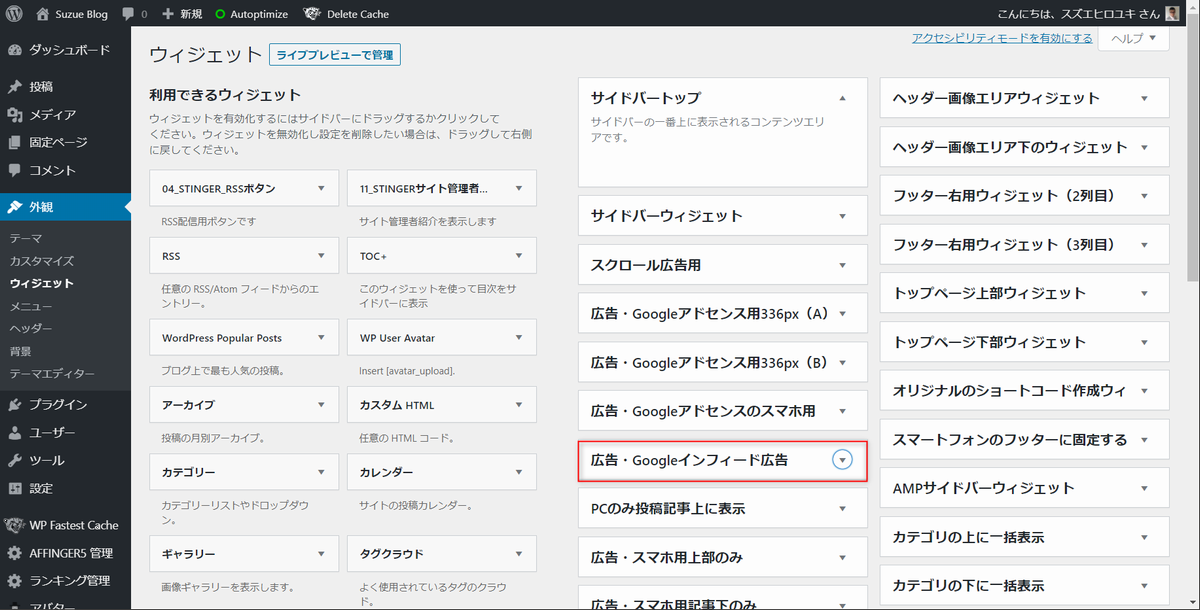
今後はブログ管理画面に戻り、「カスタムHTML」を「広告・Googleインフィード広告」にドラッグアンドドロップして、コードをペーストします!

もう一息です!
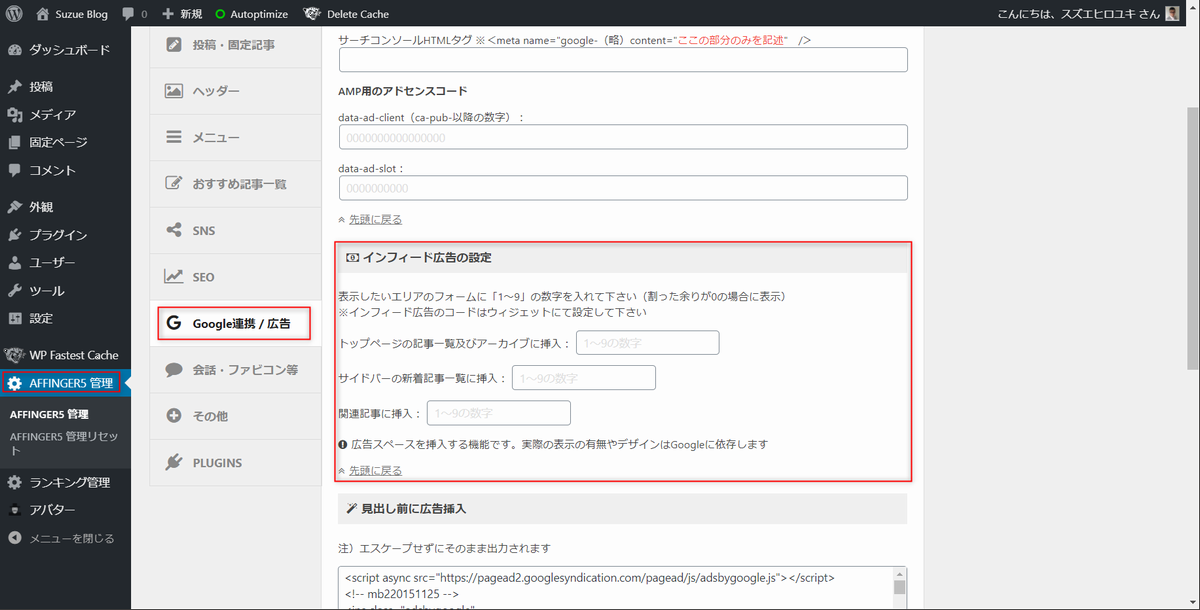
今度は「AFFINGER5 管理」で「Google連携/広告」をクリックして「インフィード広告の設定」に行きます。

サイドバーの新着記事一覧に挿入: 1~9の数字を入力
関連記事に挿入: 1~9の数字を入力
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]何個おきに広告を挿入するかということです。「2」と入れると2個おきになります。
例えは「2」と入れると:
記事
記事
インフィード広告
記事
記事
インフィード広告[/st-mybox]
サイドバーエリアに貼る
ここまでくるとパターンがつかめたと思います!
まずは、管理画面の「外観」そして「ウィジェット」をクリック。いつものパターンです!
そして「カスタムHTML」を「サードパトップ」もしくは「サイドバーウィジェット」にドラッグ&ドロップしましょう!
最後にアドセンスのコードをペーストです!
関連コンテンツ広告を貼る
掲載条件など
適した場所
などについては以下の記事をみてください!
関連記事【AdSense】アフィンガー記事下にアドセンス関連コンテンツ広告を貼る方法!
 
アフィンガー5アドセンス貼る手順!質問疑問
2.アドセンス狩りというのは何ですか?
3.広告を表示したくないときの方法は?
1.設置場所・設置数の最適解を教えてください!
色々調べました。先頭を走る方々のブログも拝見してきました!
設置場所・設置数の最適解
・記事中
・記事下
という感じですかね!
[st-kaiwa1 r]但しいろいろな考え方があるので、自由に配置していいのではないでしょうかね![/st-kaiwa1]
2.アドセンス狩りというのは何ですか?

これは、悪質な嫌がらせで執拗に広告をクリックし、アドセンスアカウント停止に追いるというものなんですが。
防衛手段です!「AdSense Invalid Click Protector」のプラグインを装備しておきましょう!
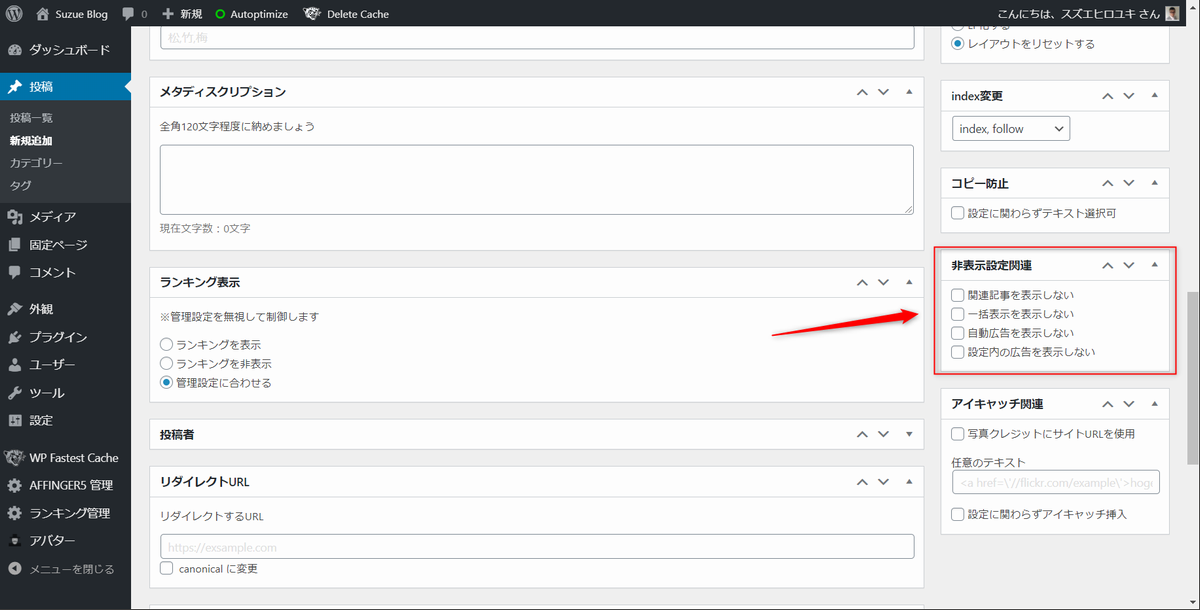
3.広告を表示したくないときの方法は?
簡単です!記事投稿画面の右下の方に「非表示設定関連」というのがありますので、ここで設定しましょう!
ユーザーが迷うわないようにするためです![/st-kaiwa1]
まとめ
正直に申し上げて、アドセンス貼り過ぎのサイトやブログを見かけますが、あまり印象はよくありません。
「内容よりも広告ですか!?」という印象を受けてしまいます!
ほどほど見た目がすっきりしている方が良いと思います。
[st-card myclass=”” id=50450 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。
この記事があなたの役に立ちましたなら、
下記リンクにてご意見をツイートしていただけると嬉しいです!
ありがとうございました。
ご意見をツイートいただいてスズエヒロを調子に乗せる!
アイキャッチ画像:Google