アフィンガーのブログカードの設置方法を教えてほしいです!
記事下に入れる方法やサードバーに設置する方法もお願いします。
よろしくお願いします。
[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! アフィリで稼ぐエコブロガー スズヒロです!
はい、丁寧にご説明します![/st-kaiwa1]
本日の記事内容
アフィンガー5この記事書いた人の設置方法!
アフィンガー5プロフィールカードに関する質問!
プロフィールカードの必要性とは?
記事の信頼性
この記事を読んでいただくと:
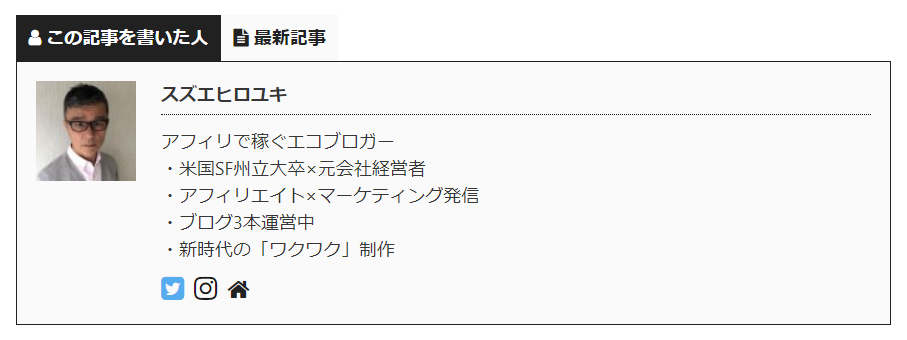
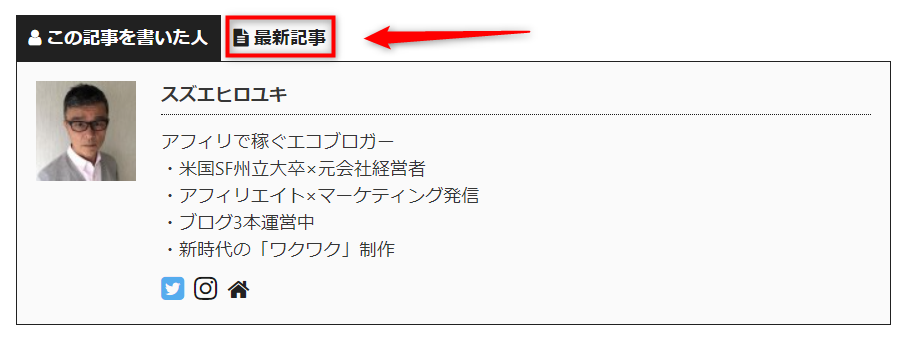
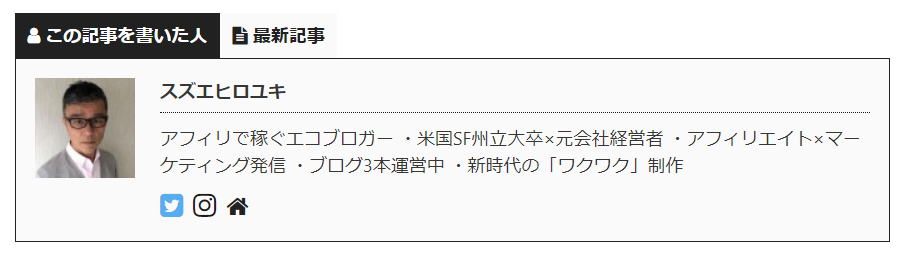
プロフィールカードとこの記事を書いた人
プロフィールカードとこの記事を書いた人はこんな感じになります!
さっそくですが、手順について解説していきます!
設定は5分ぐらいで設定できますよ!
目次
アフィンガー5プロフィールカード設定手順!
[st-mybox title=”” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]- プロフィール情報入力する
- ウィジェットの設置する
- 少しカスタマイズする
プロフィール情報入力する
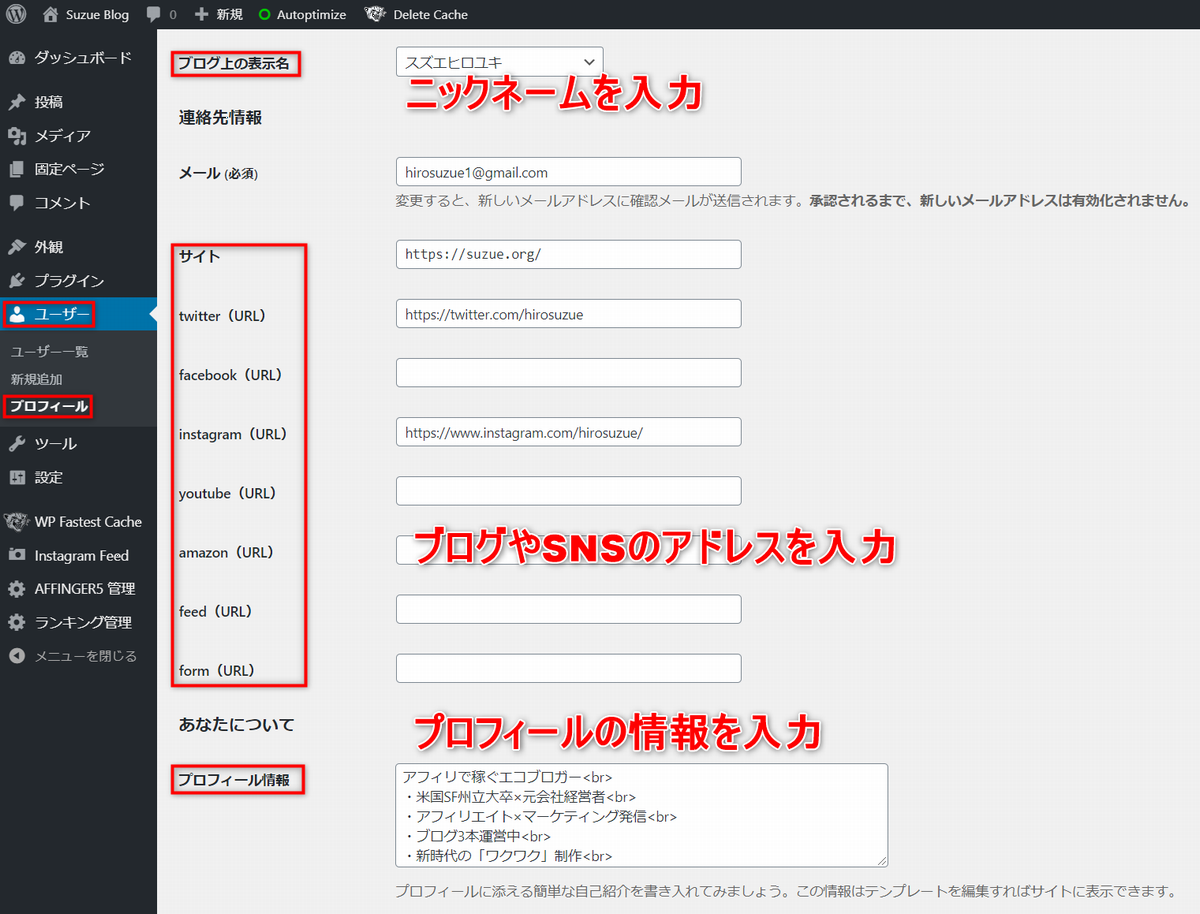
情報を入力する場所は以下になります!
では、まずブログの管理画面に入ります!
そして左サイドの「ユーザー」をクリック。すると下に「プロフィール」がでてきますので、クリックします!
少しスクロールダウンするとこの画面になります!

上から順番に:
ブログやSNSのアドレスを入力
プロフィール情報を入力
と入力して行きます。
最後の保存を忘れないようにしましょう!
ウィジェットの設置する
続いては、この画面に入ります!
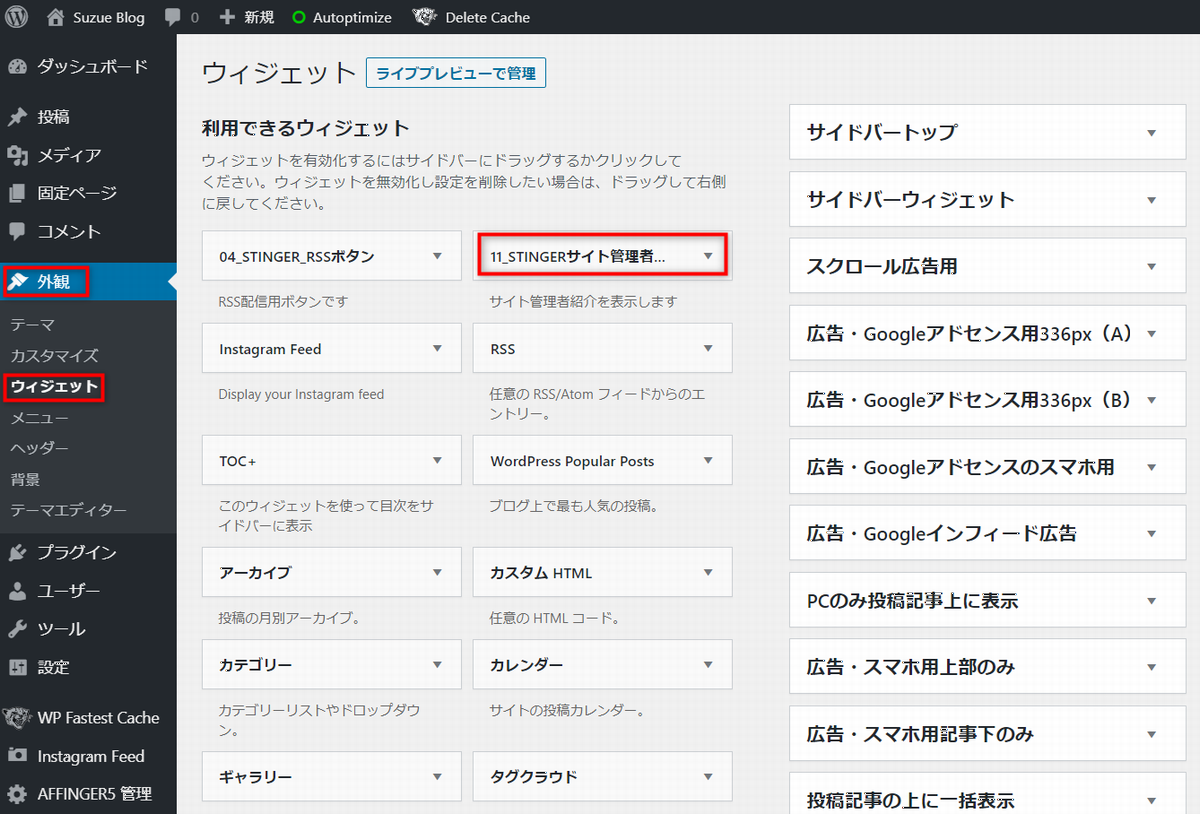
管理画面から「外観」をクリック、下に「ウィジェット」が出ますのでクリックです!
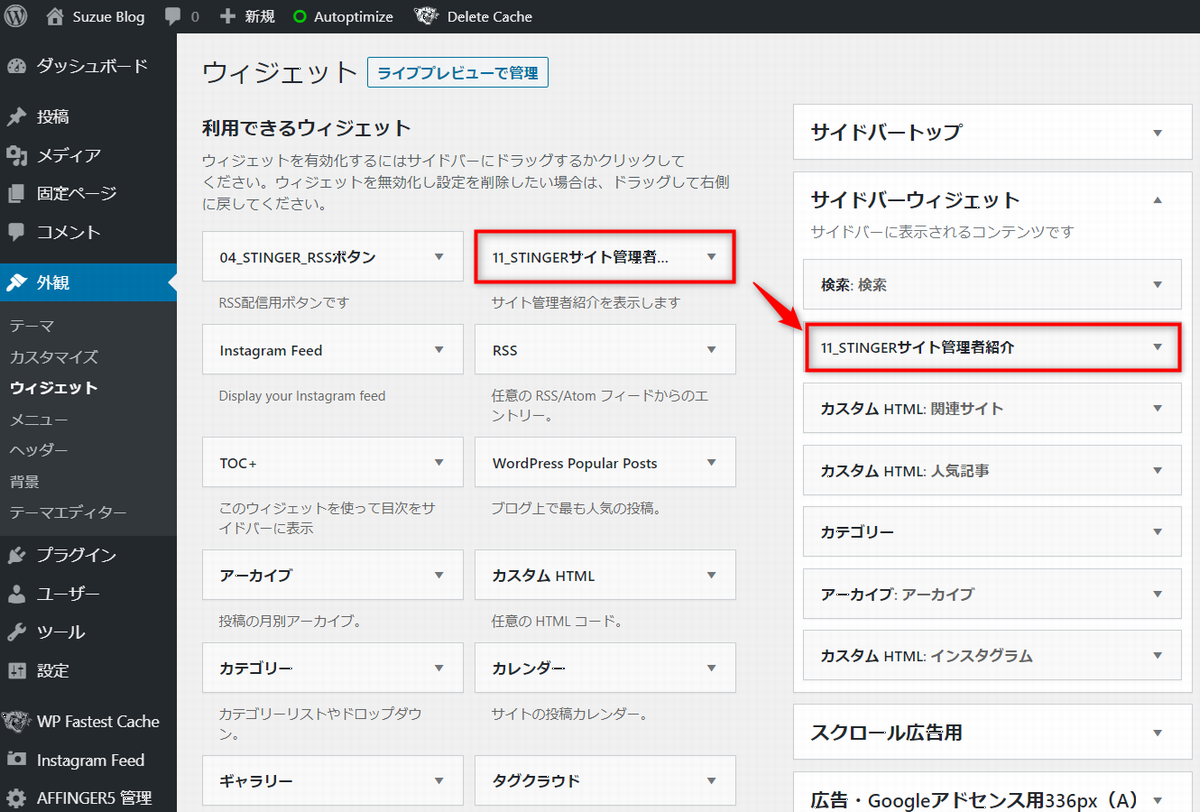
そして右画面の中の「STINGERサイト管理者紹介」をドラッグします!

そして、掴んだ「STINGERサイト管理者紹介」を「サイドバーウィジェット」の上でドロップしましょう!
これでサードバーの中に入りました!

出来上がりはこんな感じです!

[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]サイドバートップとサイドバーウィジェット
どちらにいれても大丈夫です
わたしは後者の方にいれて調整しています![/st-mybox]
少しカスタマイズする
[st-kaiwa2]冒頭のカード型になってませんけど?
・写真もテキストも左よりでなんとなく見にくいです![/st-kaiwa2]
ここからもう少し修正していきます!
手順は3ステップになります!
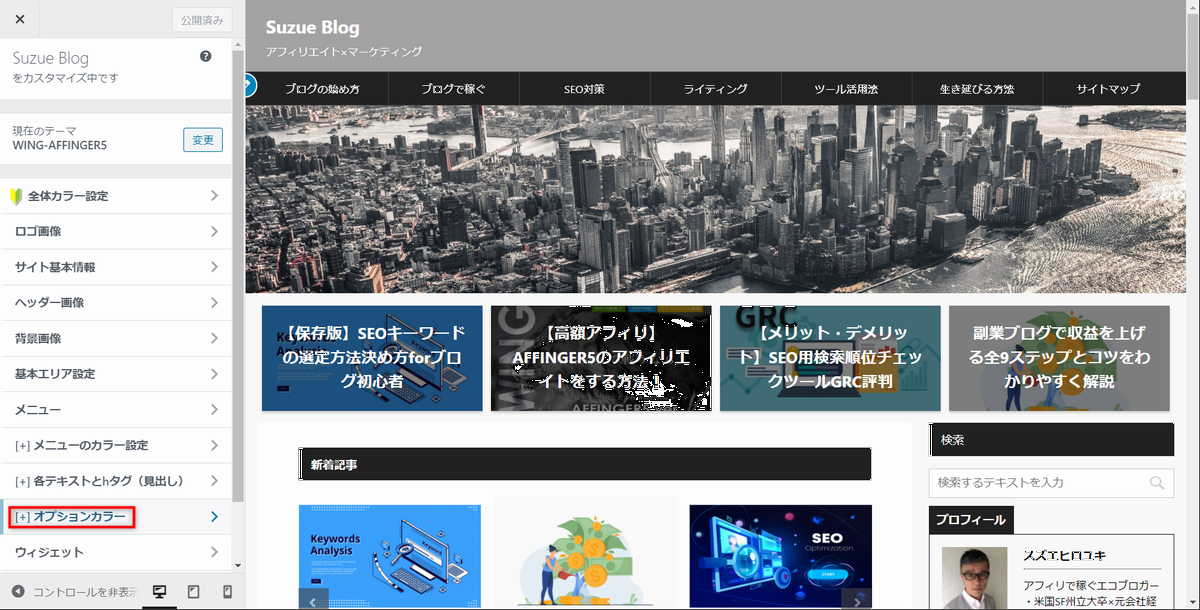
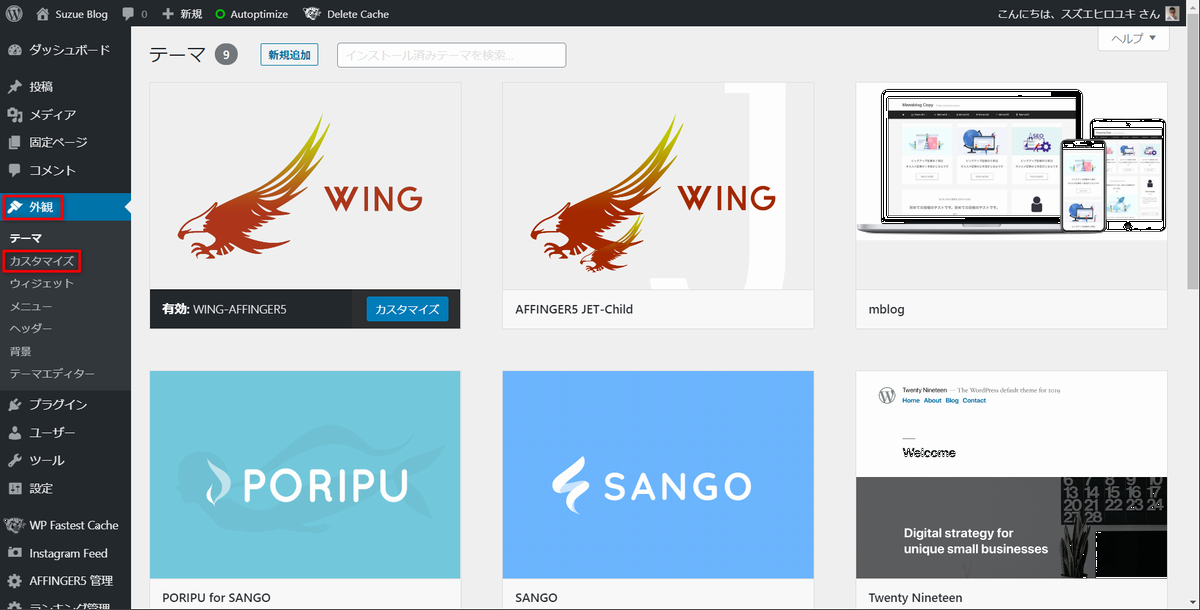
まず管理画面の「外観」→「カスタマイズ」→「オプションカラー」に行きます!

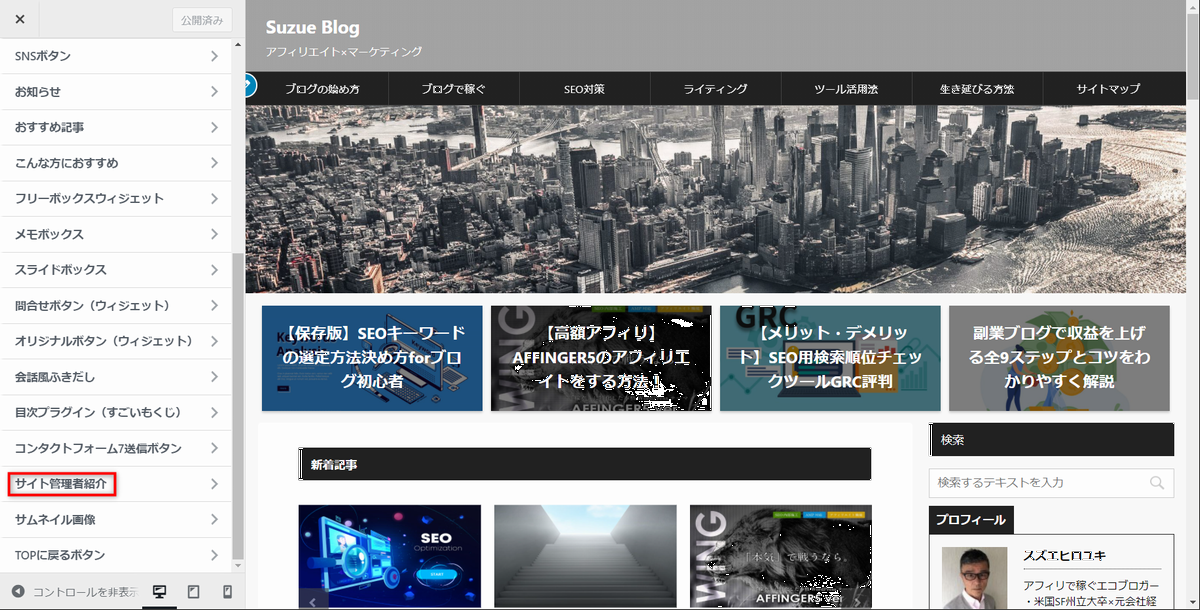
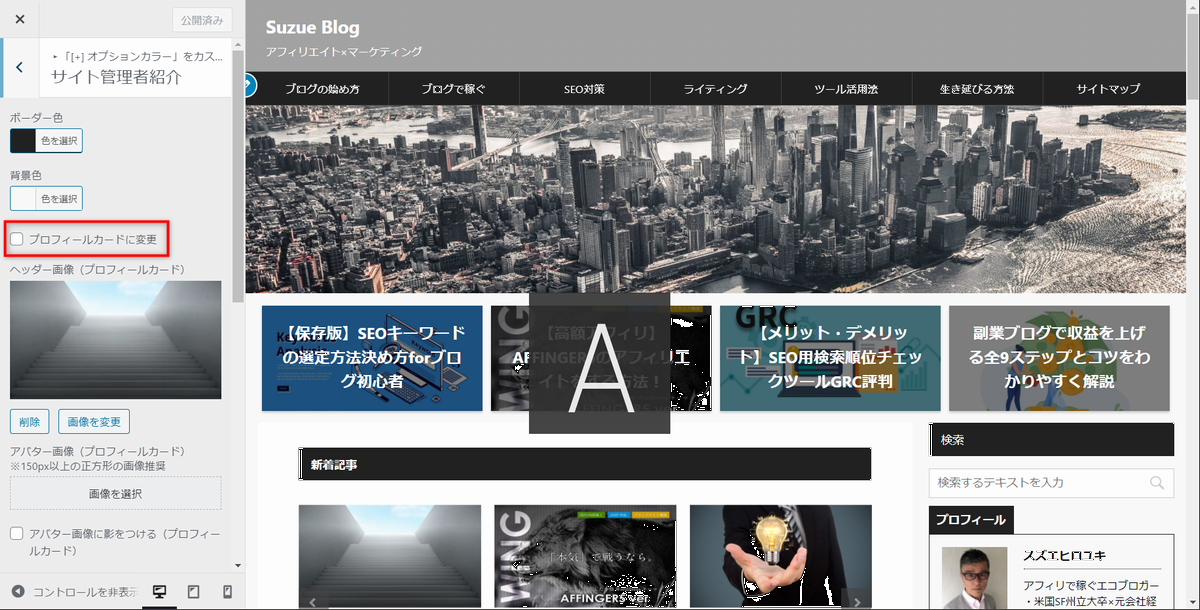
そしてこの画面になります。そして「オプションカラー」をクリックです!
さらにこの画面で「サイト管理者紹介」をクリックしてください!

ようやくきました。「プロフィールカードに変更」にチェックを入れてください!

こんな感じですが、もう少しカスタマイズします!

プロフィール情報のテキストがづるづる繋がってますよね!修正します!
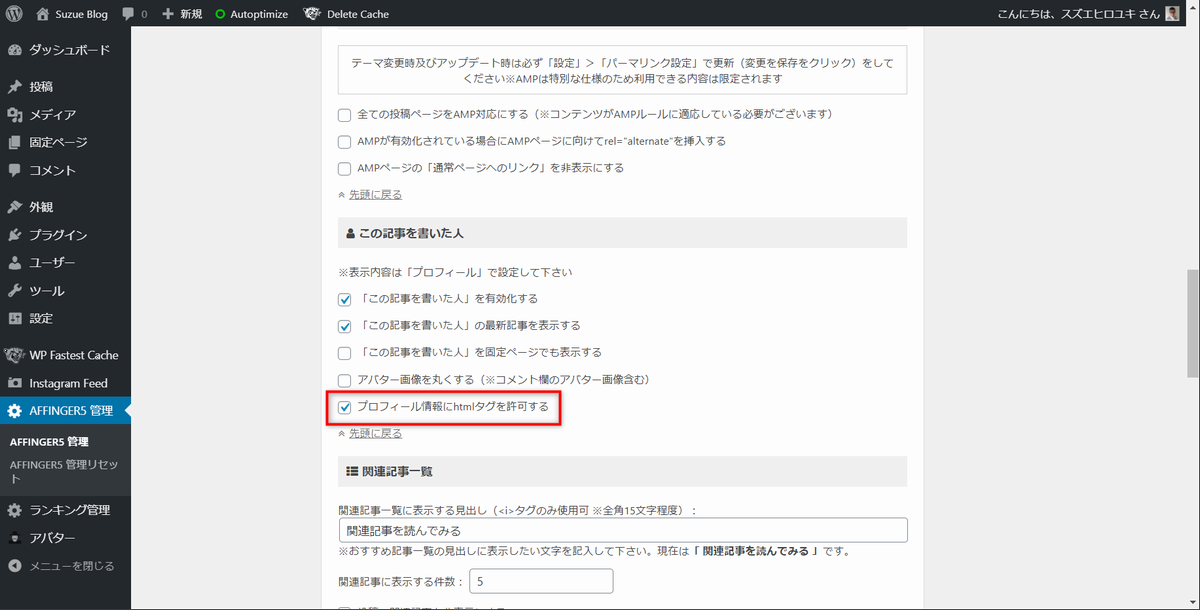
では管理画面の「AFFINGER5」をクリック、そして「投稿・固定記事」をクリックです。スクロールダウンしてください
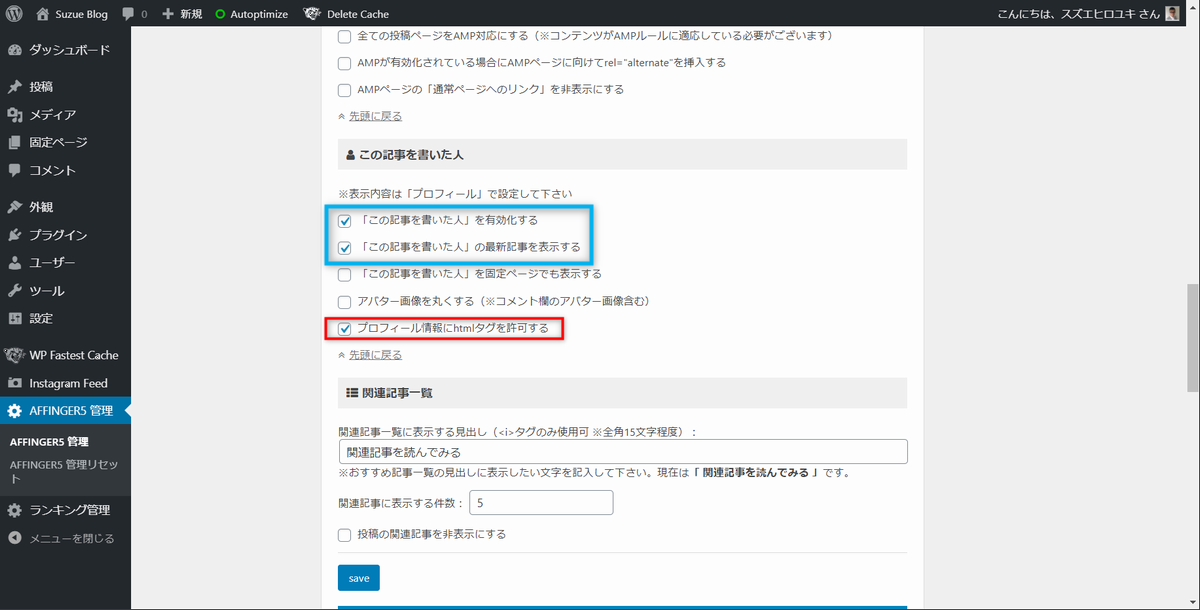
この画面の赤枠の「プロフィール情報にhtmlタグを許可する」にチェックを入れてください!
「プロフィール情報にhtmlタグを許可する」のすぐ下の「画像を選択」をクリックして画像を選択してください!
そして、もう1つ画像を追加します。プロフィール画像の上にお気に入りの写真を入れましょう!
アフィンガー5この記事を書いた人設置手順!
アイコン画像を設定する
AFFINGER管理設定でチェックする
プロフィール情報に手を加える
さて、また管理画面に戻ります!「ユーザー」をクリックして先ほどプロフィール情報を入力した場所で行きましょう!
ここで、各テキストの後部に画像の通りブラケットを入力してください。これで改行できるのです!

そして更新してください!
綺麗に揃いましたよね!

☟
アイコン画像を設定する
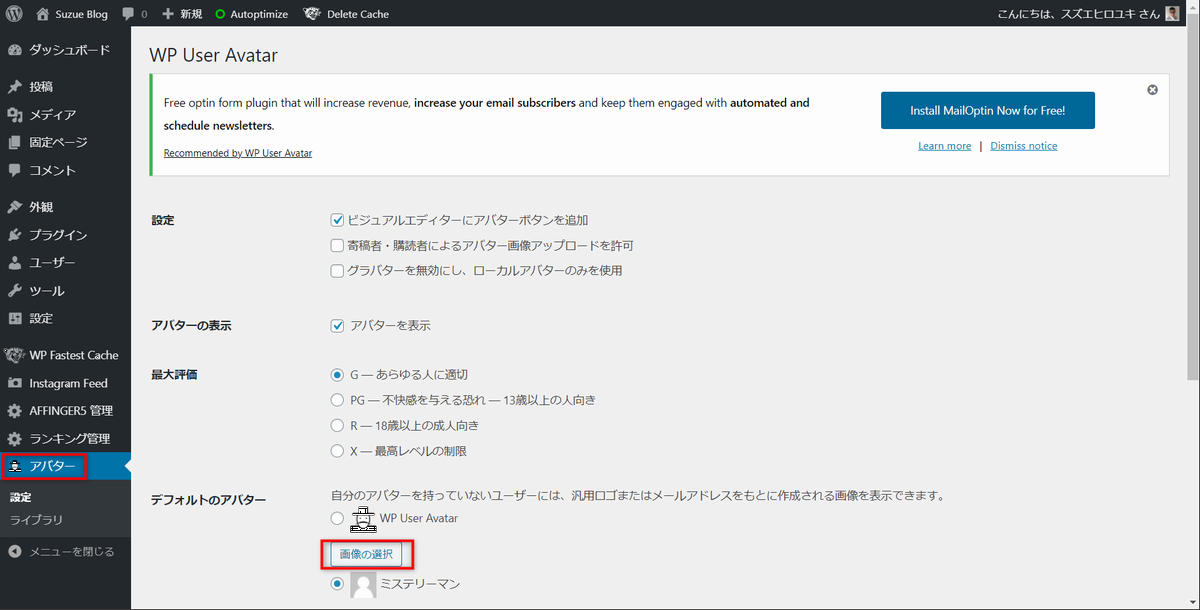
次に画像を付け加えます!
ここではプラグインの「WP User Avatar」をご紹介します!インストールして「画像を選択」するだけで済みますので簡単です。
更新して完了ですよ!

AFFINGER管理設定でチェックする
上記画像の水色で囲った部分もチェックしておきましょう!
☑「この記事を書いた人」の最新記事を表示する
これで完了です!お疲れ様でした。
プロフィールカードの必要性とは?
Googleの推奨する「E-A-T」についてご存じだと思います。
それは、品質の高い内容(コンテンツ)を創るために必要な3つのポイントのことになります!
英語の頭文字からきています。
A:Authoritativeness (権威性があること)
T:TrustWorthiness (信頼できること)
ユーザーは「あなたがだれで、どんなことを専門にしていて、信頼できる人なのか」ということを知りたいわですから。
プロフィールはその入り口なですね。とても重要なことですね!
GoogleのE-A-Tについて知りたい方向け:
・「E-A-T」の高いコンテンツの作り方とは
について書いてますので、読んでみてください!
まとめ
あなたのプロフィールを見やすくしっかり設定して、信頼してもらいましょう!
[st-card myclass=”” id=50450 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。
この記事があなたの役に立ちましたなら、
下記リンクにてご意見をツイートしていただけると嬉しいです!
ありがとうございました。