お答えします。
ここではすでにアドセンスの承認を受けコードを取得できることを前提にお話ししてまいります。
ではさっそくセット開始しましょう。
テーマエディターを使う
Manablog Copyでは、アドセンスのコードを直接所定の場所にコピーするようになります。
管理画面の「外観」をクリックすると「テーマエディター」がありますのでクリックしてください。

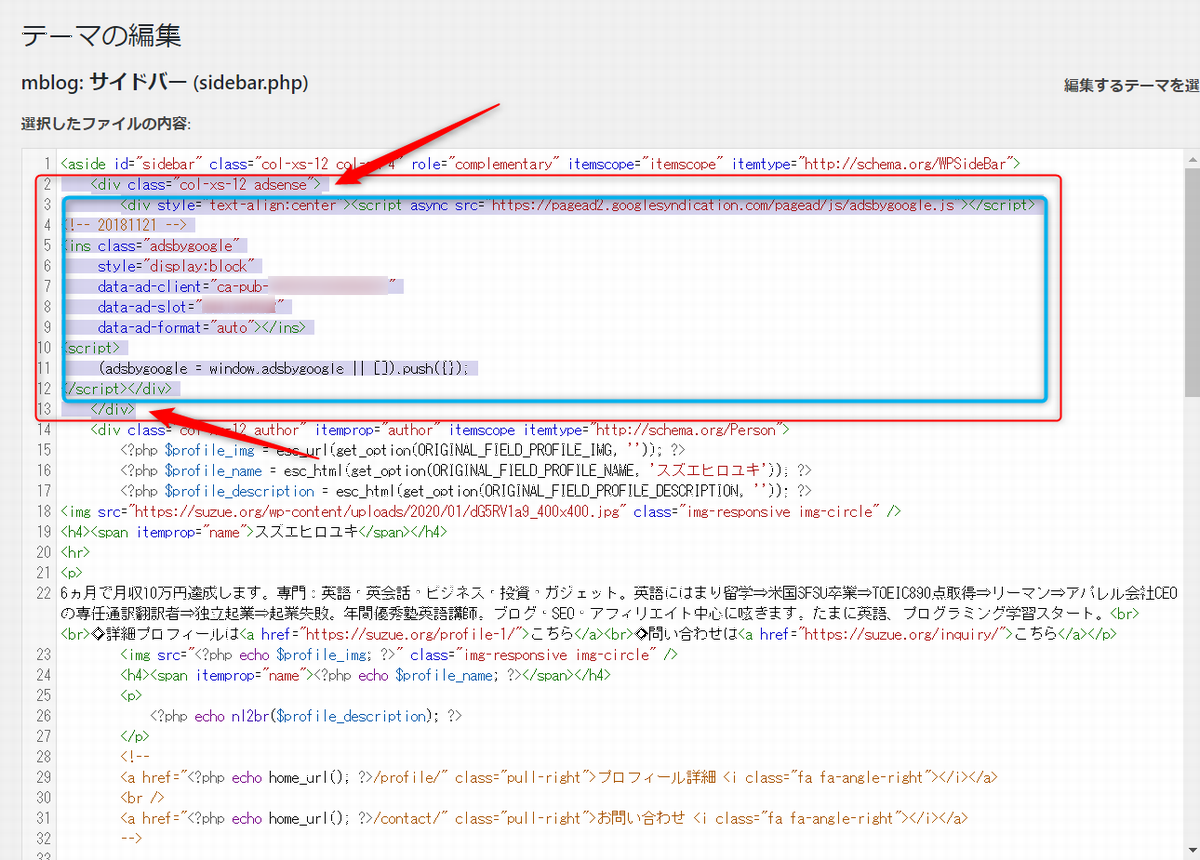
次に右サイドに「テーマファイル」という項目があり、その下にさまざまなファイルが表示されています。その中から「サイドバー」を探してください。

ここからコードを探す作業にはいりますが、難しいそうですが、コードを解明するわけではありませんのでのでトライしてみましょう。
その前に、もう一度わたしの画像を見ていただけますでしょうか?
3つの「ピックアップ記事」右側すぐ下にアドセンスを表示しています。まずはここにコードをコピーするようにしてみましょう。

では、コピーする場所を探します。
赤で囲んだところと青で囲んだところを確認して下さい。

矢印の部分に注目してください。
- <div class=”col-xs-12 adsense”>
- </div>
これが「囲み」部分になります。独立した箱のようなものです。
このコードを押さえておけば大丈夫です。必要に応じてこの「囲み」の中にコードを張付ければいいのです。
青く囲んだ部分が「アドセンス」のコードになります。
ちなみに「col-xs-12」のすぐ後にに「adsense」となっていますが、これは表示になります。この部分に「何」が入っているかわかるようにするものです。
なぜコードなのか?
WordPressでは「ウィジェット」というものがあります。他の有料テーマにも勿論あります。このウィジェットを活用すれば簡単につきな場所にコードをセットすることが出来ます。
でも「重く」なるのどです。便利なものは重いのです。
Manablog Copyのコンセプトは「速い・軽い・安い」なんです。
すこしづつ触っているうちに慣れてきますのでトライしてみてください。
子テーマについて
わたしは子テーマは使用していません。
自分では試していませんが、Manablog Copyを使用している方が「子テーマなし」「子テーマあり」で表示すピートを試されたそうです。
結果は「子テーマなし」が5ポイントも早かったそうです。
そのブログはこちらです:
「macoblog」さん!
でもどうしても子テーマ設定したいという方は:
「すしりんぐ日記」さんをご覧ください。
子テーマなしの対策:
バージョンアップ後に設置できるように、
-
・変更したファイルは保存管理しています。
・どのを変更したが目次を作っています。
まとめ
ブログインフルエンサーマナブさん開発のブログテーマです。
スマホファーストのテーマ、そして記事を書くことに集中できるテーマです。ベネフィットは「稼ぐテーマ」です。
かなり気に入っています。
【Manablog Copy】気になるなという方は:
>>Manablog Storeはこちらから
以上になります。