何がいいのかわかりません、教えてください。
お願いします。[/st-kaiwa2] [st-kaiwa1 r]こんにちは! スズヒロです!はい、しっかりご説明します![/st-kaiwa1]
ASP(アフィリエイト・サービス・プロバイダー)では、広告の表示数やクリック数、成約件数などのデータが閲覧できるようになっています。
しかし、どのASP広告アフィリエイトリンクがどのページでクリックされているのか、ということは知ることが出来ません。
そこで、Googleタグマネージャーと連携すると、Googleアナリティクスにてどのアフィリエイトリンクが何回クリックされたかを一元で管理することが出来るのです。
本日の記事内容
GoogleタグマネージャーとGoogleアナリティクスを連携させる
GoogleアナリティクスでASPアフィリエイトリンクを管理する
記事の信頼性
この記事を読んだ頂ければ:
さらに、
・なぜこのリンクのクリックは少ないのか
・どうしてここは伸びているのか
・なぜあのリンクはクリックされていないか
このような課題を見つけ修正することが出来るようになります。
早速スタートしましょう。
目次
Googleタグマネージャーの設定手順
ここでは、グーグルのアカウントを持っている前提で説明をしていきますのでよろしくお願いします。
Googleタグマネージャーのアカウント作成
サイトにアクセスします。「無料で利用する」をクリック。

>>Googleタグマネージャーはこちらから
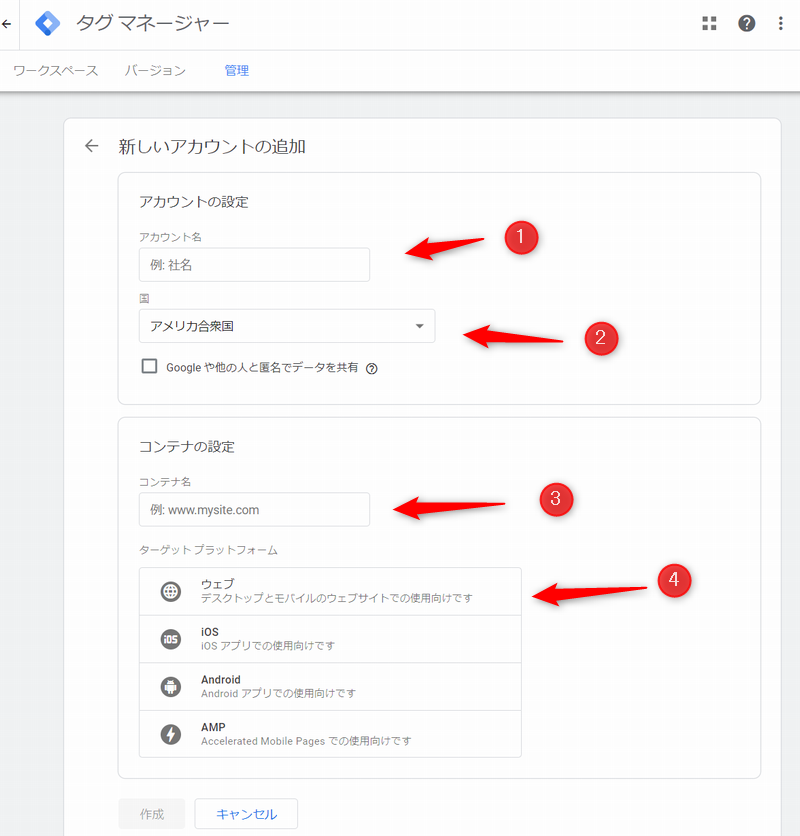
入力画面になります。
①アカウント名:Suzue Blog ブログ名にしておきましょう。
②国:日本を選択
コンテナ設定
③コンテナ名:suzue.org(http://やhttps://は入力不要です)
④ターゲットプラットフォーム:ウェブを選択してください。
作成をクリック。

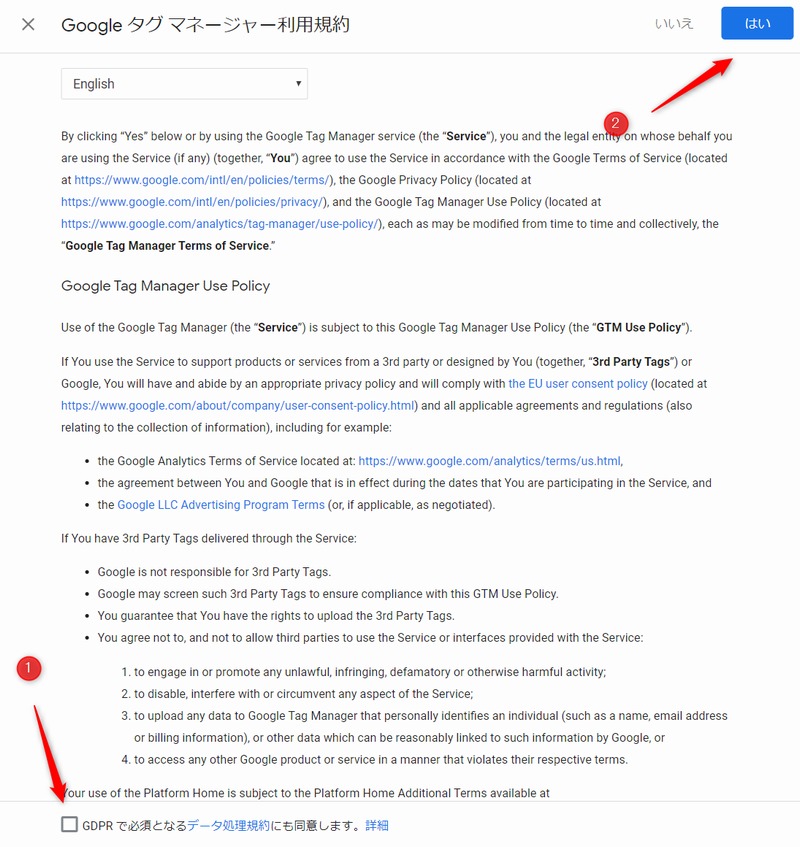
するとこの画面が飛び出してきます。
下の①規約に同意をチェックして「はい」をクリック。

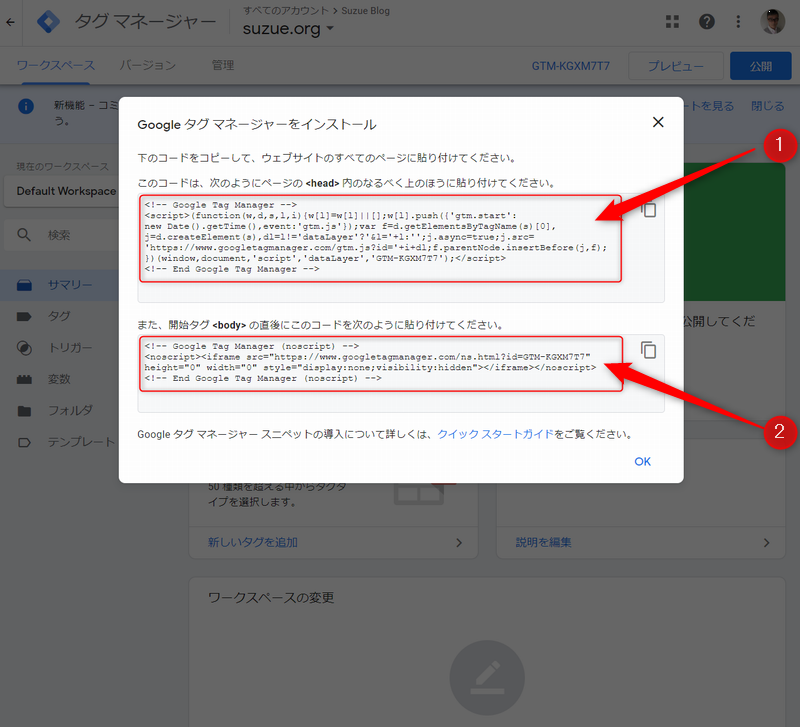
さらにこれが出てきます。

①手作業で必要ページにすべてコピペする方法。
②プラグイン
①番の方法を解説いたします。
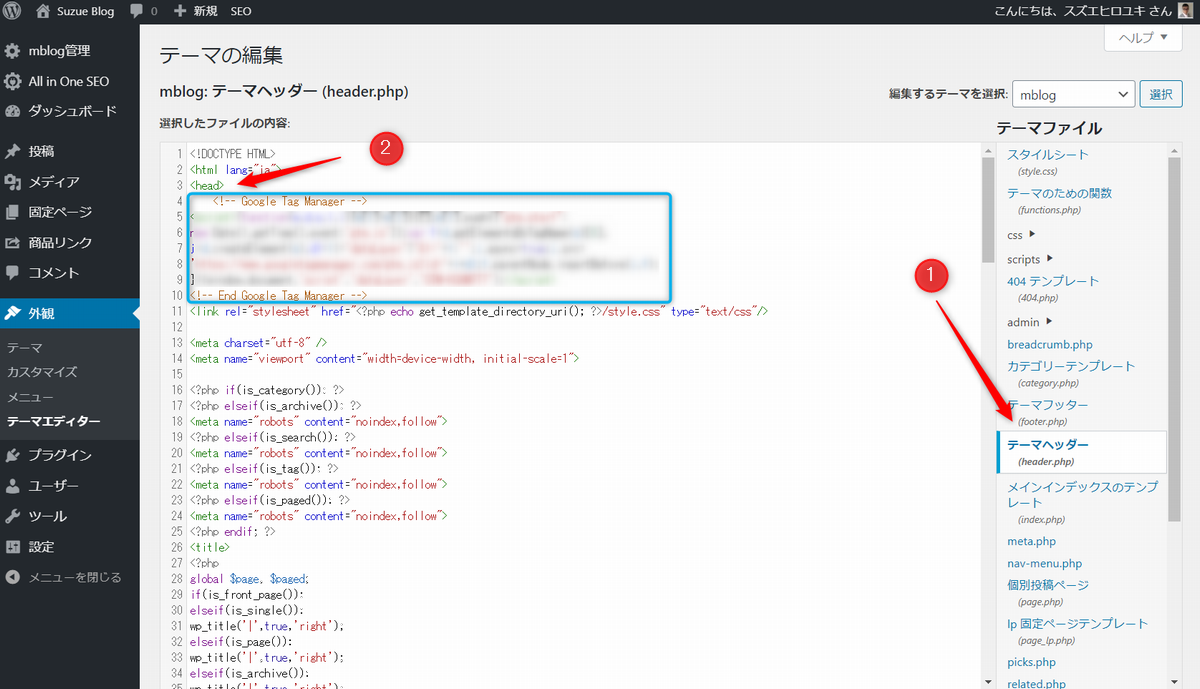
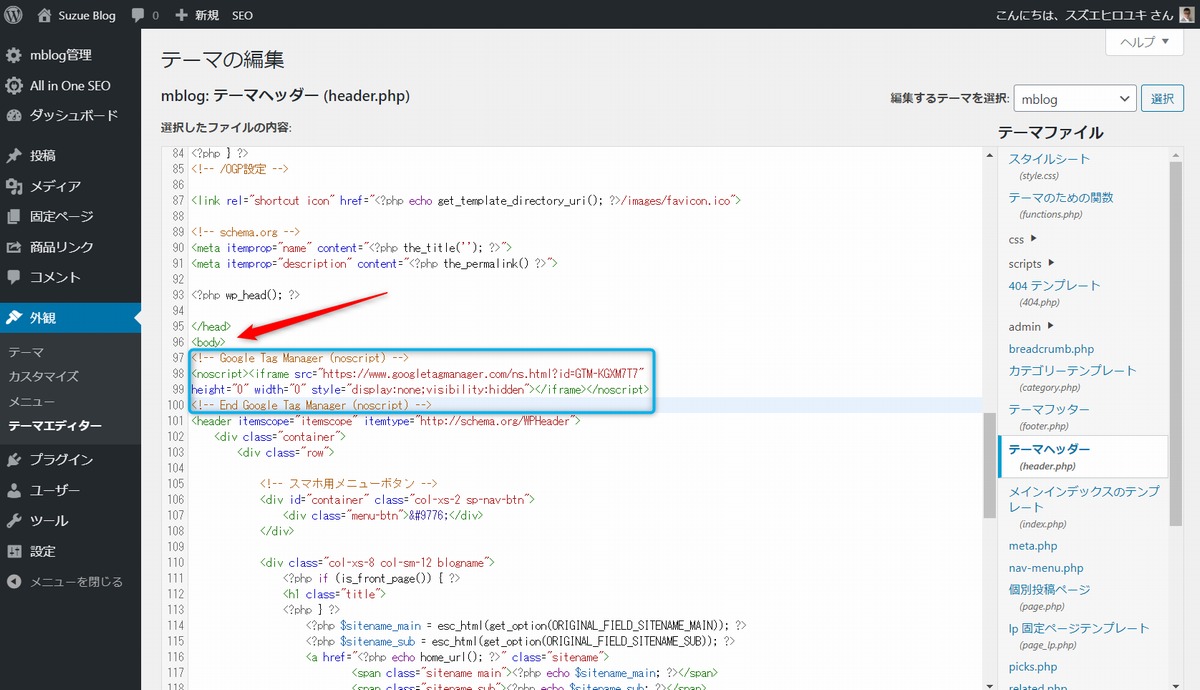
管理画面⇒「テーマエディター」⇒そして右側の①「テーマヘッダー」と進んでください。
②の矢印の「head」の下にコピーしてください。
同じ「テーマヘッダー」で少し下にいきまますと「/head」「body」が出来てきます。
その直後にコピーしましょう。

終了です。
わたしは子テーマを使っていません。理由は少し重くなるからです。
気になる、怖いという方はこちらの記事を参照だください。
「すしりんぐ日記」さんをご覧ください。
Googleタグマネージャー動作の確認
ブラウザはGoogleのChromeを使っています。
このブラウザの機能拡張に「Tag Assistant (by Google)」があるのですが、これを追加して動作を確認をいたします。
Tag Assistant (by Google)の追加方法
まず、このアシスタントを追加します。
>>Tag Assistant (by Google)はこちらから
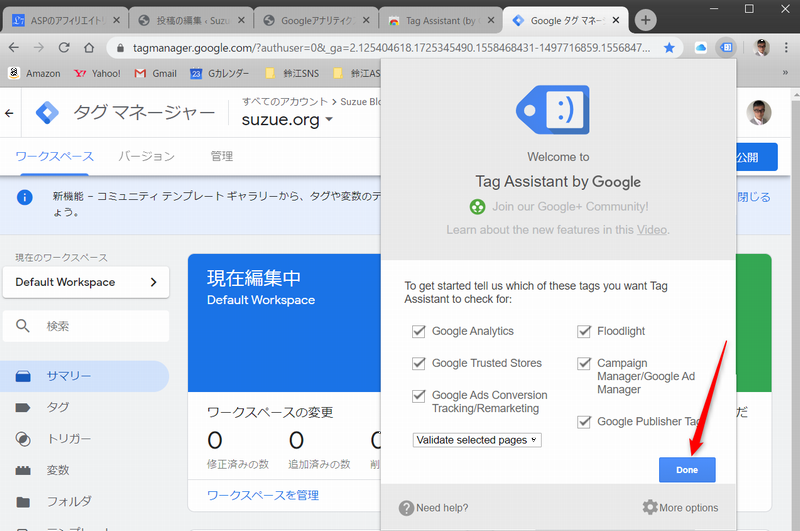
で、この画面になります。追加しましょう。

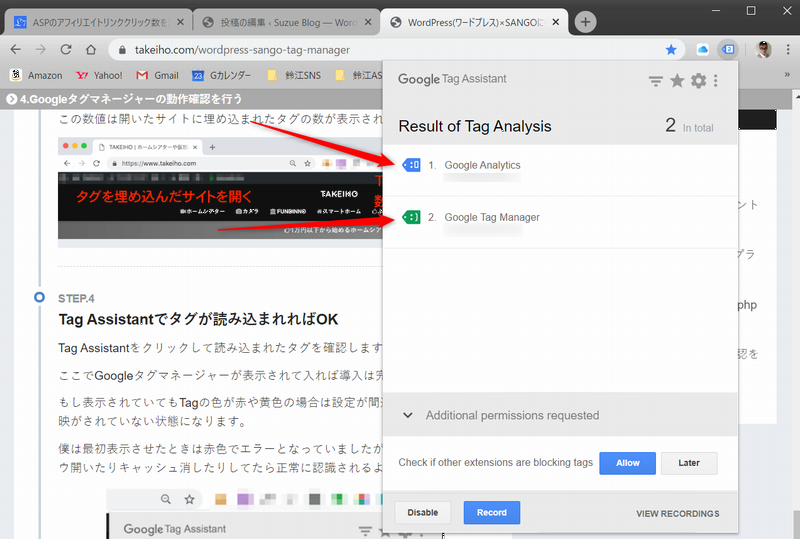
ここのアイコンが表示されますよ。

そして、矢印の「Done」をクリック。

この画面がでてきますので、「Enable」をクリックです。

この画面が出ればOKです。
「Tag assistant has benn acetivated・・・・・」

出ましたね!

GoogleタグマネージャーとGoogleアナリティクスを連携させる
ここから、Googleタグマネージャ上でアフィリエイトタグのクリック数を測定するための設定の説明します。
変数を追加する
わたしはここでかなりてこずりました。ですので、先に設定しておきましょう。
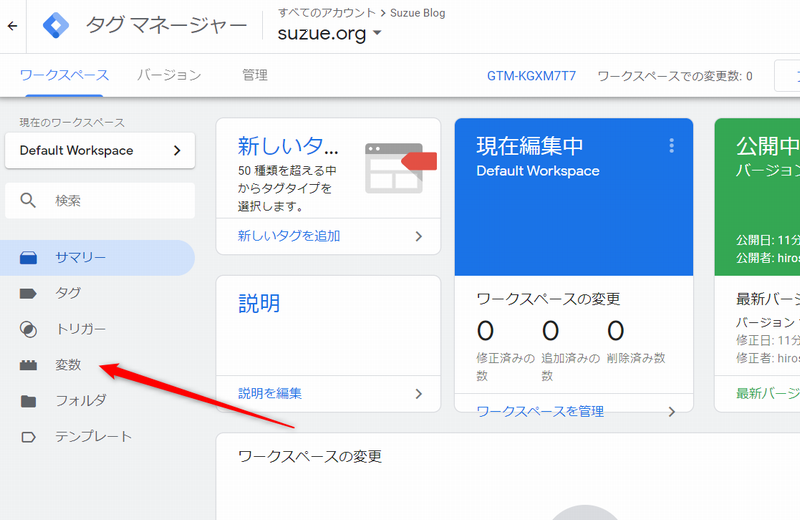
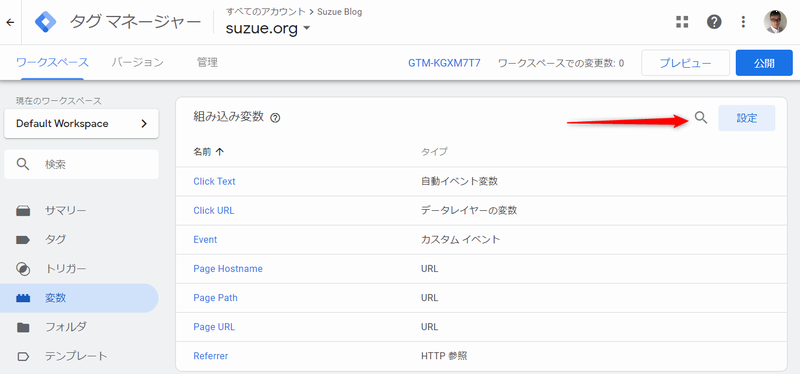
スタート画面になります。
矢印の変数をクリックしましょう。

この画面にはいります。ここでは使用できる変数が列挙されていますが、これに追加しておきます。
矢印の設定をクリックです。

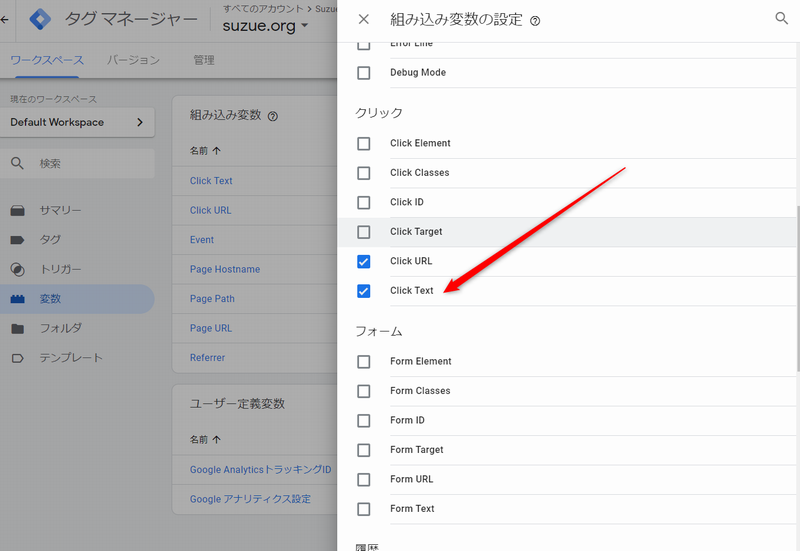
そうすると「組み込み変数の設定」という画面が飛び出してきますので、このクリックというカテゴリーにある「Click Text」にチェックを入れておきましょう。

トリガーを作成する
トリガーとは:
「〇〇されたら△△」の「〇〇」部分の設定をします。
さらに、各ASPごとに測定をしてどのASPのタグがクリックされたのか分かるようにしていきます。
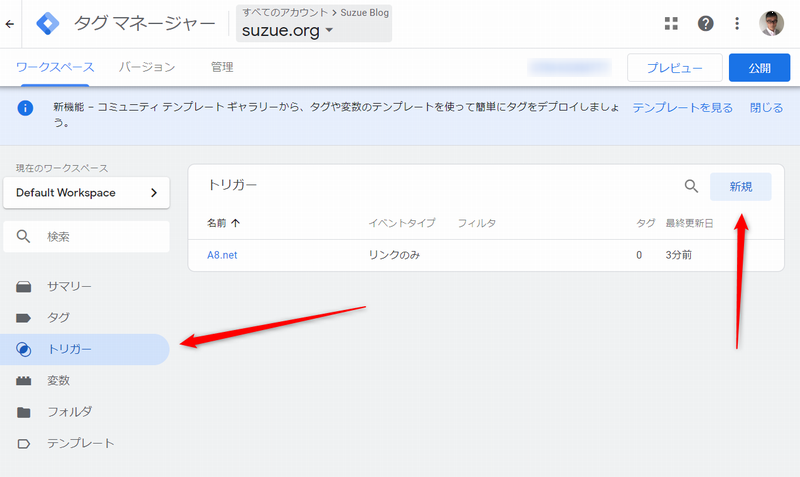
この画面のトリガーをクリックそして新規です。
この矢印のところに、測定したいASPを入力していきます。まず、楽天アフィリエイトをいれます。
①✖のスペースに名称を入力、そして②トリガーの設定をクリックします。
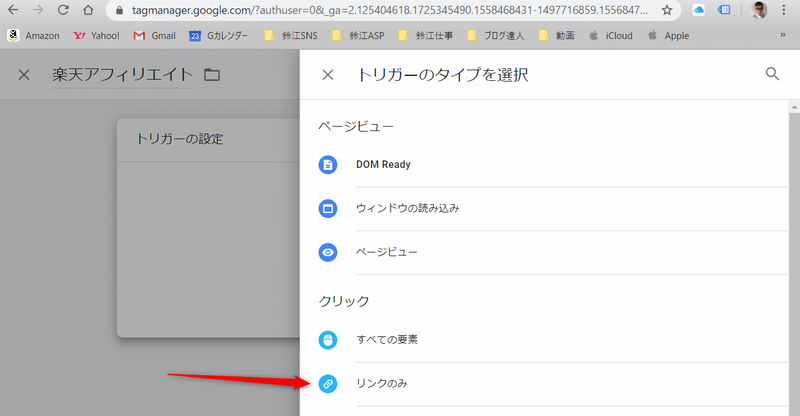
この画面がでてきますので、「リンクのみ」をクリックします。次の画面で保存でOKです。
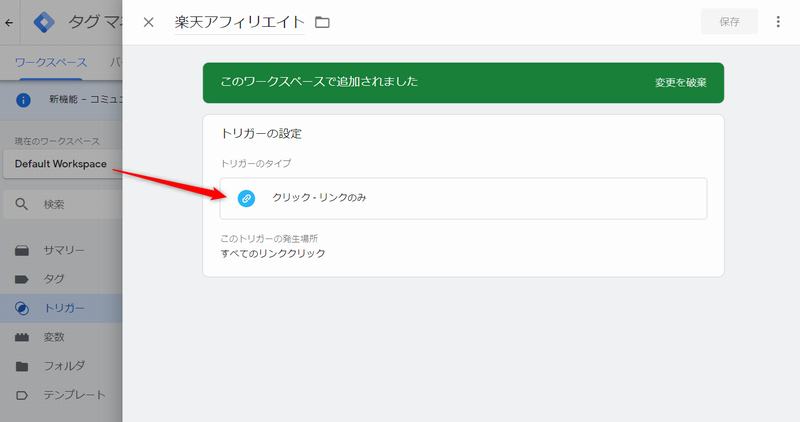
この画面になります。「クリック・リンクのみ」をクリックしましょう。
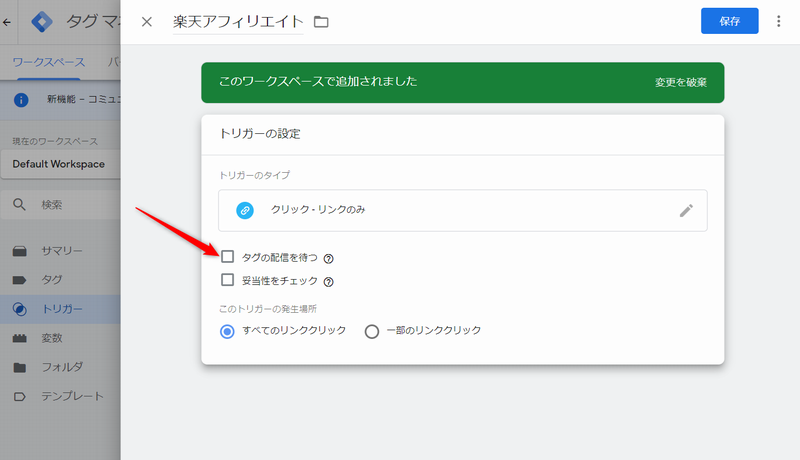
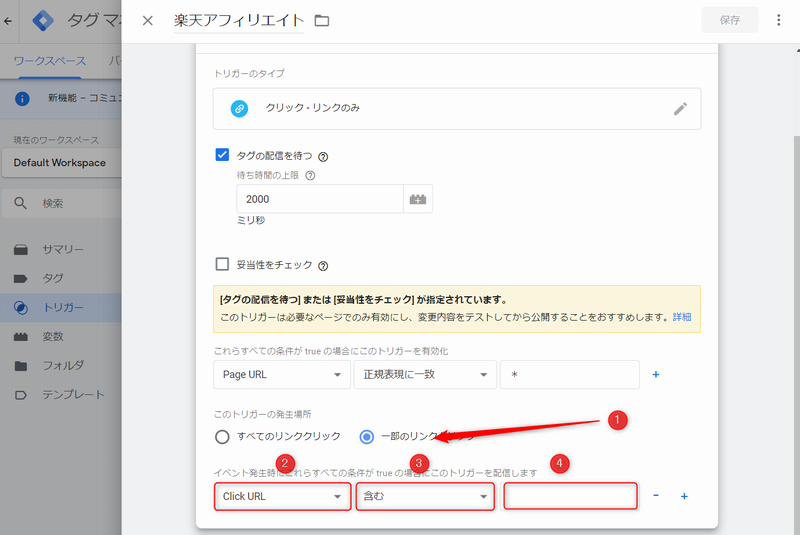
さらにこの画面が出てきます。「タグの配信を待つ」にチェックを入れます。
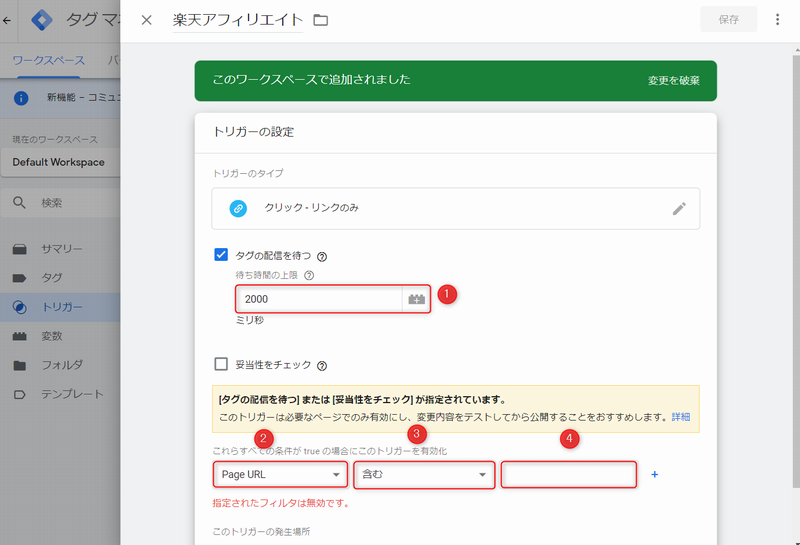
①2000ミリ秒はそのままです。
②ここでは「Page URL」を選択します。
③では「正規表現に一致」を選びます。
④ここには「*」を入力してください。
さらに続けます。
②では「Click URL」を選択します。注意事項あり
③は「正規表現に一致」を選びます。
④には「rakuten.co.jp」をそのままコピペしてください。
※初めての入力ですと、プルダウンメニューの中に「Click URL」がありません。その時はプルダウンメニューの中の「組み込み変数を選択します」を選ぶと別ページが表示され、そこから「Click URL」を選択してください。

この後は、あなたの登録しているASPを全部入力してしまいましょう。
| ASP名称 | トリガーを有効化 | トリガーを配信 | 値 |
| Amazonアソシエイト | 正規表現に一致 | 正規表現に一致 | amazon\.co\.jp|amzn\.to |
| 楽天アフィリエイト | 正規表現に一致 | 正規表現に一致 | rakuten\.co\.jp|a\.r10\.to |
| afb | 正規表現に一致 | 正規表現に一致 | affiliate-b\.com|afi-b\.com |
| A8.net | 正規表現に一致 | 含む | a8.net |
| バリューコマース | 正規表現に一致 | 含む | valuecommerce.com |
| アクセストレード | 正規表現に一致 | 含む | h.accesstrade.net |
| もしもアフリエイト | 正規表現に一致 | 含む | moshimo.com |
[st-mybox title=”追加情報” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]このGoogleタグマネージャーについてはこちらのサイトを参照させていただきました。もっと詳しく知りたいという方は訪問してみてください。
↓
ASPのアフィリエイトリンククリック数を測定!Googleタグマネージャを使って一元管理しよう![/st-mybox]
タグを作成する
この画面からスタートします。

ここで「タグ」「新規」と行きます。
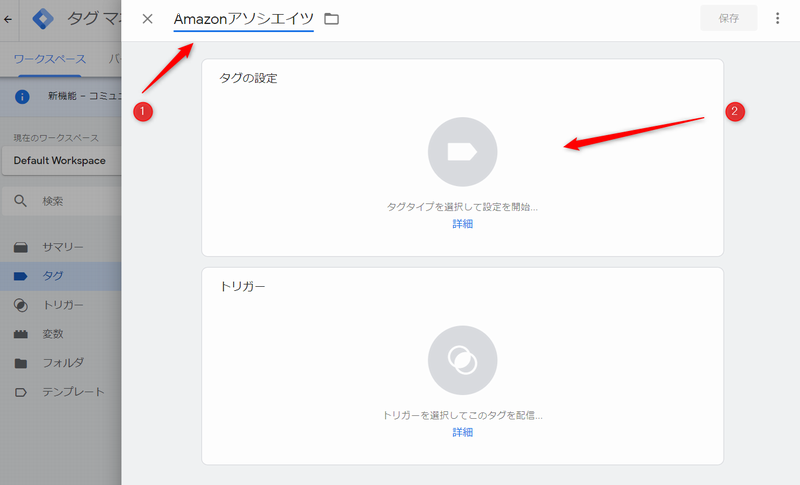
この画面では①にASPの名称を入力して②をクリックしてください。

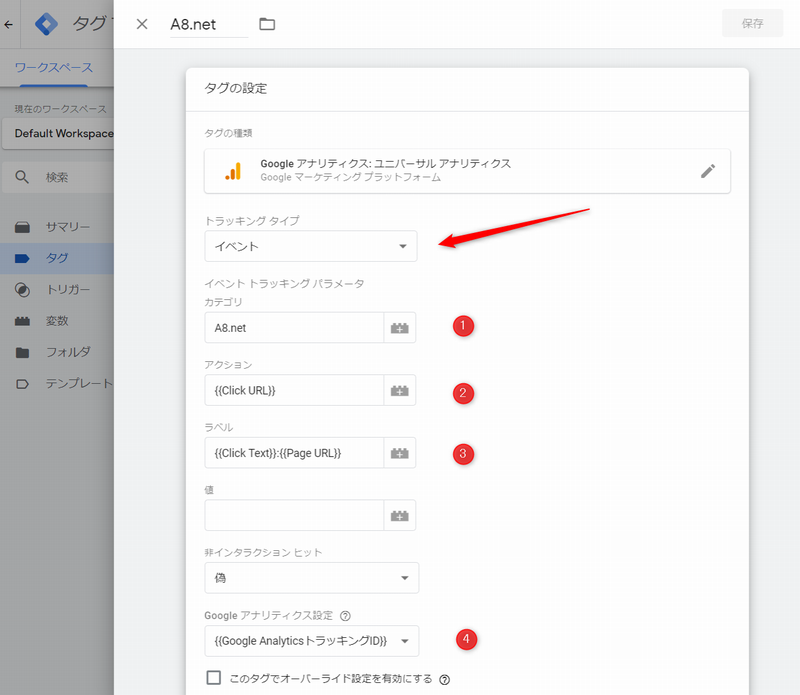
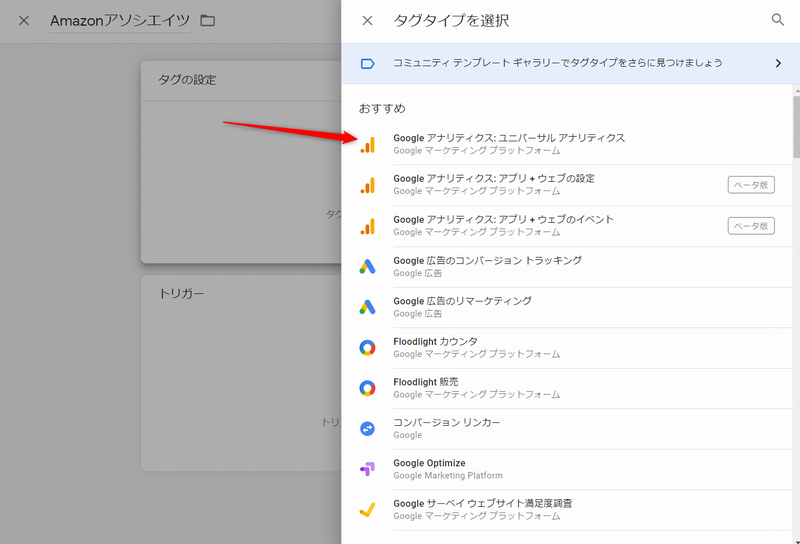
タグタイプはこれを選びますよ。

すると、この画面です。矢印部分でイベントを選択します
②{{Click URL}}をコピペ
③{{Click Text}}:{{Page URL}}をコピペ
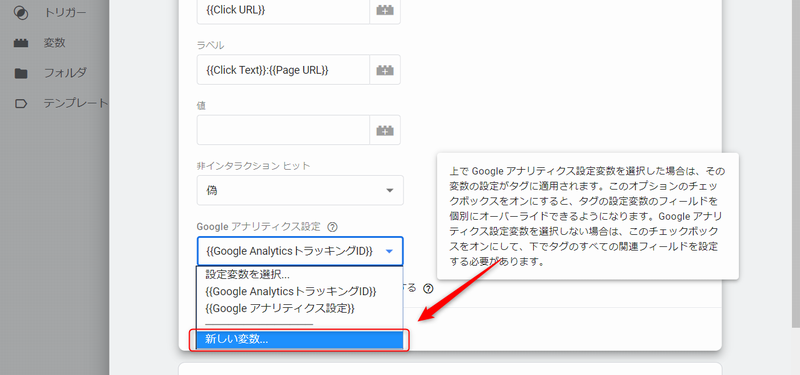
④Googleアナリティクス設定では次の手順で進めます。
まずはこれです。矢印の先をクリック、メニューの「新しい変数」をクリックします。

①のこの部分に「{{Google Analytics トラッキングID}}」に入力してください。コピペでOKです。
②の部分にはGoogleアナリティクスのあなたのトラッキングIDをコピペします。
そして、「保存」します。

トラッキングIDの探し方
アナリティクスにログイン
↓
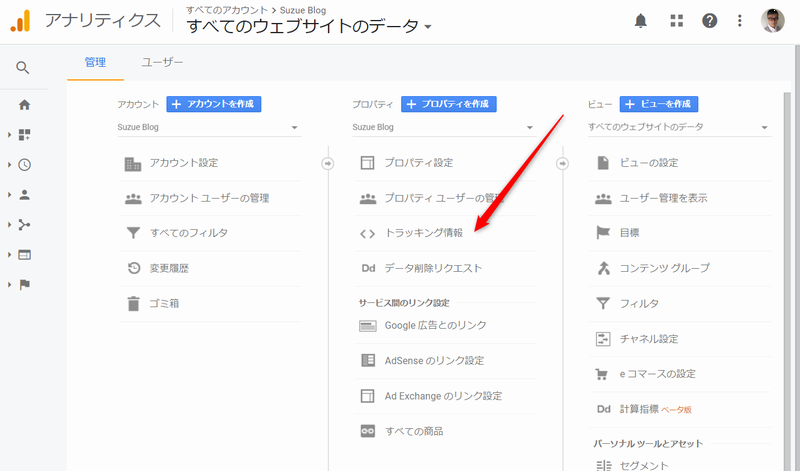
左下部の「管理」をクリックします。

この画面の矢印の「トラッキング情報」をクリックします。
メニューがでますので、そこから「トラッキングコード」をクリック。
この画面です。このコードをコピペしてください。

タグマネジャーの画面に戻りましょう。これになります。
「{{Google Analytics トラッキングID}}」になりました。
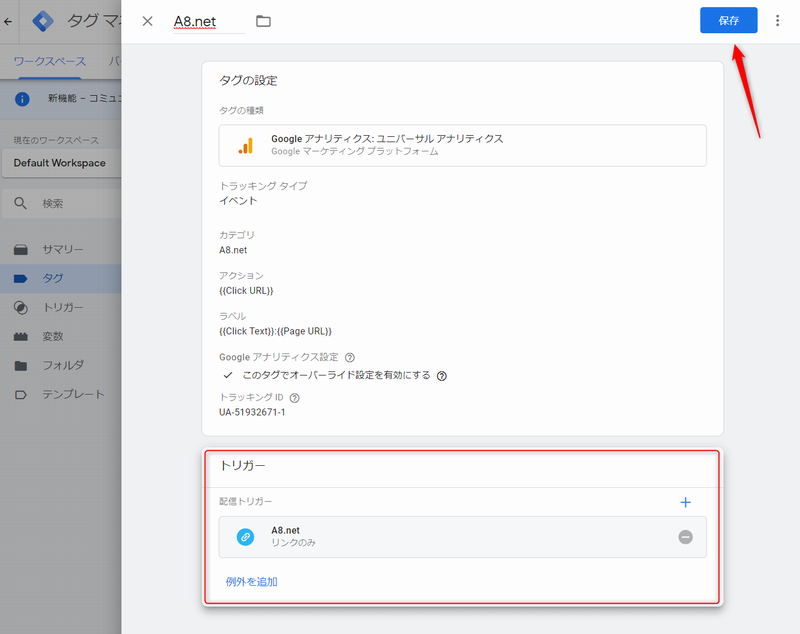
ではその下の「A8.net」のトリガーをクリック。

これがでてきますので、先ほど作ったトリガーのA8.netを選択しましょう。

画面下の方にA8.netが表示されました。保存して終了です。
あとはこの繰り返しになります。

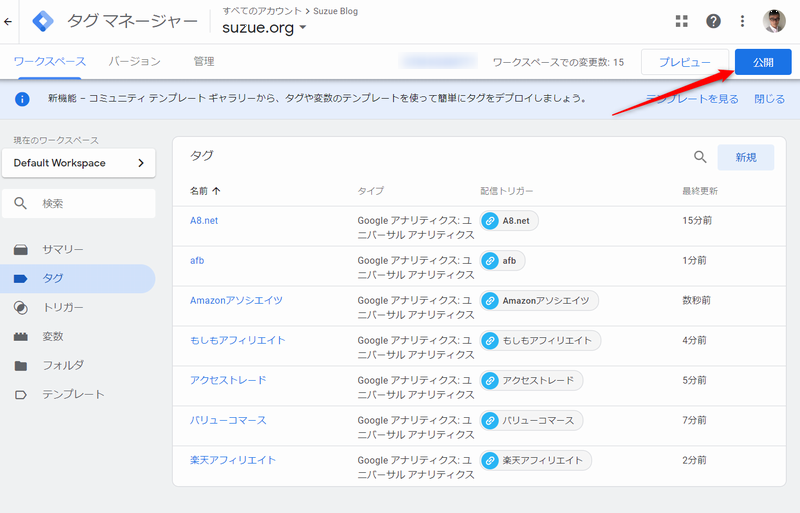
さあ、全登録完了です。公開しましょう。

Googleアナリティクスの設定手順にについては以下の記事をご参照ください。
関連記事GoogleアナリティクスにWordPress【アフィンガー】を設定する手順データ活用方法あり
GoogleアナリティクスでASPアフィリエイトリンクを管理する
さあ、アナリティクスの方へ行ってみましょう。
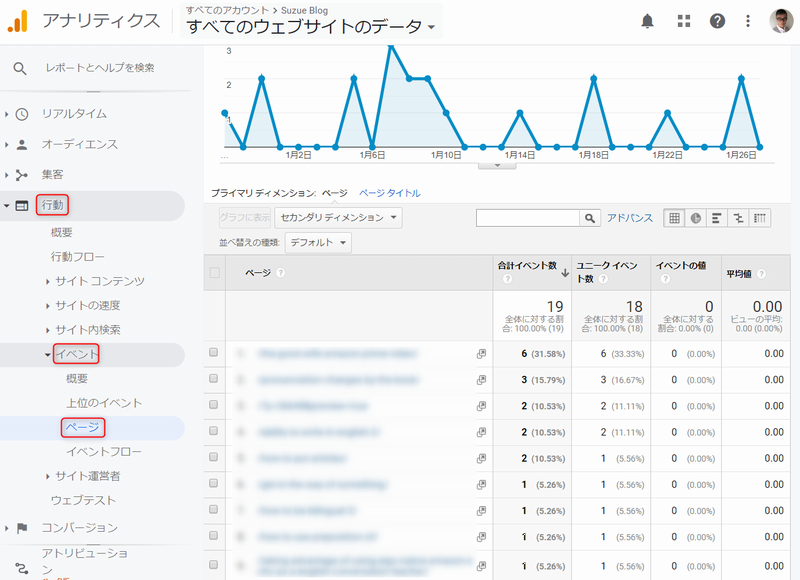
「行動」「イベント」「ページ」とクリックしましょう。
注:これは以前のものです。今回登録したものの動きはありません。参考にご覧ください。

ASPアフィリエイトリンクの活用まとめ

冒頭でも申し上げましたが、
ASP(アフィリエイト・サービス・プロバイダー)では、広告の表示数やクリック数、成約件数などのデータが閲覧できるようになっています。
しかし、どのASP広告アフィリエイトリンクがどのページでクリックされているのか、ということは知ることが出来ません。
そこでGoogleタグマネージャーと連携すると、Googleアナリティクスにてどのアフィリエイトリンクが何回クリックされたかを一元で管理することが出来るのです。
このデータは「アフィリエイトでビジネスを」という方にはとても重要なデータであることは間違いありません。
重要な課題はこれ!
・どうしてここは伸びているのか
・なぜあのリンクはクリックされていないか
といった課題を見つけ修正することが出来ますよね。
是非早めに導入してみてください。
まだブログスタートしていないけど、WordPressを導入してみようと思っているなら、是非こちらもご覧ください。
関連記事今からでも遅くない!WordPressブログの始め方全手順詳細解説
これで以上です。
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ7選比較
関連記事【要登録】おすすめアフィリエイトASP13+1社を紹介します!