トップページにスライドショーを設定したのですが、少しカスタマイズしたいです。
コードの内容について詳しく知りたいです。
よろしくお願いします。
[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! スズヒロです!
はい、詳細にご説明します![/st-kaiwa1]
本日の記事内容
アフィンガーにスライドショー設定
アフィンガースライドショーのコード
スライドショーコードの個別説明
コードの個別説明一覧表
アフィンガースライドショーのカスタマイズ
アフィンガースライドショーのコード
スライドショーコードの個別説明
コードの個別説明一覧表
アフィンガースライドショーのカスタマイズ
記事の信頼性
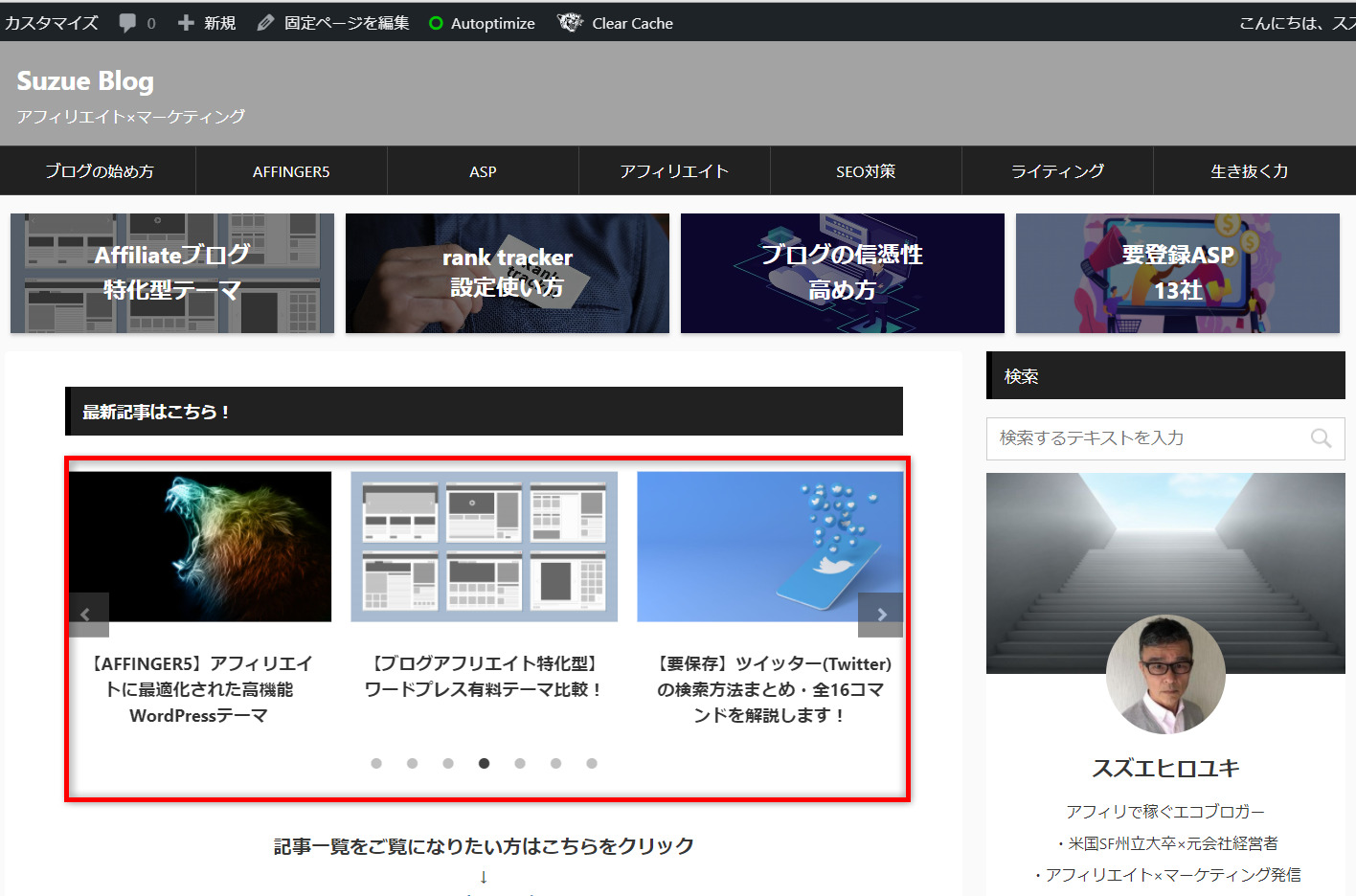
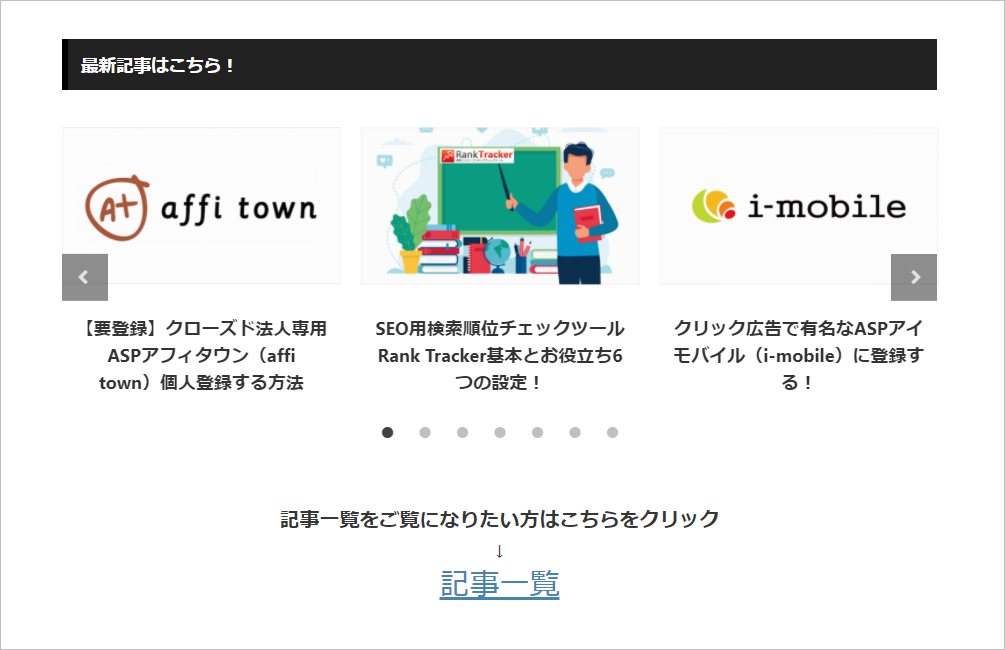
現在のSuzueBlogのトップページにある「スライドショー」はこんな感じです!

[st-kaiwa1 r]少しカスタマイズしていますが、後ほどご説明いたしますよ![/st-kaiwa1]
WordPress有料テーマならAFFINGER
\STINGERタグ管理プラグイン3無料特典/
きっと友達に自慢したくなります。
早速スタートしましょう。
目次
アフィンガーにスライドショー設定

アフィンガーにスライドショー設定についてですが、こちらで詳しく解説していますので参照ください:
詳しくはこちらから:
関連記事【AdSense】記事スライドショー(【Suzue Blogデザイン】アフィンガーのおすすめカスタマイズです!)
アフィンガースライドショーのコード
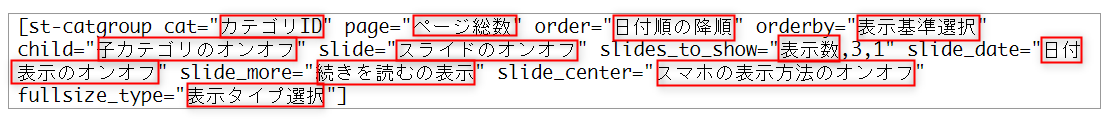
[st-catgroup cat="カテゴリID" page="ページ総数" order="日付順の降順" orderby="表示基準選択" child="子カテゴリのオンオフ" slide="スライドのオンオフ" slides_to_show="表示数,3,1" slide_date="日付表示のオンオフ" slide_more="続きを読むの表示" slide_center="スマホの表示方法のオンオフ" fullsize_type="表示タイプ選択"] スライドショーコードの個別説明
では、個別に見ていきましょう!全部で11項目あります。
カテゴリーID
ページ総数
日付順の降順
表示基準選択
子カテゴリのオンオフ
スライドのオンオフ
表示数
日付表示のオンオフ
続きを読むの表示
スマホの表示方法のオンオフ
表示タイプ選択
ページ総数
日付順の降順
表示基準選択
子カテゴリのオンオフ
スライドのオンオフ
表示数
日付表示のオンオフ
続きを読むの表示
スマホの表示方法のオンオフ
表示タイプ選択
カテゴリーID
cat=”カテゴリID”:“”の間にカテゴリーIDを入れますと「カテゴリ別一覧」スライドショーになります。
何も入れなければ「記事一覧」になります
何も入れなければ「記事一覧」になります
カテゴリーIDは、管理画面の「投稿」そして「カテゴリー」で以下のように表示されます!

ページ総数
page=”ページ総数”:“”の間に表示したい記事数を入れてください。わたしの場合は「7」にしています。
日付順の降順
order=”日付順の降順”:“”の間に「desc」を入れますと新→古の順に、「asc」をいれると古→新の順になります。
表示基準選択
orderby=”表示基準選択”:“”の間に並び基準の「id、date」など入力します。最初の状態で「id」にしてあります。「」でも問題なしです。
子カテゴリのオンオフ
child=”子カテゴリのオンオフ”:“”の間に「on」「off」入れ指定します。もし子カテゴリがあればです。
スライドのオンオフ
slide=”スライドのオンオフ”:“”の間に「on」「off」を入れ指定します。
「off」をいれれば消えますです!
「off」をいれれば消えますです!
表示数
slides_to_show=”表示数,3,1″:“3,3,1”で表示数は3記事になります。”2,3,1″で表示数は2記事になります。
日付表示のオンオフ
slide_date=”日付表示のオンオフ”:“”の間に「on」「off」を入れ指定します。
投稿日・更新日の表示、非表示を指定します。
投稿日・更新日の表示、非表示を指定します。
続きを読むの表示
slide_more=”続きを読むの表示”:“”の間に「続きを読む」「ReadMore」など自由に入力してボタンを作成できます。
スマホの表示方法のオンオフ
slide_center=”スマホの表示方法のオンオフ”:“”の間に「on」「off」を入れ指定します。
「on」はスマホでの表示が中央に1記事と左右に切れた記事の常時になります。「off」はスマホでの表示が1記事になります。
「on」はスマホでの表示が中央に1記事と左右に切れた記事の常時になります。「off」はスマホでの表示が1記事になります。
表示タイプ選択
fullsize_type=”表示タイプ選択”:””の間に「card」「text」「」のどれかを選択します。「画像のみ表示は”card”」「画像とテキスト表示は”text”」「全て表示したいときは””」で変更できます。
全てにすると「カテゴリータブ」「タイトル」「抜粋」が表示されます。
全てにすると「カテゴリータブ」「タイトル」「抜粋」が表示されます。
コードの個別説明一覧表
| cat=”” | “”の間にカテゴリーIDを入れますと「カテゴリ別一覧」スライドショーになります。 何も入れなければ「記事一覧」になります |
| page=”” | “”の間に表示したい記事数を入れてください。わたしの場合は「7」にしています。 |
| order=”” | “”の間に「desc」を入れますと新→古の順に、「asc」をいれると古→新の順になります。 |
| orderby=”” | “”の間に並び基準の「id、date」など入力します。最初の状態で「id」にしてあります。「」でも問題なしです。 |
| child=”” | “”の間に「on」「off」入れ指定します。もし子カテゴリがあればです。 |
| slide=”” | “”の間に「on」「off」を入れ指定します。「off」をいれれば消えますです! |
| slides_to_show=”” | “3,3,1”で表示数は3記事になります。”2,3,1″で表示数は2記事になります。 |
| slide_date=”” | “”の間に「on」「off」を入れ指定します。投稿日・更新日の表示、非表示を指定します。 |
| slide_more=”” | “”の間に「続きを読む」「ReadMore」など自由に入力してボタンを作成できます。 |
| slide_center=”” | “”の間に「on」「off」を入れ指定します。「on」はスマホでの表示が中央に1記事と左右に切れた記事の常時になります。「off」はスマホでの表示が1記事になります。 |
| fullsize_type=”” | “”の間に「card」「text」「」のどれかを選択します。「画像のみ表示は”card”」「画像とテキスト表示は”text”」「全て表示したいときは””」で変更できます。全てにすると「カテゴリータブ」「タイトル」「抜粋」が表示されます。 |
まとめ
オンオフや少しの作業でとてもきれいにカスタマイズできます。是非試してみてください!
[st-card myclass=”” id=50450 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。