本日は、タイトル通り人気のWordPressテーマの「アフィンガー」を半年使用しカスタマイズした感想を書きます。
感想です
この記事を読んでいただくと:
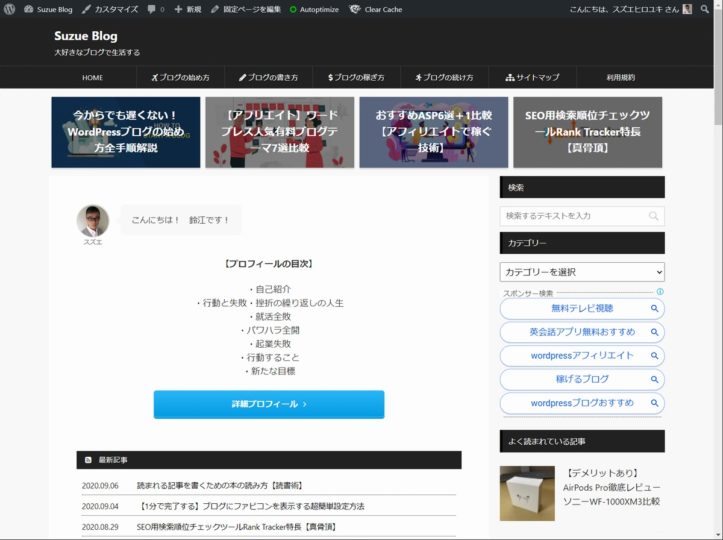
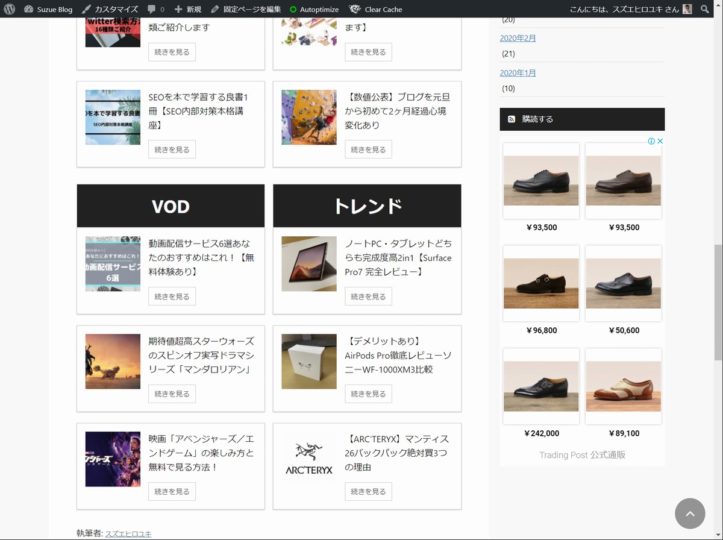
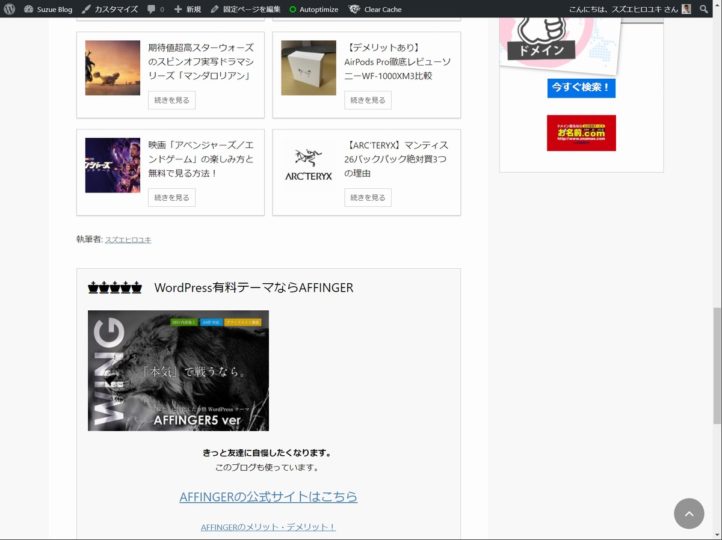
ここでサイトの全体を4つの画像を添付しますのでご覧ください。
目次
サイトの全体像を4つの画像で
とこんな感じが全体像です!
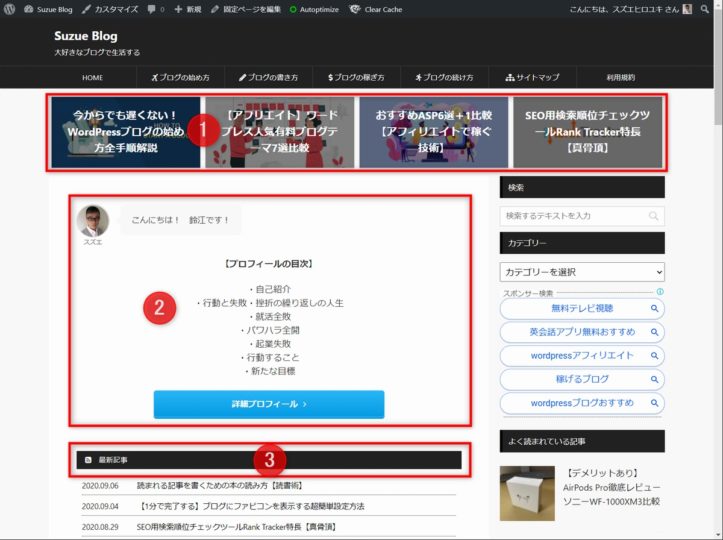
1つ目のサイト画像から
赤印3つのカスタマイズについてご説明します。
[st-mybox title=”” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]- おすすめヘッダーカードの作成
- おすすめヘッダーカード下自己紹介の作成
- 自己紹介下新着記事の表示方法
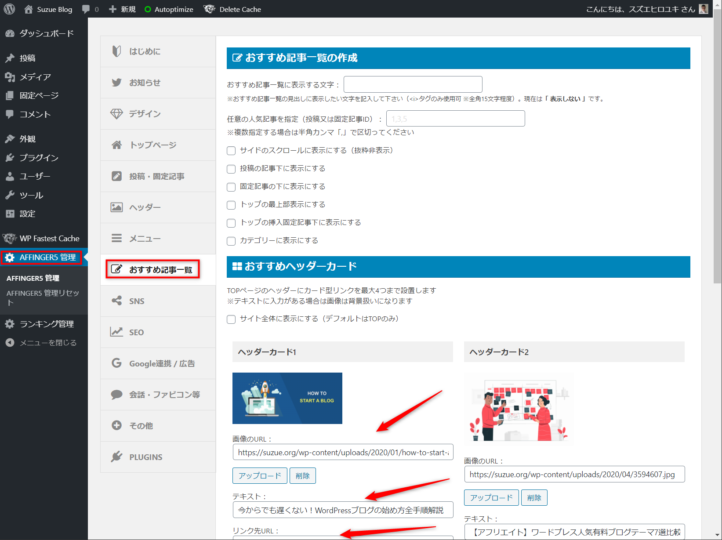
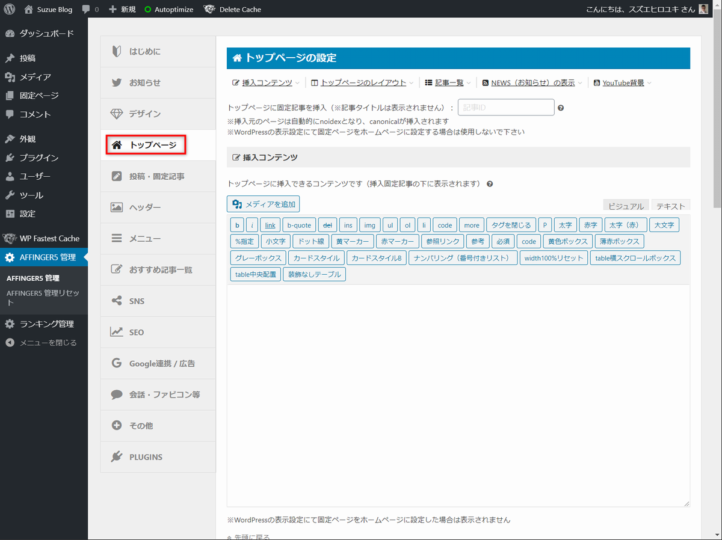
おすすめヘッダーカードの作成
これはテーマの管理画面の「AFFINGER5 管理」を使います。
AFFINGER5 管理に入り、おすすめ記事一覧をクリックして、おすすめヘッダーカードに行きます。
3つの矢印の部分「画像のURL:」「テキスト:」「リンク先URL:」を入力しましょう。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]テキストについては、長さを調整してください。4つのテキストが均等ですと画像サイズが整います。[/st-mybox]
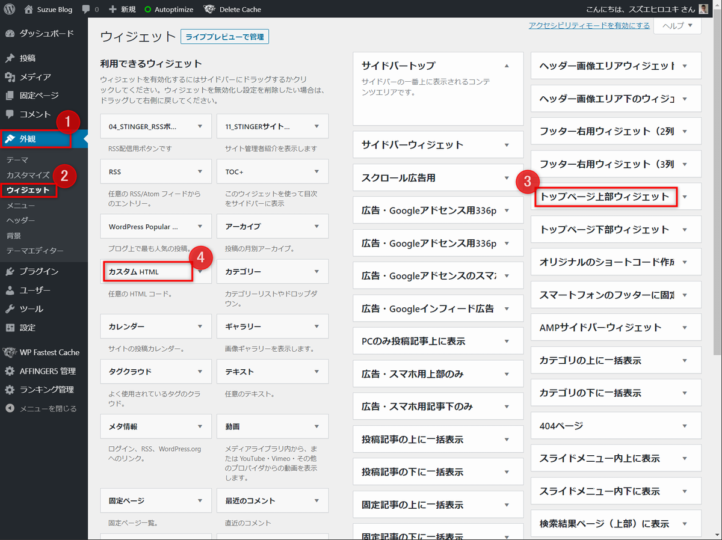
おすすめヘッダーカード下自己紹介の作成
これは、テーマの外観のウィジェットを使います。
番号順に進んで、③の中に新規に「カスタムHTML」を入れます。
わたしのコードを添付しておきますので、自由に使ってください。
[st-kaiwa1]こんにちは! 鈴江です![/st-kaiwa1]【プロフィールの目次】[st-mybutton url="https://suzue.org/profile-1/" title="詳細プロフィール" rel="" fontawesome="" target="_blank" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontsize="" fontweight="bold" width="" fontawesome_after="fa-angle-right" shadow="#039BE5" ref=""]
・自己紹介
・行動と失敗・挫折の繰り返しの人生
・就活全敗
・パワハラ全開
・起業失敗
・行動すること
・新たな目標
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]・吹き出しについて
・ボタンについて
ここでの解説は省略させていただきます![/st-mybox]
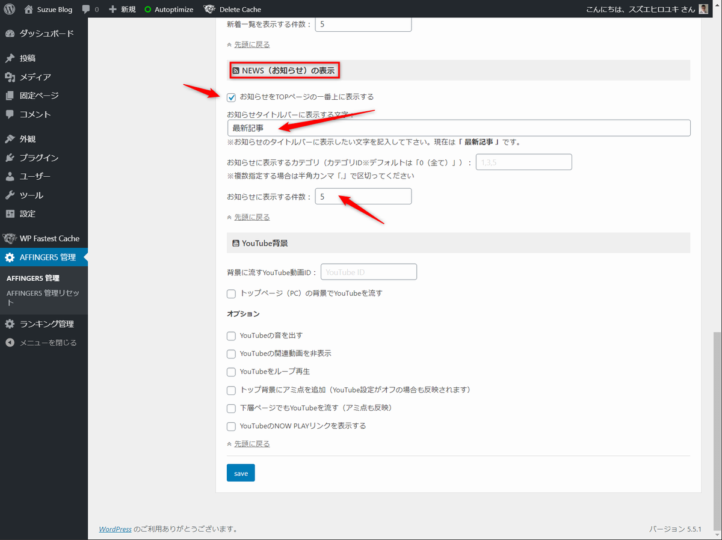
自己紹介下新着記事の表示方法
AFFINGER5 管理に入り、トップページをクリックして、NEWS(お知らせ)の表示に行きます。
3つの矢印「お知らせをトップページの一番上に表示する」にチェックを入れます。「お知らせタイトルバーに表示する文字」に好きな文字を入れます。そして「お知らせに表示する件数」に表示したい件数を入れれば終了です。
2つ目のサイト画像から
ここでは、「固定ページ」を利用してカスタマイズしました。カテゴリーカードを6つ作成。タイトルにもリンクを作成。各カードに3つの記事を表示しています。
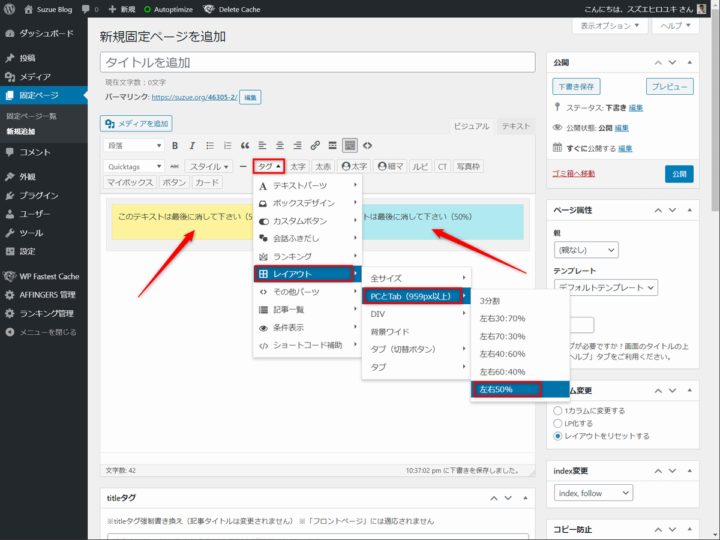
カテゴリーカード型挿入
流れは「固定ページ」「新規追加」と行きます。タイトルは入れても入れなくてもOKです。
作成手順は以下の通りになります。
タグ・レイアウト・PCとTab(959px以上)・基本とクリックします。
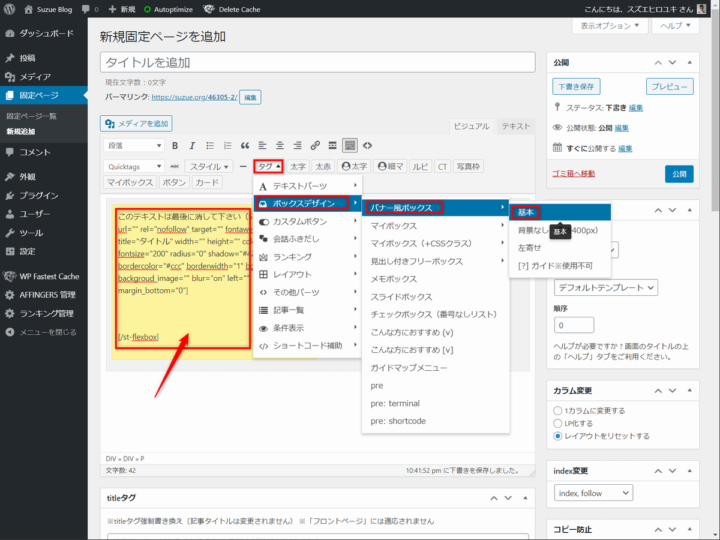
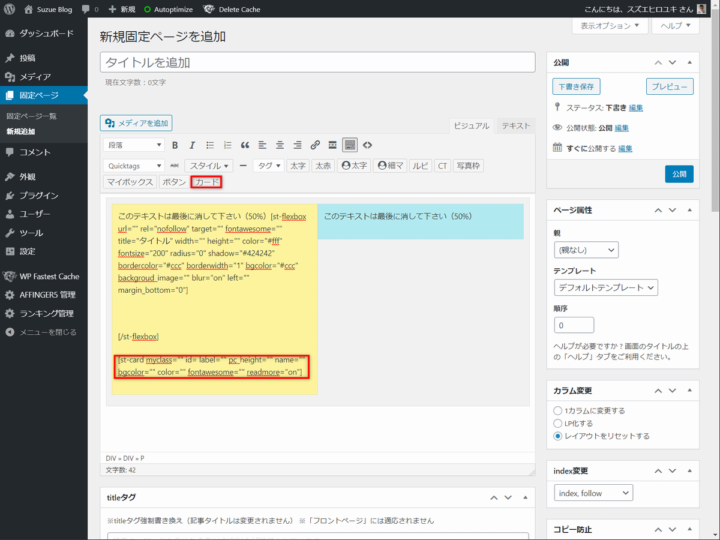
すると、赤い矢印が指したところに黄色と水色の枠が表示されます。
次に黄色い枠内の「このテキストは最後に消してください」の後ろにカーソルを置きます。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]ここ重要です。もう一度申し上げます。「このテキストは最後に消してください」の後ろにカーソルを置きます。「このテキストは最後に消してください」は最後に削除してください。
[/st-mybox]
そしてタグ・ボックスデザイン・バナー風ボックス・左右50%とクリックします。赤い矢印のコードが挿入されます。
コードは:
[st-flexbox url=""
の””の間に入力してください。
次に、表示されたコードの下にカーソルを置いて「カード」をクリックして下さい。コードが挿入されます。
カードは3回押してください。さらに右側の方も同様に設定してください。
カードのコードは:
管理画面の設定
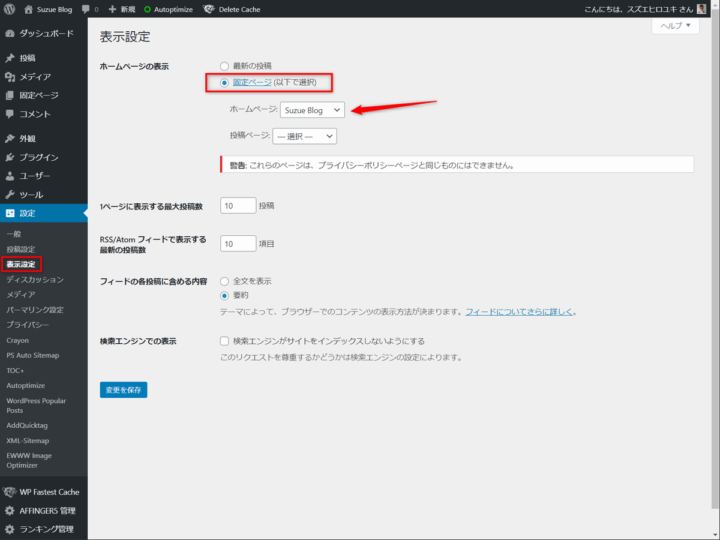
最後に、設定から表示設定をクリックします。
固定ページ (以下で選択)を選択して、以下のプルダウンメニューから先ほどの固定ページを選んでください。
これで完了です。
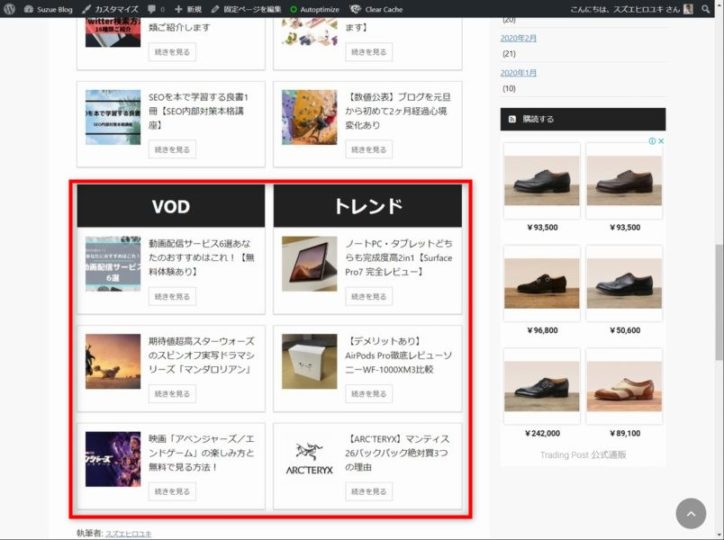
3つ目のサイト画像から
トップページ下にランキング風デザイン設定
ランキング風のデザインを設定する方法をご紹介します。
トップページ下に設定しました。
手順は以下になります。
[st-mybox title=”” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]- 記事投稿エディターを開く
- グレーボックスをクリックする
- 画像を準備してメディアを追加する
- タイトルと文章を入力する
- リックボタンを作成する
- アフィリエイトコードを入力する
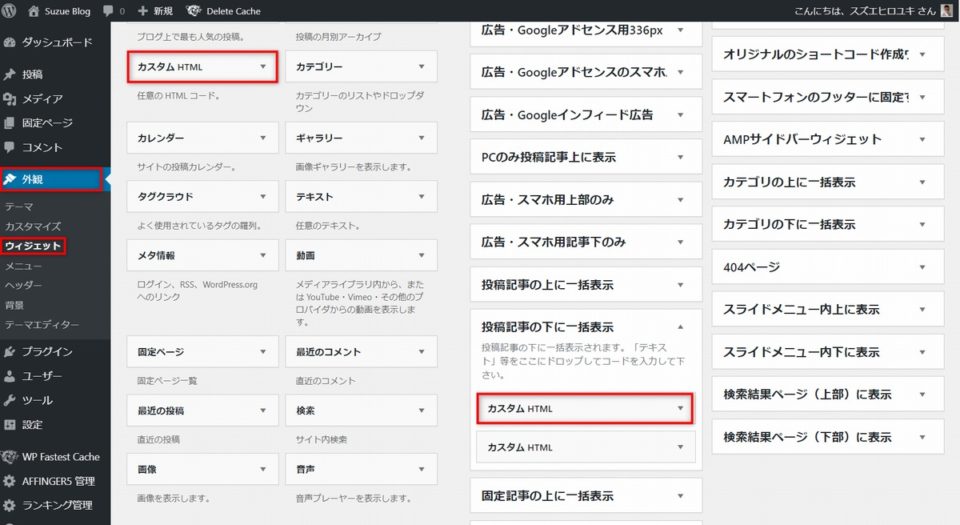
- ウィジェットを開いて「カスタムHTML」を選択
- トップページ下部ウィジェットにコードを入力
※わたしは「テキスト入力」を使いっていますので、その前提で解説を進めさせていただきます。
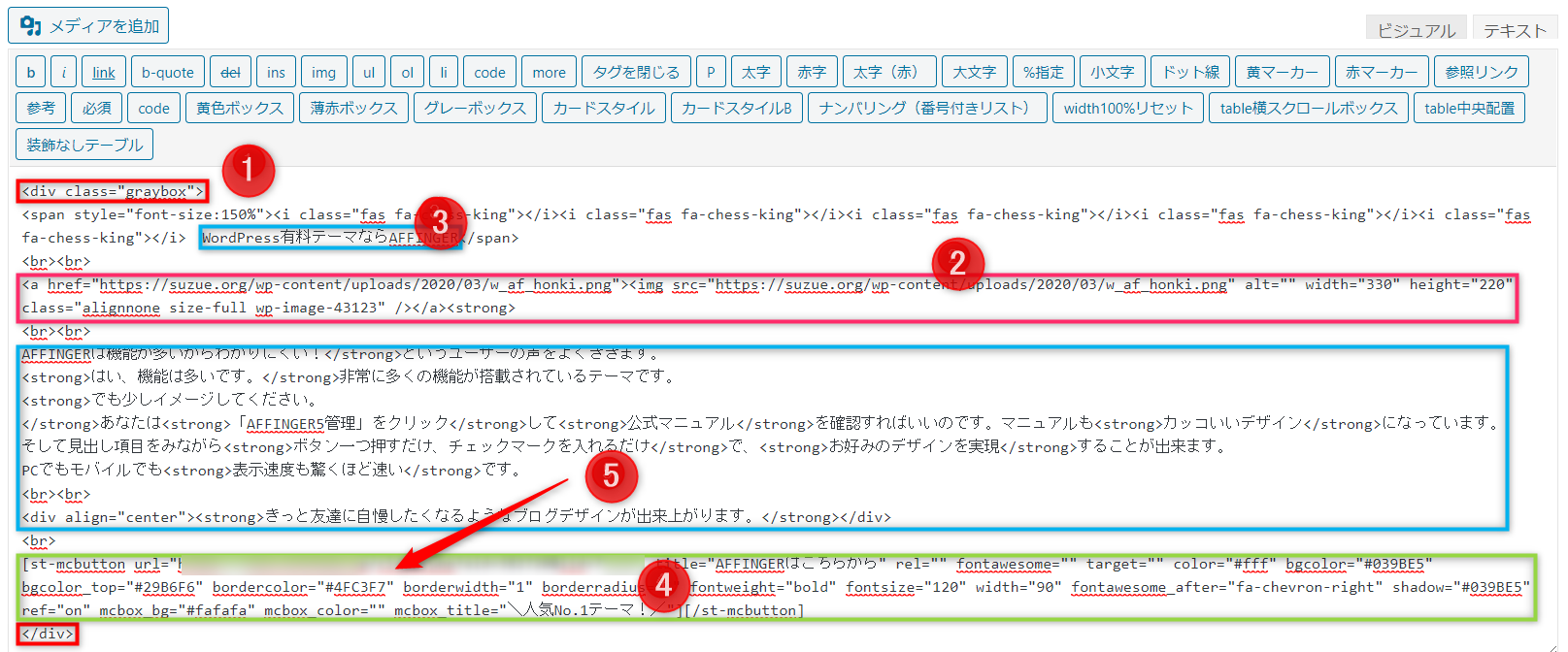
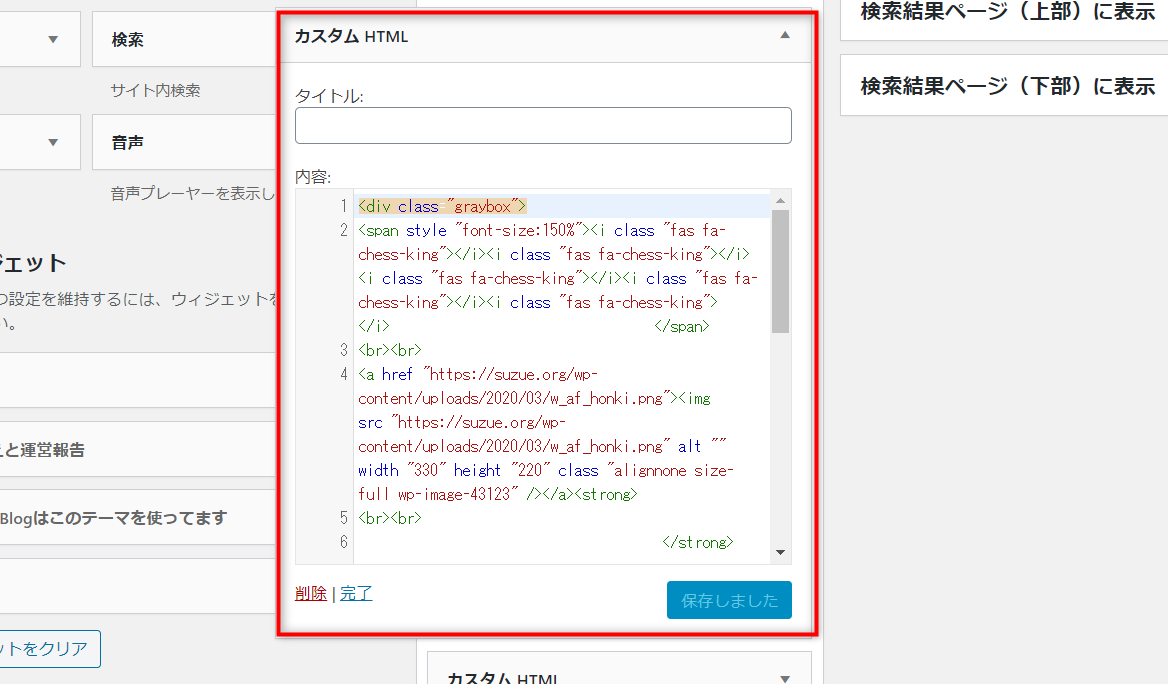
入力画面の画像です!
②:画像コード
③:タイトルと文章(水色の枠)
④:リンクボックスコード
⑤:アフィリエイトコード
記事投稿エディターを開く
まず最初に投稿画面を開いて準備します。ちなみに「AFFINGER管理」のトップページの「挿入コンテンツ」を使っても構いません。どちらでもOKです。
グレーボックスをリクックする
ここで「グレーボックス」をクリックします。
<div class="graybox"></div>
上記入力画面画像の赤枠一番上と一番下コードがあります。
画像を準備してメディアを追加する
次に画像になりますが、「メディア追加」から追加してください。今回は「330 x 220」の小さめの記事を選択しました。ここはバランスを考えながらお好みでいいと思います。
わたしは左寄りのままにしています。
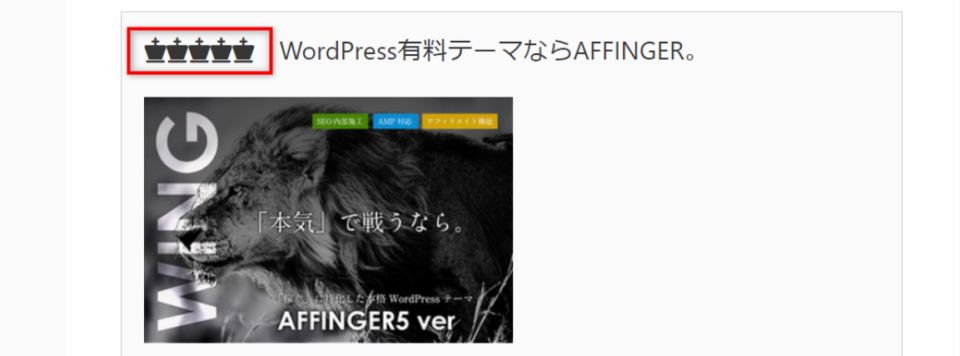
タイトルと文章を入力する
タイトルはこれです「WordPress有料テーマならAFFINGER」。そして文章ですが、ここは注目してもらいたいのでアピールする文章を書きましょう。
リックボタンを作成する
こちらがリンクボックスのコードになります。
[st-mcbutton url="〇〇△△◇◇" title="AFFINGERはこちらから" rel="" fontawesome="" target="" color="#fff" bgcolor="#039BE5" bgcolor_top="#29B6F6" bordercolor="#4FC3F7" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" fontawesome_after="fa-chevron-right" shadow="#039BE5" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="\人気No.1テーマ!/"][/st-mcbutton][st-mybox title=”ポイント” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]今回はボックスではなくシンプルにリンクテキストにしました![/st-mybox]
アフィリエイトコードを入力する
上記のリンクボックスの“〇〇△△◇◇”のところに、アフィエイトのリンクコードを入力してださい。
AFFINGERのASPは「infotop」になります。
ウィジェットを開いて「カスタムHTML」を選択
管理画面の外観のウィジェットをクリック。そして「カスタムHTML」をクリックして移動します。
投稿記事の下に一括表示の中にいれる
「カスタムHTML」の移動先は「投稿記事の下に一括表示」になります。ここのドロップします。
そして「カスタムHTML」の中に、先ほど作成したコードをドンとコピーしましょう。
出来上がりです。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]・改行や行開けはお好みで・強調したい箇所には「b」で強調しましょう
・いろいろ触ってみてください[/st-mybox]
タイトル文字前のアイコンについて
この王冠マークは「Font Awesome」の中から選んで5回挿入したものです。
アイコンを表示するためには、テーマエディターの「テーマフッター」を開いて、最下部にある「/body」直前に以下のコードをコピペしてください。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]コピペに際には十分に注意してください[/st-mybox]
<script type="text/javascript">
var mycss=function(){// mycss関数を定義。{}内の処理を実行。
var l=document.createElement("link");// link要素をlに代入。
l.rel="stylesheet";// lにrel="stylesheet"属性を付与。
l.href="https://use.fontawesome.com/releases/v5.8.1/css/all.css";// lにhref属性を付与。
var s=document.getElementsByTagName("link")[0];// HTML内の最初のlink要素名をsへ代入
s.parentNode.insertBefore(l,s);// sの直前にlを出力
};
window.addEventListener("DOMContentLoaded",mycss);// DOMの構築が終わったらmycss関数を実行
</script>
ウィジェットに入れた実際のコードはこんな感じです:
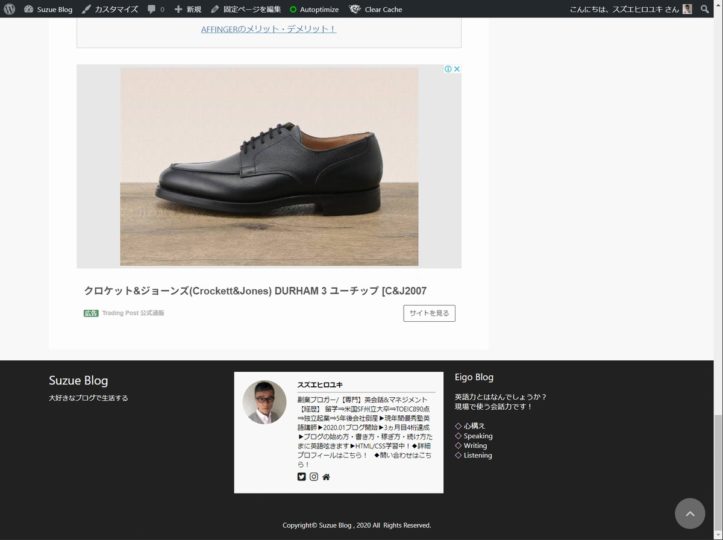
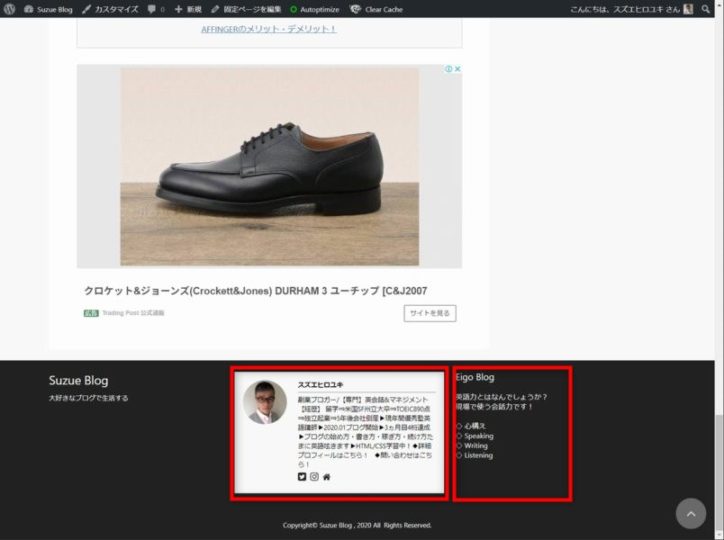
4つ目のサイト画像から
フッターの設定
ここではフッターウィジェット2列目、3列目を使っています。
まずは、2列目のフッターには「11_STINGERサイト管理者紹介」を使ってプロフィールをセットしました。
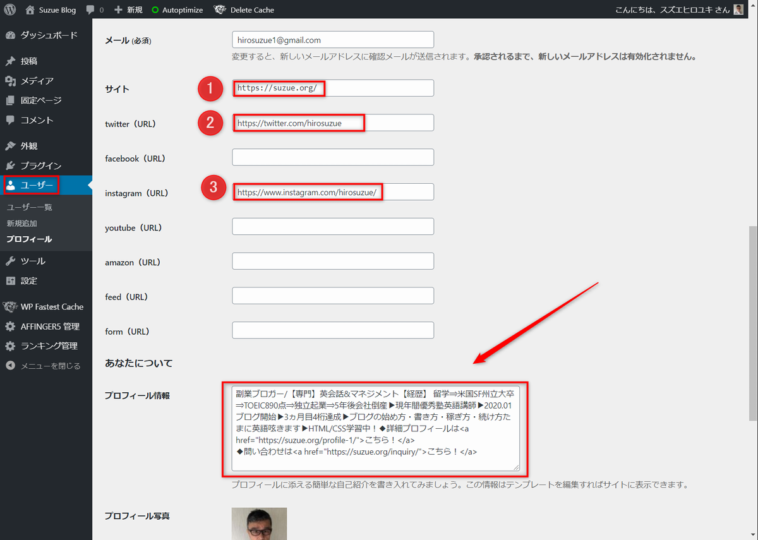
管理画面のユーザーを設定
このユーザー画面で「ブログ」「ツイッター」などのSNSのアドレスを入力しておきます。
さらに「プロフィール情報」に必要事項を入力しておきます。
そして、「11_STINGERサイト管理者紹介」を「フッターウィジェット2列目」に落とし込めば完了です。
まとめ
自分のお気に入りのサイトは、まるで自分の「家」のような気がしています。
記事を書くことそっちのけで、デザインに集中することもありました。
しかし、お陰で満足いくものができて、記事執筆にも励みが出てきています。
これからもしっかり記事を書いていこうと思います。
以上になります。
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ7選比較