はい、お答えします。
専門的な知識は必要ありません。
綺麗なデザインのヨメレバ・カエレバのコードをそのままコピペで使ってください。
CSSなど変更なしに綺麗なカエレバ・ヨメレバの出来上がります。
本日の記事内容
ヨメレバ・カエレバのカスタマイズ方法
ヨメレバ・カエレバのカスタマイズ方法
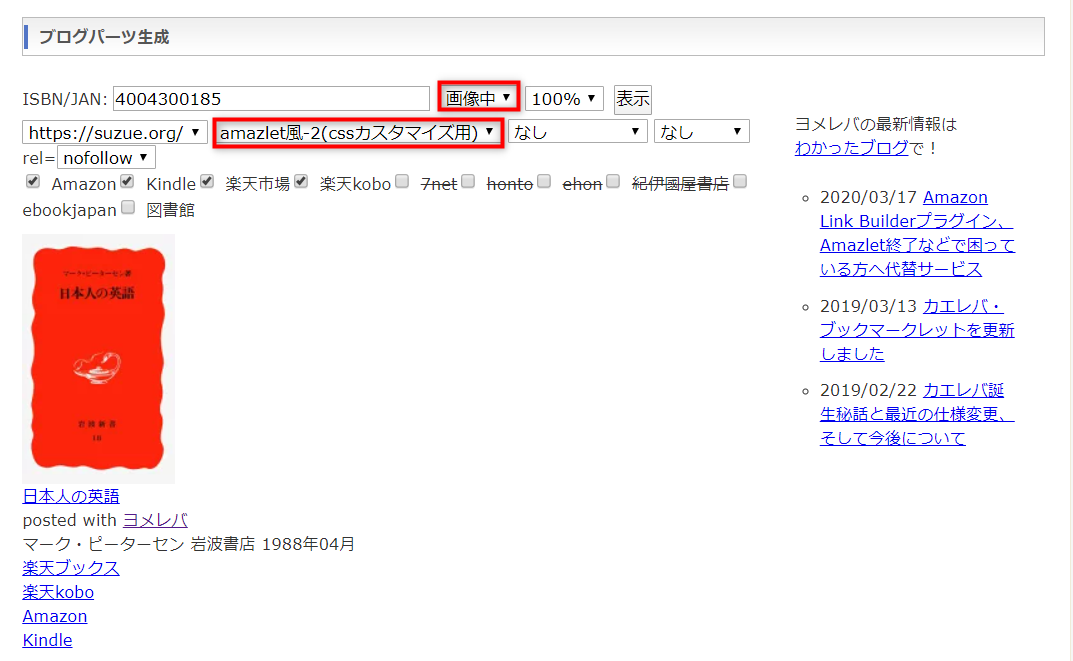
カエレバの表示設定
1.画像中を選択
2.amazlet風-2(CSSカスタマイズ用)を選択
2.amazlet風-2(CSSカスタマイズ用)を選択
デザインの特徴
・外枠2重線の角は尖り
・各サイトのボタンも角は尖り
・posted byは右側
・各サイトのボタンも角は尖り
・posted byは右側
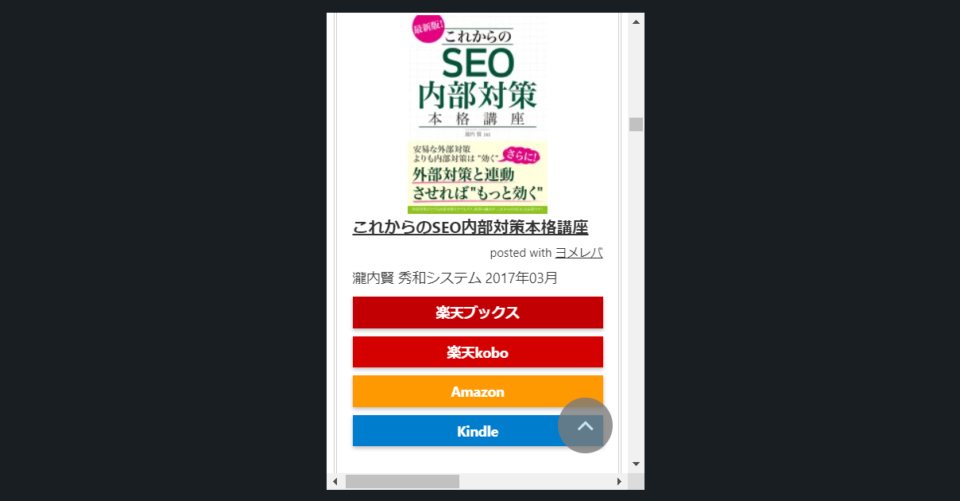
表示は以下になります:
PC表示はこちら
スマホ表示はこちら
追加CSSにコピペします:
管理画面の「外観」⇒「カスタマイズ」⇒「追加CSS」をクリックして以下のコードをコピペします。
/* カエレバ・ヨメレバのデザイン */
.kaerebalink-box,
.booklink-box
{
width: 100%;
margin-bottom: 1rem;
padding: 1rem;
background: #ffffff;
border: double 3px #d0d0d0;
box-sizing: border-box;
border-radius: 0px;
-webkit-border-radius: 0px;
}
.kaerebalink-image,
.booklink-image
{
float: left;
margin: 0;
text-align: center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width: 128px;
height: auto;
}
.kaerebalink-info,
.booklink-info
{
margin-left: 140px;
line-height: 1.6rem;
}
.kaerebalink-name,
.booklink-name
{
font-weight: bold;
margin: 0;
}
.kaerebalink-name a,
.booklink-name a
{
color: #333333;
}
.kaerebalink-name p,
.booklink-name p
{
margin-bottom: 0;
}
.kaerebalink-powered-date,
.booklink-powered-date
{
font-size: 0.75rem;
font-weight: normal;
text-align: right;
}
.kaerebalink-detail,
.booklink-detail
{
font-size: 0.875rem;
margin-bottom: 0.5em;
}
.kaerebalink-link1,
.booklink-link2
{
width:100%;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: left;
width: 49%;
margin-bottom:0.2rem;
font-size: 0.875rem;
font-weight: bold;
text-align: center;
box-sizing: border-box;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 1%;
}
.kaerebalink-link1 div a,
.booklink-link2 div a
{
display:block;
padding:3px 0;
margin-bottom:8px;
text-decoration:none;
border-radius: 0px;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a,
.shoplinkkindle a,
.shoplinkrakukobo a,
{
display:block;
text-decoration:none;
}
.shoplinkamazon a { color:#ffffff; background:#ff9901; }
.shoplinkrakuten a { color:#ffffff; background:#c20004; }
.shoplinkyahoo a { color:#ffffff; background:#51a7e8; }
.shoplinkkindle a { color:#ffffff; background:#007dcd; }
.shoplinkrakukobo a { color:#ffffff; background:#d50000; }
.booklink-footer
{
clear:both;
}
/* カエレバ・ヨメレバのスマホデザイン */
@media only screen and (max-width:460px){
.kaerebalink-image,
.booklink-image
{
float:none;
margin:0;
text-align:center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width:180px;
height:auto;
}
.kaerebalink-info,
.booklink-info
{
margin: 0;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: none;
width: 100%;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 0;
}
}
.kaerebalink-box,
.booklink-box
{
width: 100%;
margin-bottom: 1rem;
padding: 1rem;
background: #ffffff;
border: double 3px #d0d0d0;
box-sizing: border-box;
border-radius: 0px;
-webkit-border-radius: 0px;
}
.kaerebalink-image,
.booklink-image
{
float: left;
margin: 0;
text-align: center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width: 128px;
height: auto;
}
.kaerebalink-info,
.booklink-info
{
margin-left: 140px;
line-height: 1.6rem;
}
.kaerebalink-name,
.booklink-name
{
font-weight: bold;
margin: 0;
}
.kaerebalink-name a,
.booklink-name a
{
color: #333333;
}
.kaerebalink-name p,
.booklink-name p
{
margin-bottom: 0;
}
.kaerebalink-powered-date,
.booklink-powered-date
{
font-size: 0.75rem;
font-weight: normal;
text-align: right;
}
.kaerebalink-detail,
.booklink-detail
{
font-size: 0.875rem;
margin-bottom: 0.5em;
}
.kaerebalink-link1,
.booklink-link2
{
width:100%;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: left;
width: 49%;
margin-bottom:0.2rem;
font-size: 0.875rem;
font-weight: bold;
text-align: center;
box-sizing: border-box;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 1%;
}
.kaerebalink-link1 div a,
.booklink-link2 div a
{
display:block;
padding:3px 0;
margin-bottom:8px;
text-decoration:none;
border-radius: 0px;
box-shadow: 0px 2px 4px 0 rgba(0,0,0,.26);
}
.shoplinkamazon a,
.shoplinkrakuten a,
.shoplinkyahoo a,
.shoplinkkindle a,
.shoplinkrakukobo a,
{
display:block;
text-decoration:none;
}
.shoplinkamazon a { color:#ffffff; background:#ff9901; }
.shoplinkrakuten a { color:#ffffff; background:#c20004; }
.shoplinkyahoo a { color:#ffffff; background:#51a7e8; }
.shoplinkkindle a { color:#ffffff; background:#007dcd; }
.shoplinkrakukobo a { color:#ffffff; background:#d50000; }
.booklink-footer
{
clear:both;
}
/* カエレバ・ヨメレバのスマホデザイン */
@media only screen and (max-width:460px){
.kaerebalink-image,
.booklink-image
{
float:none;
margin:0;
text-align:center;
}
.kaerebalink-image img,
.booklink-image img
{
max-width:180px;
height:auto;
}
.kaerebalink-info,
.booklink-info
{
margin: 0;
}
.kaerebalink-link1 div,
.booklink-link2 div
{
float: none;
width: 100%;
}
.kaerebalink-link1 div:nth-child(even),
.booklink-link2 div:nth-child(even)
{
margin-left: 0;
}
}
まとめ
本日はヨメレバ・カエレバのカスタマイズの方法をご説明しました。
見やすく魅力的なデザインになれば読者の関心を引くことが出来ます。
是非試してみて下さい。
以上になります。
こんな関連記事も是非ご覧ください。
関連記事アフィンガー(AFFINGER5)のおすすめカスタマイズを解説
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ5選比較