サーバー/ドメイン/SSL設定/WordPressのインストール/初期の設定/その他[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! スズエヒロです!
その悩みにすべてお答えます。[/st-kaiwa1]
2020年「副業時代の幕開けです」!
この記事は、ブログをすぐにスタートしたいと思っている人に向けて書いています。全部の手順が細かく書いてある記事にしました。
他のサイトに行かなくても「誰でも簡単に開設できる」「1から順番に進めるだけ」に徹しました。
私がブログをスタートした時、何度も何度もいろんなサイトの記事を読みにいっては設定するの繰り返しをしていました。時間がかかるだけではなく、途中で何度も挫折しそうになりました。
そんな体験をしなくても、1から読み進めて設定するだけで完了する記事を目指して作成しました。
記事の信頼性
目次
概算費用と所要時間について
ブログをスタートするにあたって必ず必要なことは以下の3つポイントになります。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]1.レンタルサーバー会社と契約をする
2.ドメインを取得する
3.WordPressをインストールする[/st-mybox]
サーバー契約とドメイン取得には費用がかかります。
但し、3番目のWordPressのインストール自体の費用は掛かりません。
概算費用
概算初期費用合計は:7,808円(税込)になります。
内訳は:
ドメイン費用:548円
今回利用するレンタルサーバーとドメインの会社は以下になります。
各企業は、コストパフォーマンスの高さとポピュラーであること、そしてユーザーファーストであることを基準に選んでいます。
このエックスサーバーとムームードメインについては後ほど詳しくご説明します。
エックスサーバーX10プラン
レンタルサーバーエックスサーバーでは「X10プラン3ヵ月」を概算初期費用に計上しました。
ムームードメイン
ここではこのドメイン「.net」を選択してみました。もちろん「.net」以外の選択もありますので、その際にはその費用を計上しましょう。
所要時間
2時間あれば完了可能です。落ち着いてできる時間帯に、2時間を確保してください。
ええ、そんな簡単にできるのですか?
この手順に沿って順番にすすめていけば、流れ作業のように必ず完了することができます。
せっかちな私は、予定が詰まっているところでやってしまいミスを犯しました。初心者の私にはどんなミスを犯したのかわからずに立ち往生状態でした。
そのミスを調べるために、キーワードを打ち込んでサイトを探すという本末転倒。あっという間に時間が過ぎてしまいました。
ブログスタート手順ステップ1:レンタルサーバー契約
なぜエックスサーバーなのですか?
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]・安定して稼働し続ける・大量アクセス100万PVに耐える
・WordPressインストールも簡単
・電話サポートもある[/st-mybox]
安定していることが最大のメリット、そしてアクセススピードが落ちず速いんですよ。また万が一困った時に、電話サポートは安心です。メールで伝えるのが大変な時にはとても助かります。
他にも有名なレンタルサーバーがあります。
しかし、上記の理由で非常にコストパフォーマンスに優れたでレンタルサーバーのエックスサーバーにしています。
また、2020年4月30日までにサーバーを開設すると、ドメインを0円でとれるキャンペーン中ですよ。
是非検討してみてください。
エックスサーバーで進めさせていただきます。
レンタルプランの決定
エックスサーバーX10プラン
上記の費用概算に計上したプランです。プラン中の最安値ですが、ブロガーに必要なものは揃っています。
もう一度料金一覧を添付します。
月単価は契約期間が増えるごとに安くなります。
希望に沿うものを選択してください。
申し込みについて
申し込みの流れ
「まずはお試し10日間無料!>」をクリック
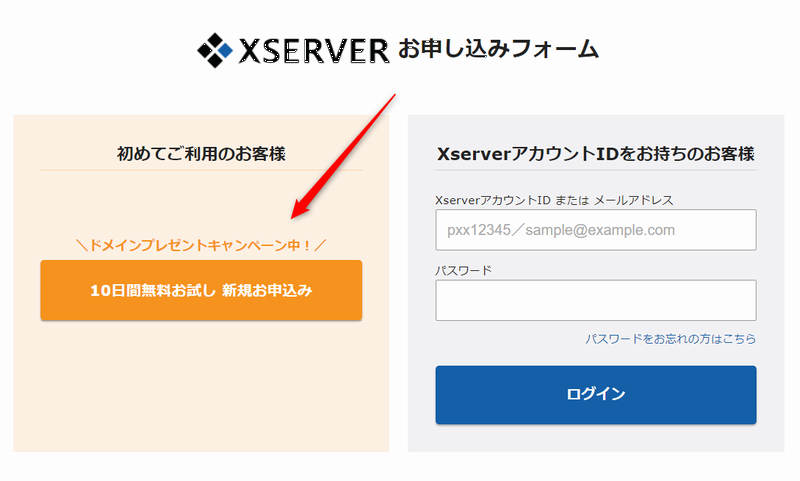
XSERVERお申し込みフォーム画面の「10日間無料お試し 新規お申込み」をクリックして必要事項を記入してください。
※サーバーID(初期ドメイン)は自分の好きな名前を入れてください。
この間は少し省きます。
そして、「お申し込み完了」 ⇒ 「【XSERVER】お申し込み受付のお知らせ」となります。
※上記のお知らせメールが届きます。
会員IDについて
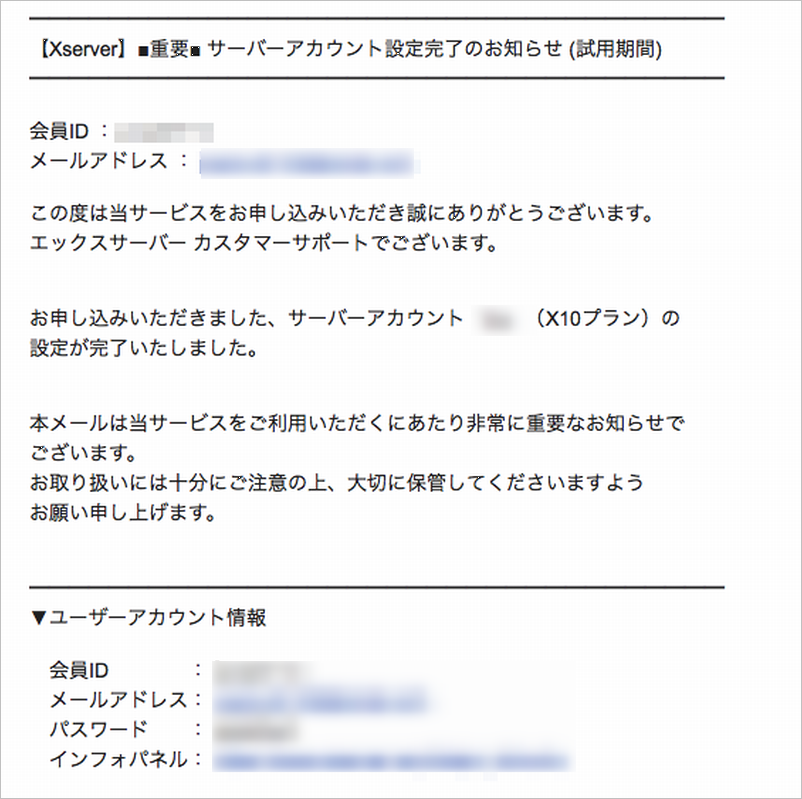
「【XSERVER】重要サーバーアカウントの設定完了のお知らせ(試用期間」が届きます。
画像下の「ユーザーアカウント情報」が重要ですので控えておいてください。
- 会員ID:8桁の英数字(変更不可)が記載。
- メールアドレス:自分のメールアドレスが記載
- パスワード:記載。後で変更できます。
- Xserverアカウント:ログインアドレスが記載
支払いについて
申し込みが完了しました。
次にすぐに支払いをしましょう。まだ仮契約状態ですから10日目を忘れてしまうと再度申し込みしなくてはなりませんので。
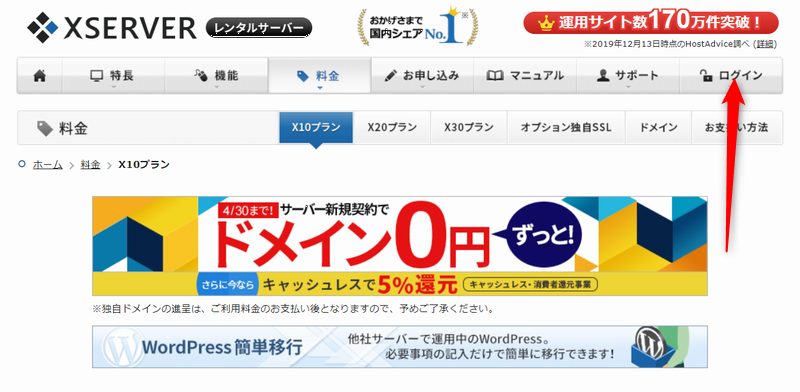
まずはトップページの「ログイン」をクリックします。
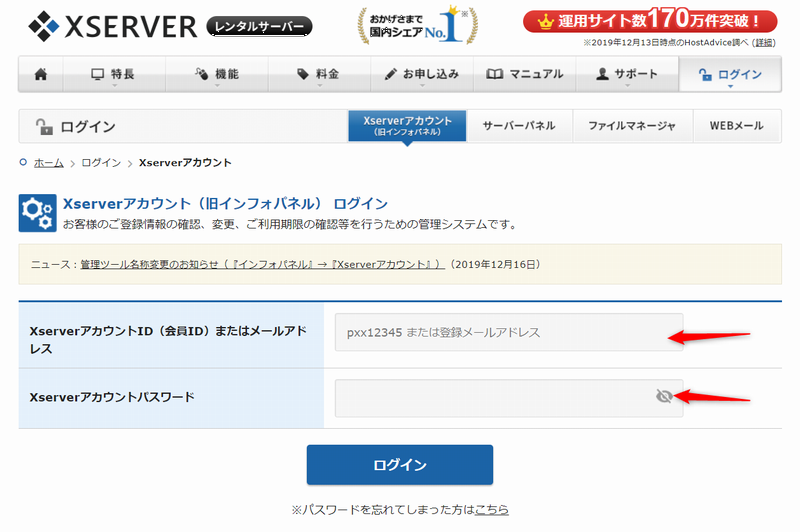
こんな画面が表示されます。申し込みに使ったメールアドレスとパスワードを入力して「Xserverアカウント」(旧インフォパネル)をクリック。
- 会員ID:8桁の英数字(変更不可)が記載。
- メールアドレス:自分のメールアドレスが記載
- パスワード:記載。後で変更できます。
- Xserverアカウント:ログインアドレスが記載
上記の会員IDかメールアドレスとパスワードを入力してログインしてください。
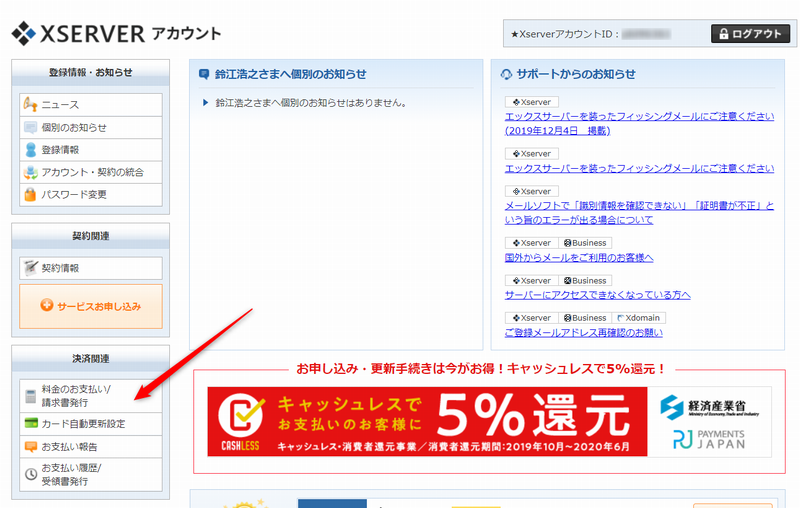
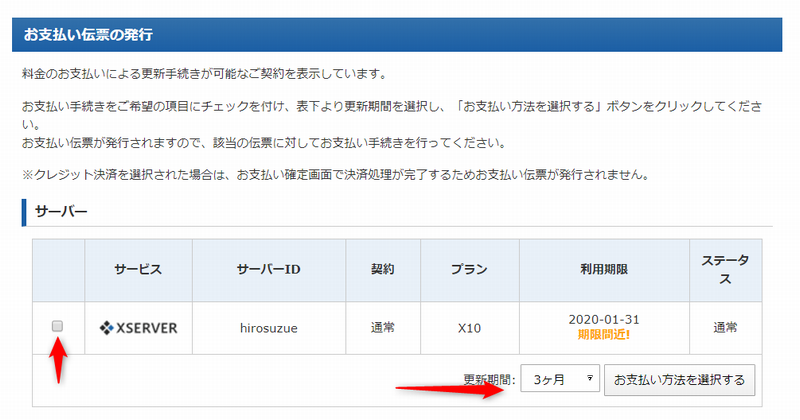
矢印の「料金のお支払い/請求書発行」をクリック。
下の画面のサーバーのーにチェックを入れて「3ヵ月」でOKなので「お支払方法を選択する」をクリック。
さらに「クレジットカード」での支払いを選択して完了させてください。
ブログスタート手順ステップ2:ドメイン取得
お名前.comは国内を代表するドメイン取得サービスです。
私の場合はレンタルサーバーがロリポップだったのでそのまま使用し続けてきました。
両サービスとも金額に大差はありませんが取得したいドメインにより料金が変わります。
なぜムームードメインなのですか?
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]・提携しているサービスが多い。ロリポップ/ヘテムル/グーペなどなど。・ドメイン料金の支払を忘れてもドメインを回復させることができます。
・Whois情報公開代行のチェック入れ忘れでも後から無料で修正できます。
・退会ページからカンタンに退会することが可能[/st-mybox]
なので初心者には優しいム「ムームードメイン」で進めていきます。
検索欄に自分の欲しい名称を入力します。
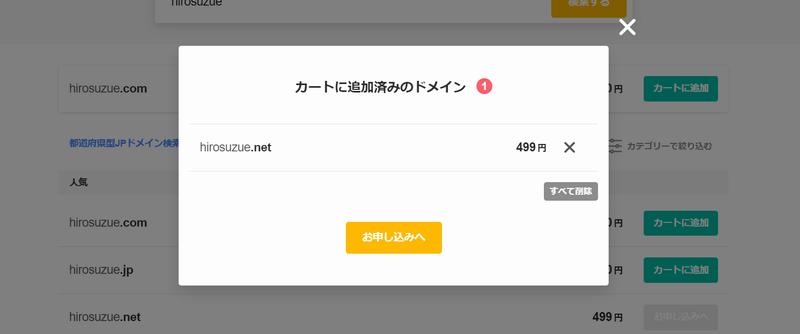
例として「hirosuzue」と入力してみました。この中から気に入ったものを選んで「カートに追加」をクリックします。「hirosuzue.net」してみます。
すると、
どんどん進んでいきましょう。
フローはこんな感じ!
ムームーIDをお持ちでない方は「新規登録する」の画面になります。新規登録するをクリックしましょう。
↓
ムームーID(メールアドレス)とパスワードの入力する画面です。
↓
利用規約を確認したら「利用規約に同意して本人確認へ」をクリック。
SMS認証による本人確認
↓
確認コードの受け取り方法を「SMS」にして自分の携帯電話の番号を入力し「認証コードを送信する」をクリック。
携帯電話にメッセージが届くので、その認証コードを入力。
番号をこれに入力します。
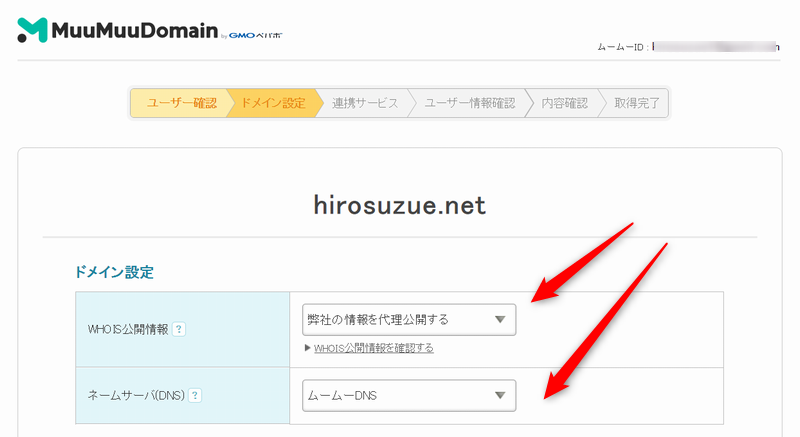
WHOIS公開情報は「弊社の情報を代理公開する」にします。
ネームサーバ(DNS)は「ムームーDNS」のままで後で変更します。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]「登録者情報を公開する」を選ぶとネット上に自分の個人情報が流れてしまいます。「弊社の情報を代理公開する」を選ぶことでムームードメインの登録情報を公開します。[/st-mybox]
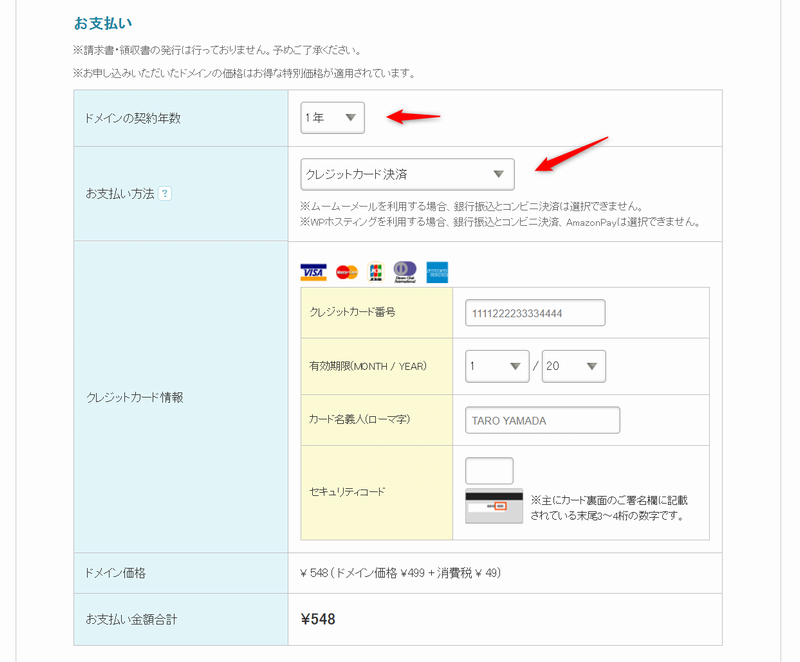
続いて同じ画面の下に行きます。
お支払いにいきましょう。
ブログスタート手順ステップ3:ドメインとサーバーの連結
第3ステップに入りました。
ここでは、先ほどムームードメインで取得したドメインとエックスサーバーをつなぐ手順をご案内します。
ショートカットを使います。
この件に関しては後ほど詳しく説明します。
エックスサーバーのネームサーバーは以下の5つになります。
エックスサーバーのネームサーバー
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
この5つを使ってムームードメインにてネームサーバの設定変更を実施します。
まずは、ムームードメインにログインです。
続いて①をクリックそして②の順に。
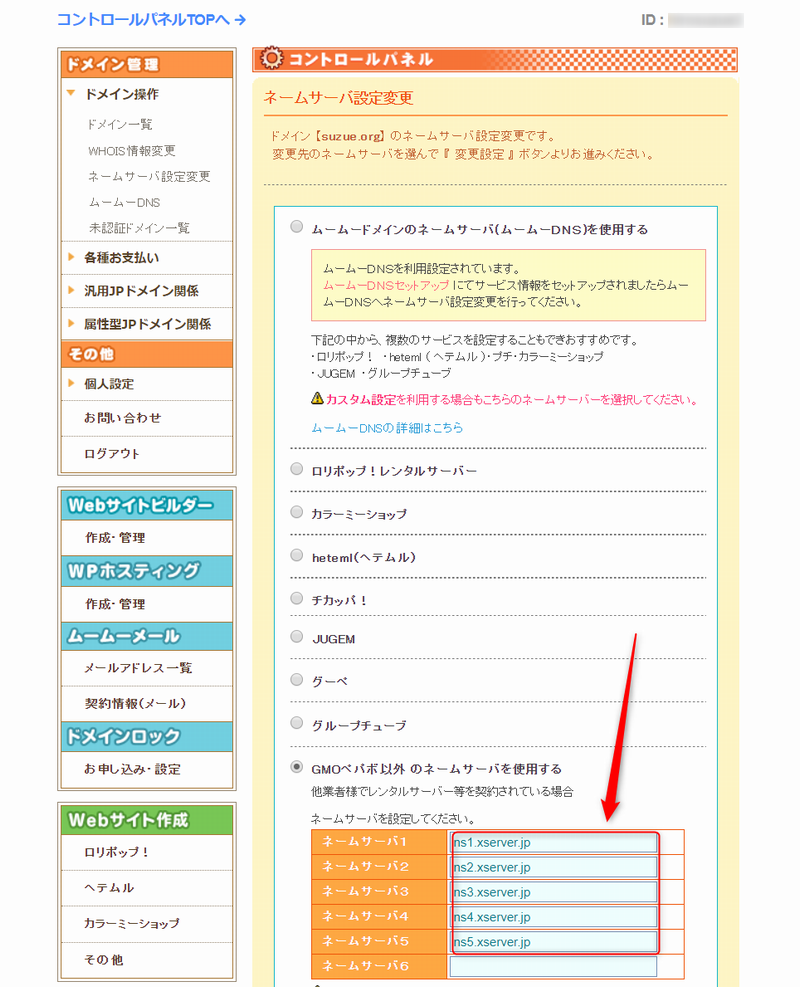
この画面になります。ネームサーバ設定変更をクリック。
下の方の「GMOペパポ以外のネームサーバを使用する」の5つの欄にそれぞれ上記の5つをコピペします。
コピペ完了したら設定変更をクリック。完了です。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]ネームサーバ設定変更から実際にドメインとサーバーがつながるには少し時間あります。早くて1時間から遅くて2日間[/st-mybox]
エックスサーバーでドメインを設定する
前項目の中に「申し込みについて」というものがありました。
以下のようにエックスサーバーからメールが届きます。
メールの下の方にまたこの重要な情報が入っています。
【XSERVER】重要サーバーアカウントの設定完了のお知らせ(試用期間)が届きます。
この「サーバーID」と「サーバーパスワード」をコピペしてください。
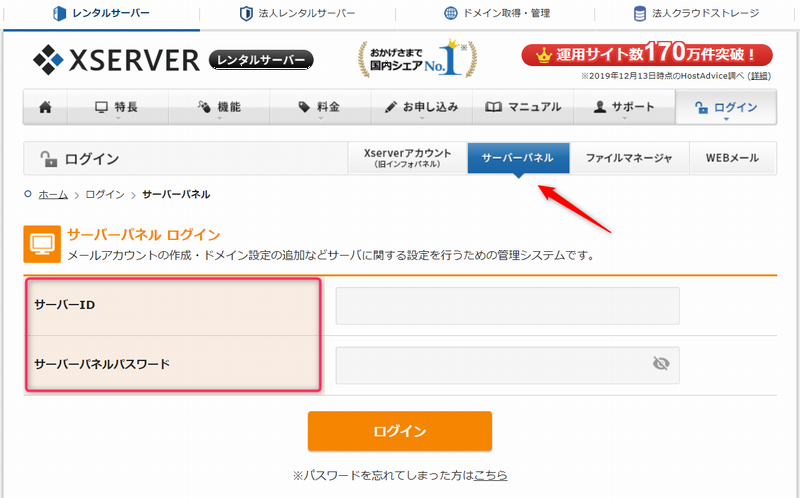
さて、エックスサーバーにログインします。
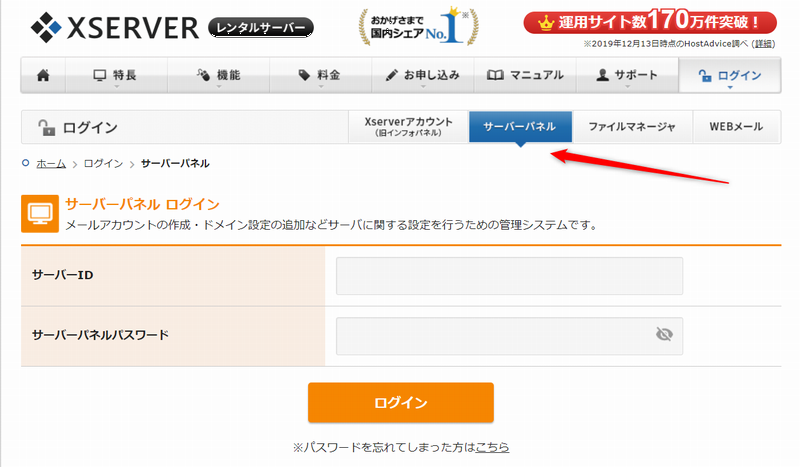
「サーバーパネル」
「ファイルマネージャ」
「WEBメール」
サーバーパネルをクリックしてください。
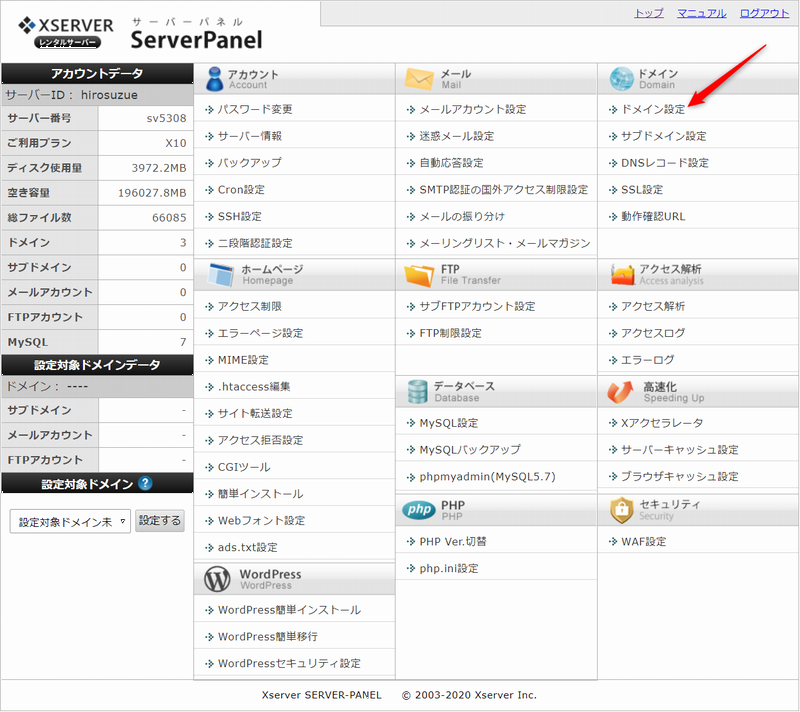
この画面になります。
※XSERVERアカウントは以前はインフォパネルと呼ばれてました。メールは少し古いのでインフォパネルとなっています。
「ドメイン設定」をクリック。
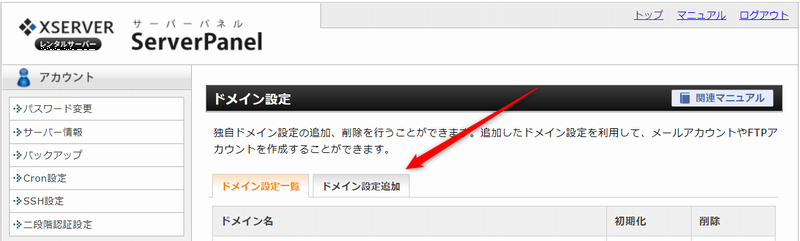
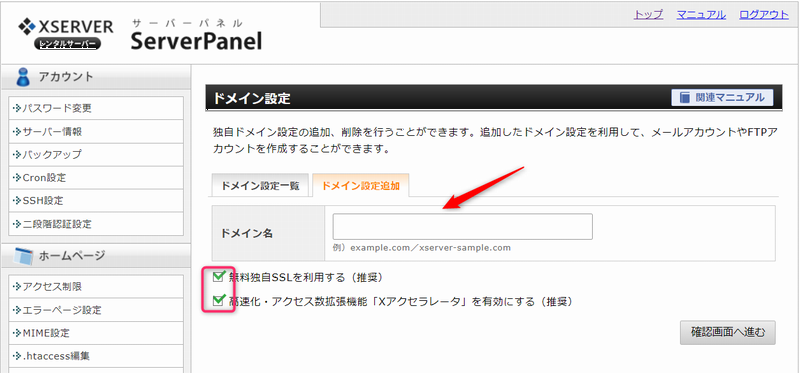
「ドメイン設定追加」をクリック
ここにムームードメインで取得してドメインを入れてください。
「無料独自SSLを利用する(推奨)」「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」の両方ともチェックを入れてください。
SSLを設定する。
SSLはどういう意味?
URLに「保護されていない通信」と出るサイトやブログは、これから敬遠されてしまいます。ですので必ず設定をしておきましょう。
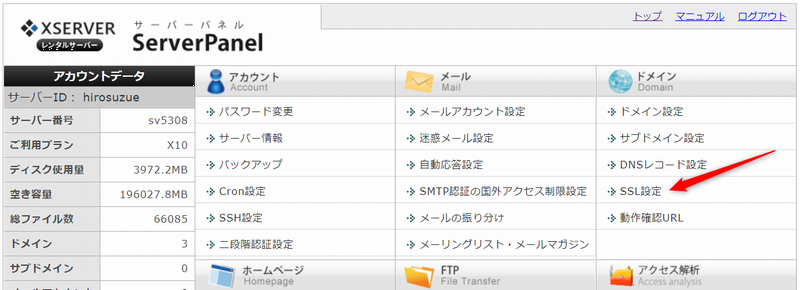
「SSL設定」をクリック
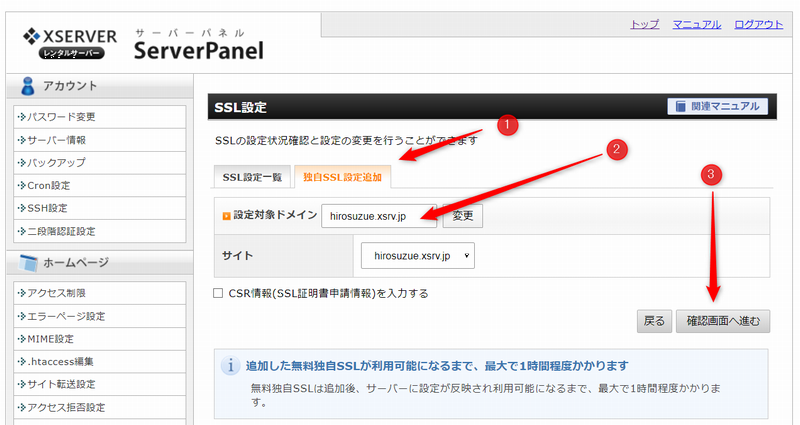
「独自SSL設定追加」をクリックし、設定するドメインを選択して、確認画面へ進むをクリックです。
完了です。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]独自SSLは追加後、サーバーに設定が反映されるまで最大1時間程度かかります。[/st-mybox]
ブログスタート手順ステップ4:WordPressをインストール
ここからが、WordPressのインストールになります。
いよいよです。
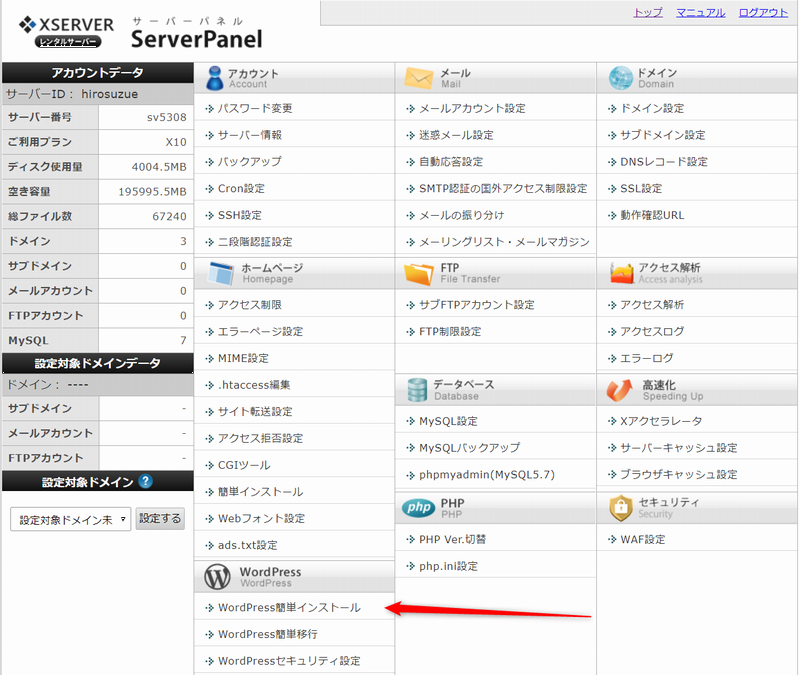
では、エックスサーバーの「サーバーパネル」にログインします。
やり方はわかりますよね。ドメインを設定するのところで実施しました。
そして「WordPress簡単インストール」をクリックします。
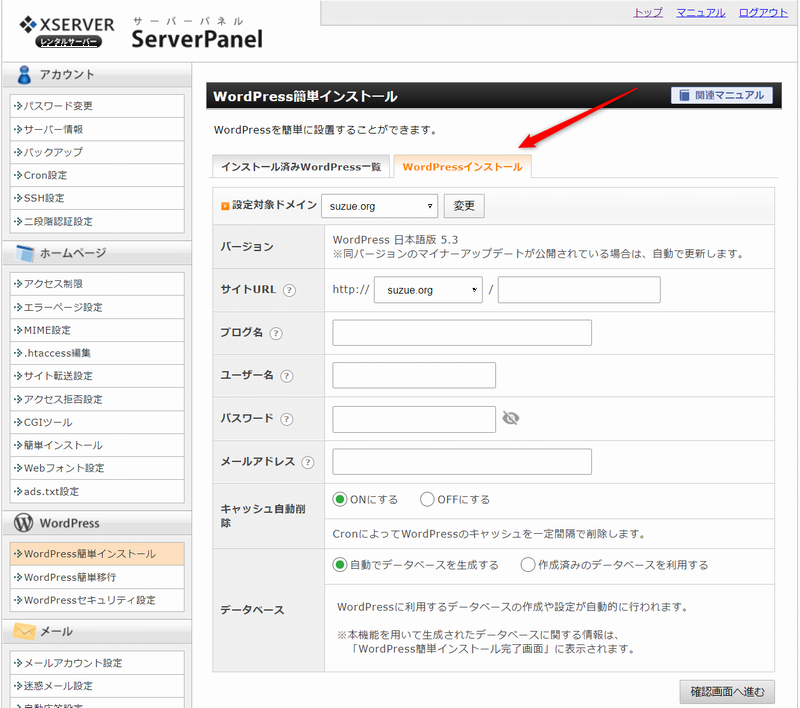
WordPressインストールを押すとこの画面になります。
入力事項について
サイトURL:表示されているままでOKです。
ブログ名:好きな名前を入れましょう。変更可能です。
ユーザー名:忘れないようにしましょう。ログインの際に使います。
パスワード:忘れないようにしましょう。ログインの際に使います。
メールアドレス:今のメールアドレスにしましょう。
キャッシュ自動削除はONにするのままで。
データベースのONにするのままで
さあ、確認画面へ進むに行きましょう。
入力した情報が確認できる確認画面が表示されます。
画面一番下に「戻る」「インストールする」があるので、インストールするとクリックしましょう。
インストール完了画面が表示されます。(画像なしです)
ワードプレスインストール完了です!
ワードプレスにログインする
WordPressのログイン画面です!
ここにエックスサーバーのサーバーパネルで入力した以下の2つを入れます。
パスワード:忘れないようにしましょう。ログインの際に使います。
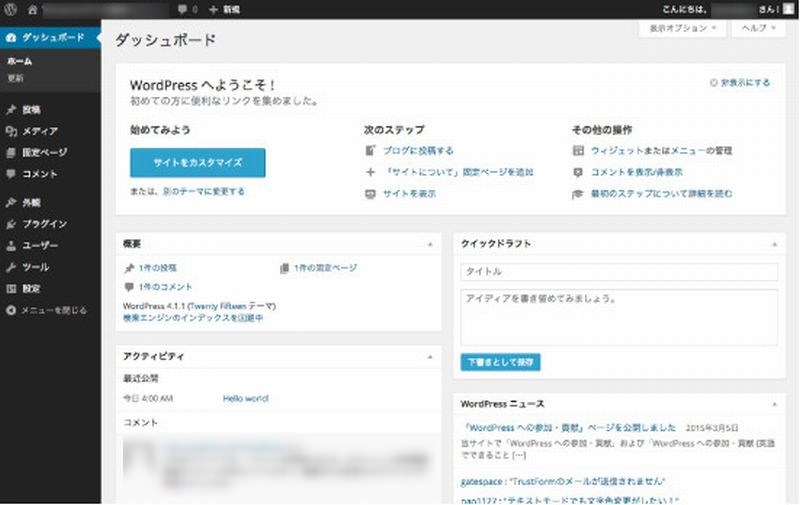
そしてこの画面になります。
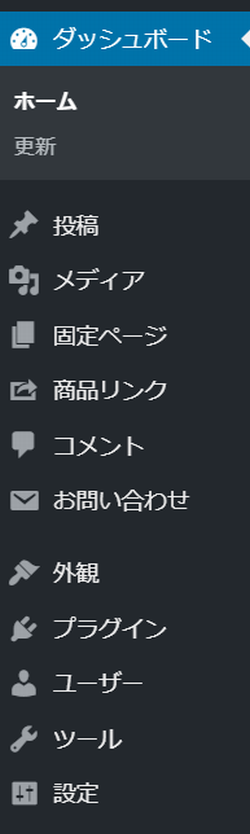
この画面のこの部分に注目してください。
これからこのメニューをいくつか使っていきます。
そして、最後のステップに入ります。
ブログスタート手順ステップ5:WordPress初期設定
以下の3つのポイントについて解説いたします。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]1.パーマリンクの設定2.プラグインの設定
3.デザインテーマの設定[/st-mybox]
パーマリンクの設定
WordPressで記事投稿をスタートする前に必ず設定しておいてほしいのがこれです。
パーマリンクの最適化
これによりブログが見やすくなり、ユーザーにとっても検索エンジンにとってわかりやすくなるのです。
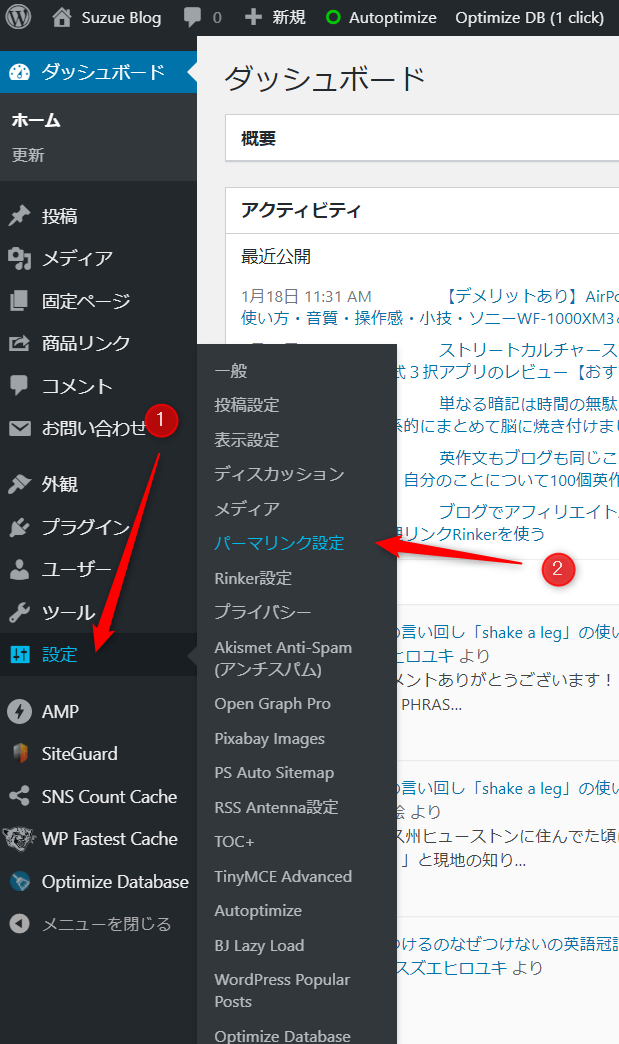
メニューバーの「設定」にカーソルをあわせます。そして表示される中の「パーマリンク設定」までいってクリックしてください。
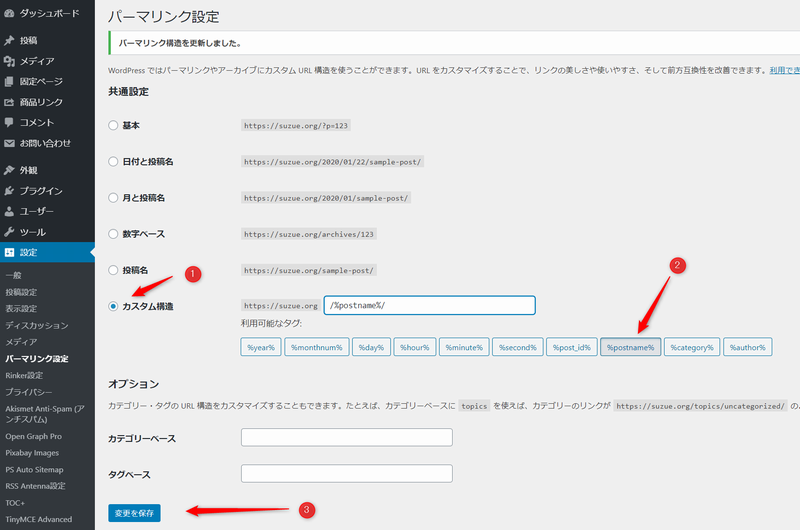
パーマリンク設定の画面です。
共通設定の一番下の「カスタム構造」にポチっといれて、下に並んでいるものの中の「右から3番目」の「 /%postname%/ 」をクリックすると入りますよ。
変更を保存で完了です。
何わなくともパーマリンクの設定を!と言われる理由を解説しています。詳しくはこちらの記事をご覧ください
関連記事WordPressで最適なパーマリンクの重要設定方法【SEO対策】
プラグインの設定
プラグインにはたくさんの種類がありますが、多くのブロガーの方々が外せない必要として挙げているプラグインをいつくか紹介しておきます。
ブログ記事を書き進めながら、必要なものを取り込んでください。(但し装備しすぎないように。過ぎたるわ及ばざるがごとしになります)
あなたに必要なプラグインがきっと見つかりますよ。
おすすめの6つ
Ewww Image Optimizer:画像圧縮のプラグインです。
AddQuicktag:よく使う言葉、コード、タグをボタン1つで呼び出せるプラグインです。
Table of Contents Plus:記事内に目次を生成するプラグインです。
WP Fastest Cache:サイト表示スピードをアップするプラグインです。
Rinker:Amazon/楽天/Yahooのリンクを設定できるプラグインです。
設定の方法について
設定の方法にはいくつかありますが、ここではブログの管理画面からインストールする方法をご紹介します。
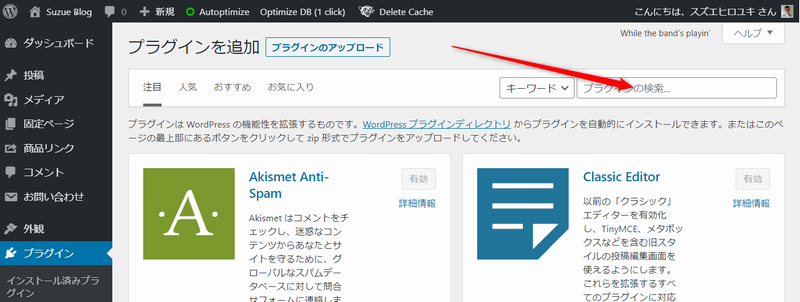
メニューのプラグインをクリックして、次にプラグイン「新規追加」をクリックします。
プラグインの検索というところに、上記のプラグインの名称をコピペしてください。
その後、検索結果が表示されますので、今すぐインストールを押して、さらに「有効化」をクリックしてします。
そして、インストールしたプラグインはメニューバーに表示されます。(全部の種類が表示されるわけではありません)
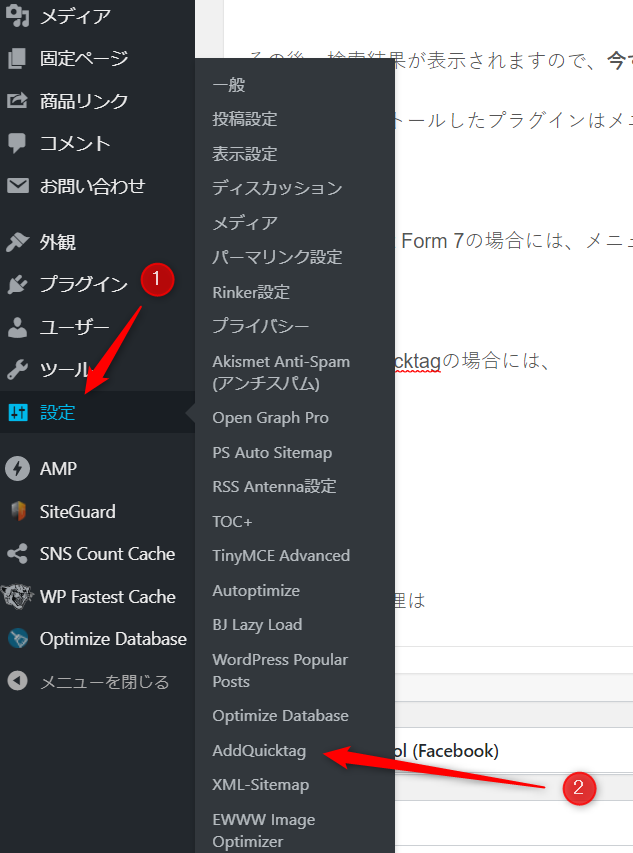
例えば、AddQuicktagの場合には、以下のように「設定」にカーソルを合わせると別メニューがでてきますが、下の方にAddQuicktagがあります。
これをクリックしてください。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]上記WordPressの管理画面画像の中には、上記で紹介したプラグイン以外にかなり多くプラグインが入っています。現在は整理して不必要なものを削除してご紹介した6つのみ使っています。[/st-mybox]
ブログスタート手順ステップ6:WordPressテーマをインストール
はっきり申し上げてワードプレスにデフォルトで入っているテーマはよくありません。
ではどうすればいいのですか?
気に入ったテーマをインストールしてデザインを変更してしまえばいいのです。
テーマの導入もプラグイン同様とても簡単にセットできます。
わたしは現在「AFFINGER5」という有料のテーマを利用しています。どのテーマもしっかりとSEO対策がされていますので、自分でカスタマイズはちょっとという方にも安心です。
金額は14,800円(税込)です。
他にも人気の有料テーマがありますのでご案内しておきます。
有料テーマ6選
人気記事アフィンガー(AFFINGER5)のおすすめカスタマイズを解説
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ4選比較+1
テーマのインストール
それでは、お気に入りのテーマ購入サイトからフテーマ購入済。
そして、デスクトップにzipファイルがあるところからご説明します。
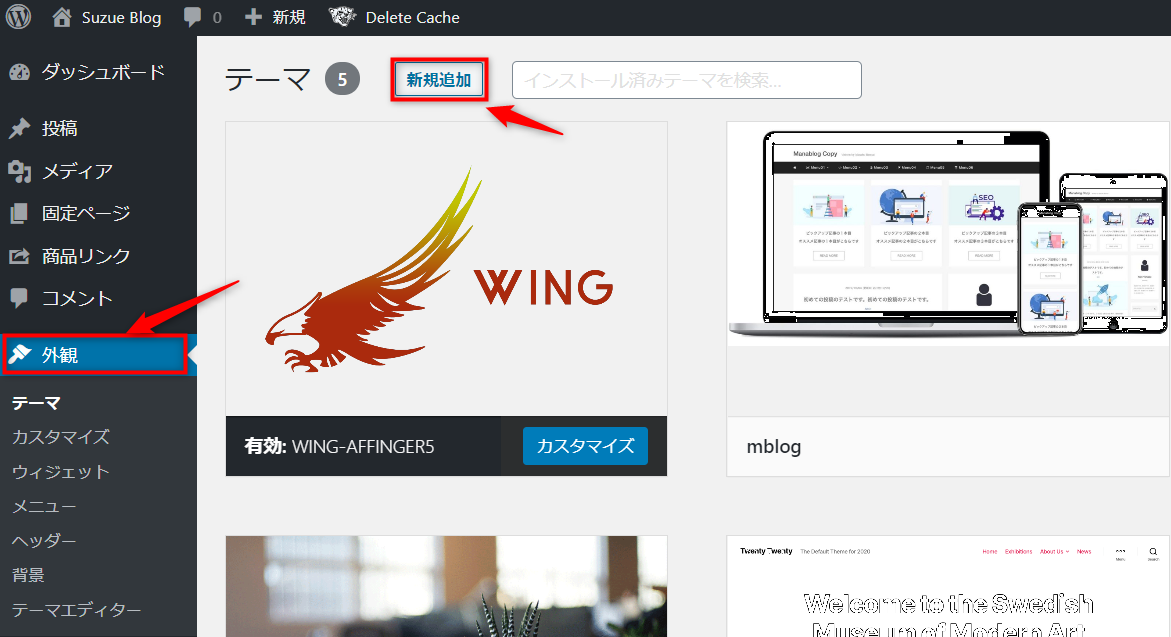
管理画面の「外観」にカーソルを合わせるとさらメニューが現れます。そして「テーマ」をクリック。そして「新規追加」をクリックします。
次の画面で「テーマのアップロード」をクリックすると、「ファイルを選択」という画面が現れますのでクリックです。そしてテーマの「zipファイル」をクリックしてインストールです。(画像はなしです)
上記の順でインストール完了です。
「AFFINGER5」の画像にカーソルを合わせると「有効化」「ライブプレビュー」がでますので。「有効化」しましょう。
これで完了です。お疲れ様でした。
そうしましたら、さっそく1記事書き始めてみましょう!
まとめ
もう一度目次をセットしておきます
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″][st-card myclass=”” id=41950 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]