WordPress Popular Postsを設置したのですがデザインが大きくで気に入りません。
すっきりしたデザインにする方法を教えてください。
よろしくお願いします。
[/st-kaiwa2] [st-kaiwa1 r]こんにちは! スズヒロです!はい、しっかりご説明します![/st-kaiwa1]
WordPress Popular Posts(以降WWPと記載します)はブログやサイトに人気記事を表示させることができる非常に便利でそして人気のプラグインです。
あなたの読者が、あなたのどの記事を読んでくれているのかが、一目でわかる優れものです。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]※この記事ではインストールの方法は割愛しています。
[/st-mybox]
本日の記事内容
WordPress Popular Postsのツールを設定する
WordPress Popular Postsをサイドバーに設置する
WordPress Popular Postsの表示を確認する
以降WWPと記載します!
記事の信頼性
早速スタートしましょう。
WPPとは?
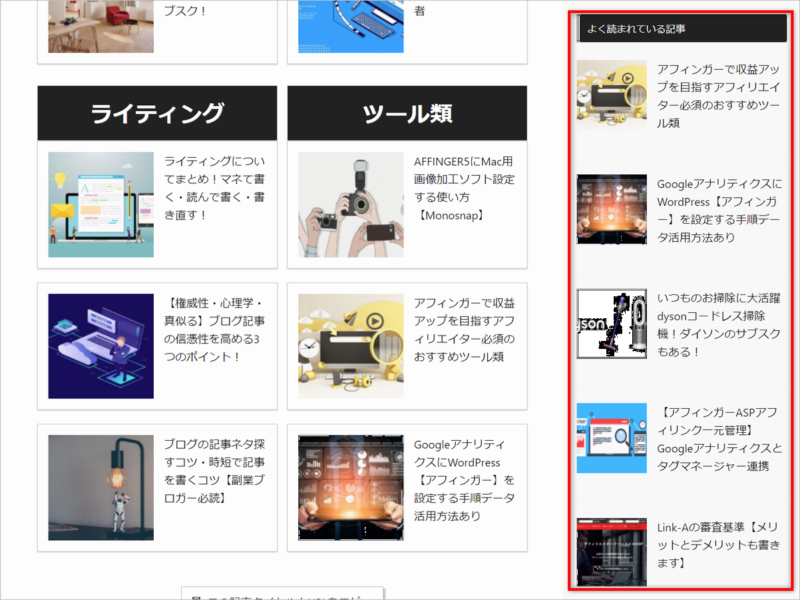
冒頭申し上げた通リとても便利でそして人気にプラグインです。
こんな感じに表示されます。

次の設定方法のところで詳しく解説しますが、サムネイルの大きさや抜粋文字の変更も可能です!
WPPのツールを設定する
この画面での大項目は4つになります:
データ
その他
キャッシュの設定
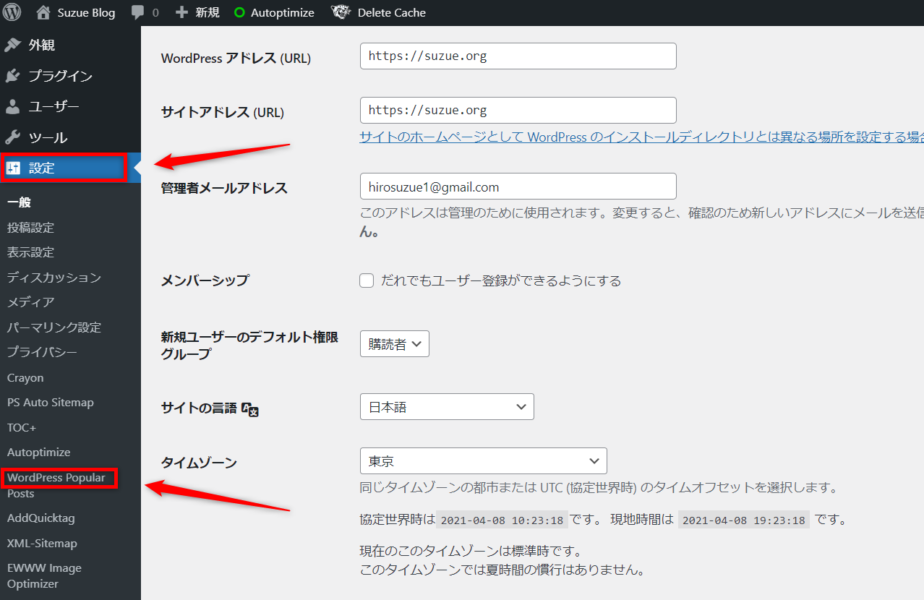
まずは管理画面で「設定」をクリック。すると「WordPress Popular Posts」があるのでそれをクリックです。

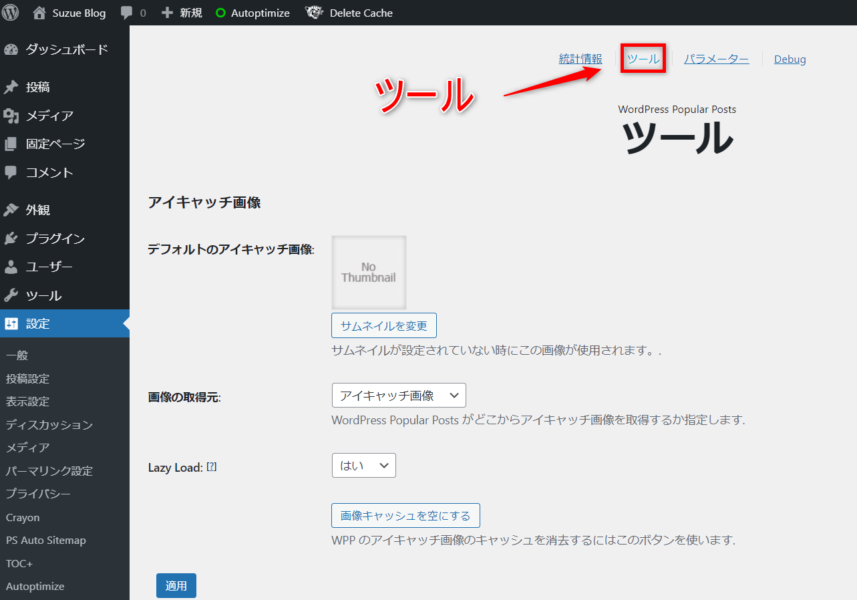
WWPの管理画面になります。そしてこの画面中央の「ツール」をクリックします!

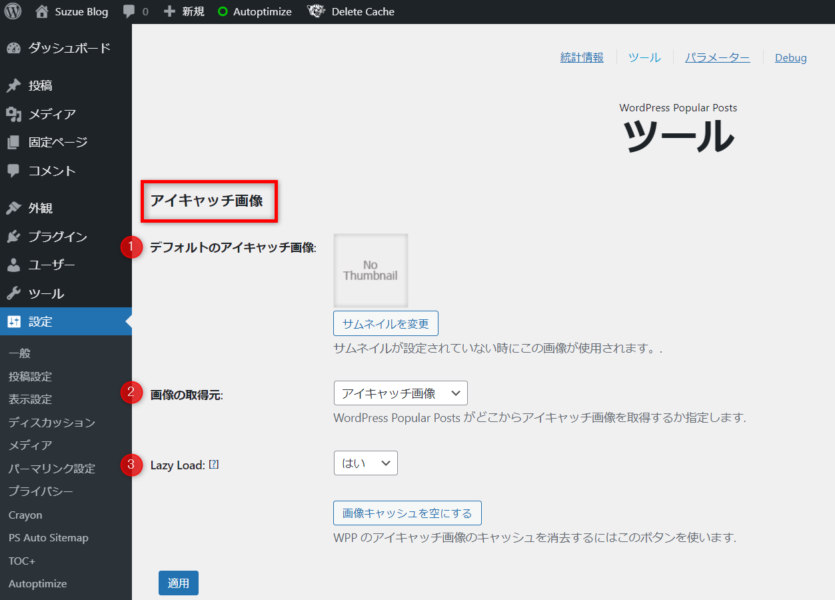
アイキャッチ画像

ここはそのままでOKです。
1.デフォルトのアイキャッチ画像
2.画像の取得元
3.Lazy Load
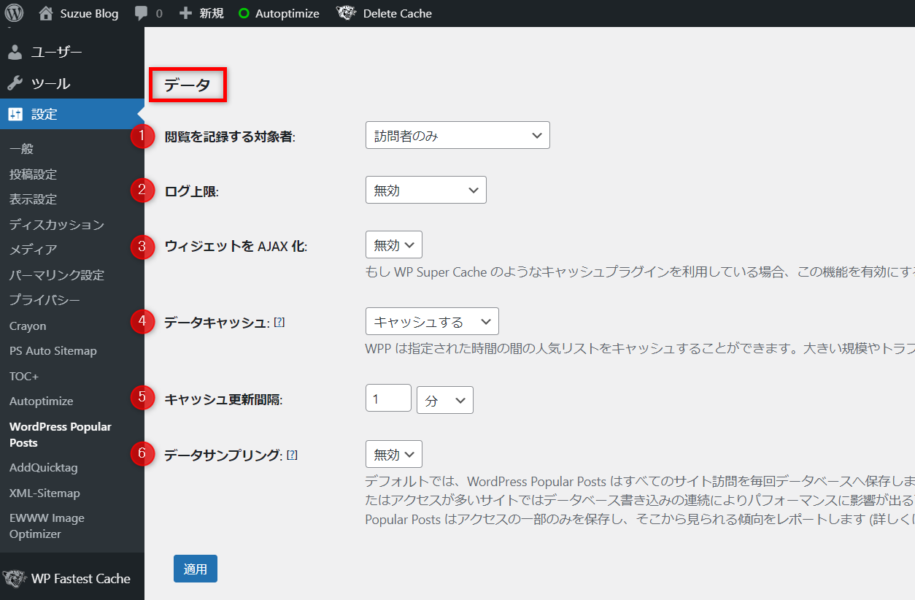
データ
2.ログ上限
無効:保存期間が無期限です。これはサーバーに負担がかかります。
データ保存期間:こちらがおすすめで180日がデフォルトになります。
3.ウィジェットをAJAX化
4.データキャッシュ
5.キャッシュ更新間隔
6.データサンプリング
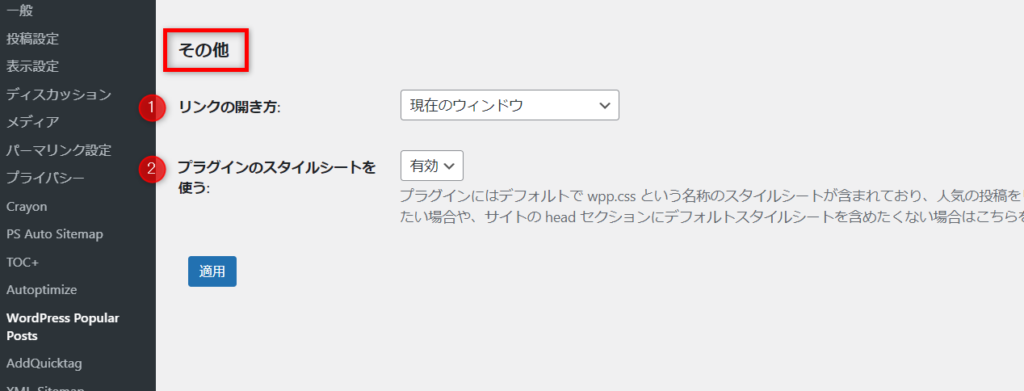
その他
2.プラグインのスタイルシートを使う
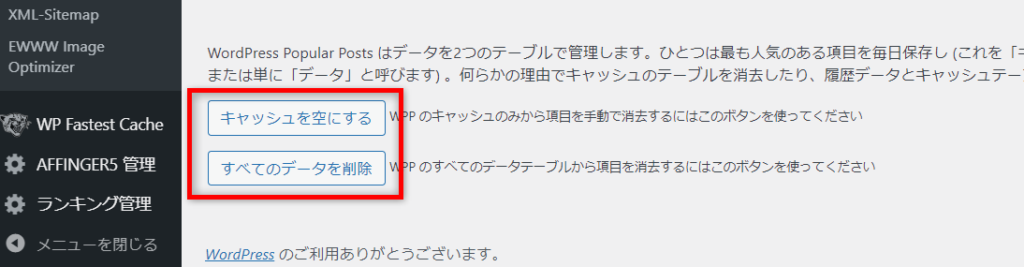
キャッシュの設定
・すべてのデータを削除
これでツールの設定は完了です。お疲れ様でした。
WPPをサイドバーに設置する
ここからは、管理画面にて「WPPのウィジェット」を「スクロール広告用」にドロップしたところからスタートします。
この画面の解説から行きます!
1.タイトル
2.最大表示数
3.ソート順
4.時間の範囲
5.投稿タイプ
6.除外する投稿ID
https://suzue.org/wp-admin/post.php?post=52606&action=edit
の番号「52606」がIDになります!
投稿ページの上部アドレスに入っています!
除外したいときにはIDを入れて下さい。
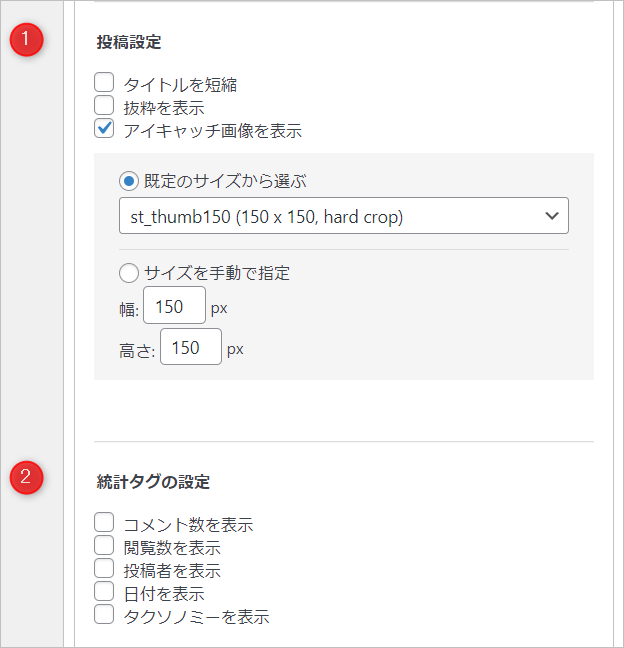
次にこの画面です。
1.投稿設定
これはテキストだけの記事一覧より説得力がありますから。
2.統計タグの設定
さあ、もう少しです!この画面に行きます。

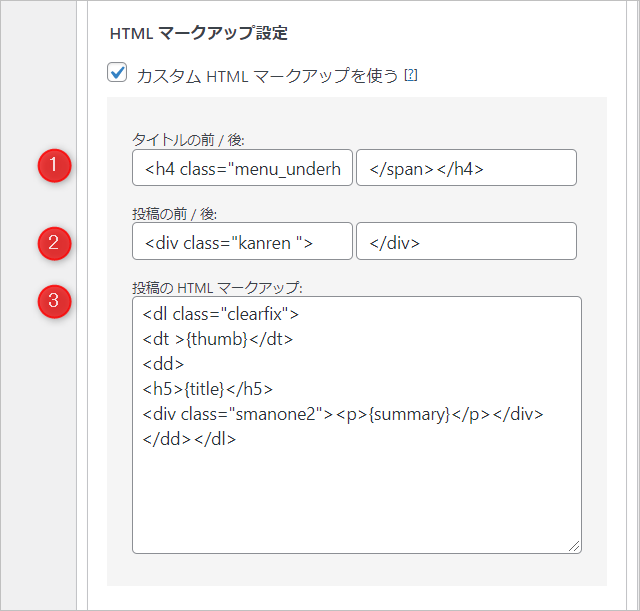
はい、少しデザインを変更します。 「カスタムHTMLマークアップを使う」にチェックを入れます!
1.タイトルの前/後
前:<h4 class="menu_underh2" style="text-align:left;"><span>
後:</span></h4>
2.投稿の前/後
前:<div class="kanren ">
後:</div>
3.投稿のHTMLマークアップ
<dl class="clearfix">
<dt >{thumb}</dt>
<dd>
<h5>{title}</h5>
<div class="smanone2"><p>{summary}</p></div>
</dd></dl>
WPPの表示を確認する
プラグインが最新の状態に更新されていない場合に表示されないことがあります。
管理画面の「プラグイン」から「インストール済みプラグイン」にいき、WPPの更新をしてみてください。
更新がない場合には、一旦プラグインを停止してから再び有効化しましょう!
まとめ
いかがでしたか?
ブログのトップページでランキングを確認できるのは大変便利です。
そして検索順位チェックツールを併用してキーワードの追加やリライトなどを行ってみてください!
本日は以上になります。