会話の吹き出しの
設定方法
使い方
注意点
など教えてください。
よろしくおねがいします。
[/st-kaiwa2] [st-kaiwa1 r]こんにちは!スズヒロです!
はい、しっかりご説明します![/st-kaiwa1]
本日の記事内容
アフィンガー吹き出しのカスタマイズ
アフィンガー吹き出しの使い方
アフィンガー吹き出しの注意点
記事の信頼性
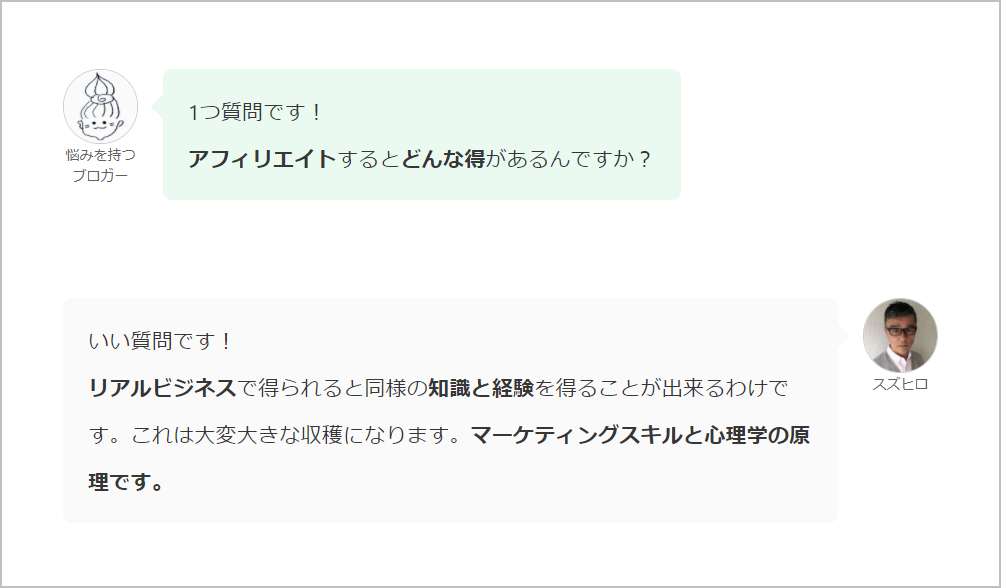
記事冒頭で、主人公の「悩みを持つブロガー」さんとわたし「スズヒロ」との会話で吹き出しを使っています。
吹き出しはキャッチ-です。なので注目されやすいです。
このように記事の最初で使うこともあります、記事中でも使用することができます。
詳しくは後ほどご説明いたします
早速スタートしましょう。
目次
アフィンガー吹き出しの設定方法
アフィンガーでは、AFFINGER5管理で簡単に吹き出しをセットすることが出来ます。これは大変助かります。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]ブラグインを使って設定するより簡単ですよ!。[/st-mybox]
設定は以下のステップになります。
・吹き出しアイコン名を決める
・吹き出しの表示方法
吹き出しのアイコン画像の決定
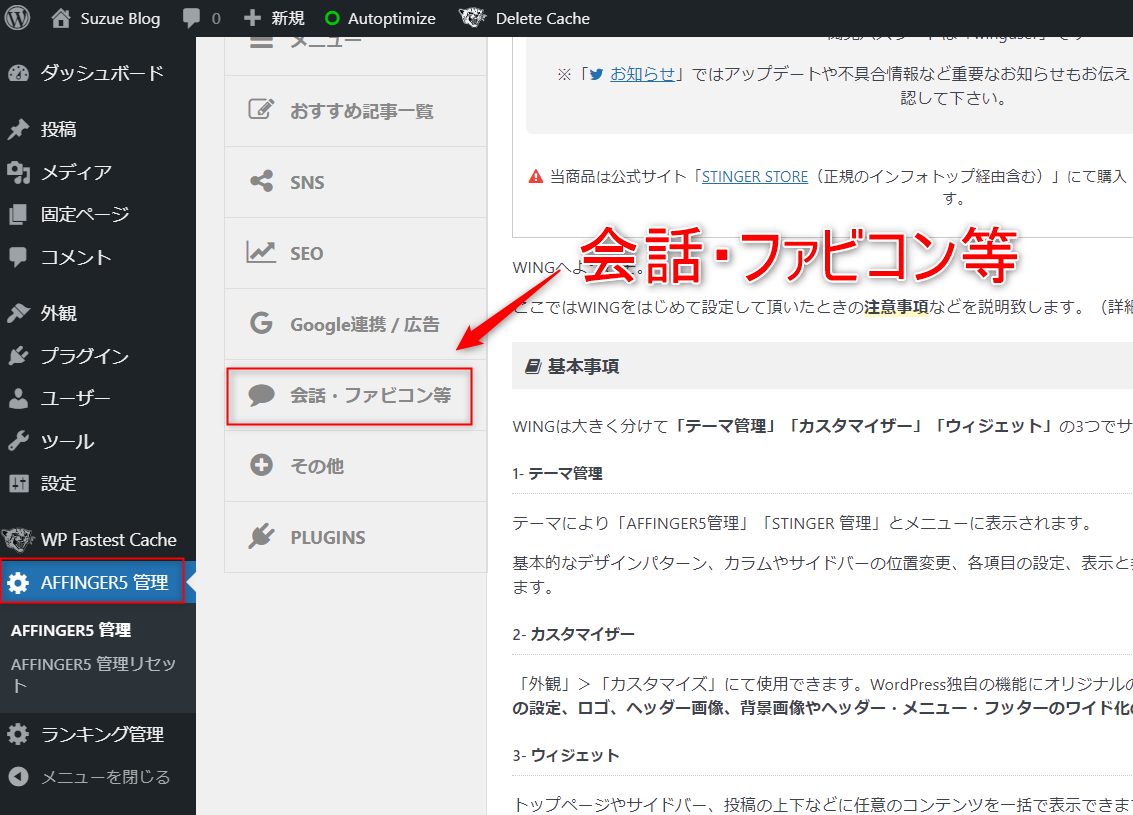
まずこの画面で「AFFINGER5管理」そして「会話・ファビコン等」にいきましょう!

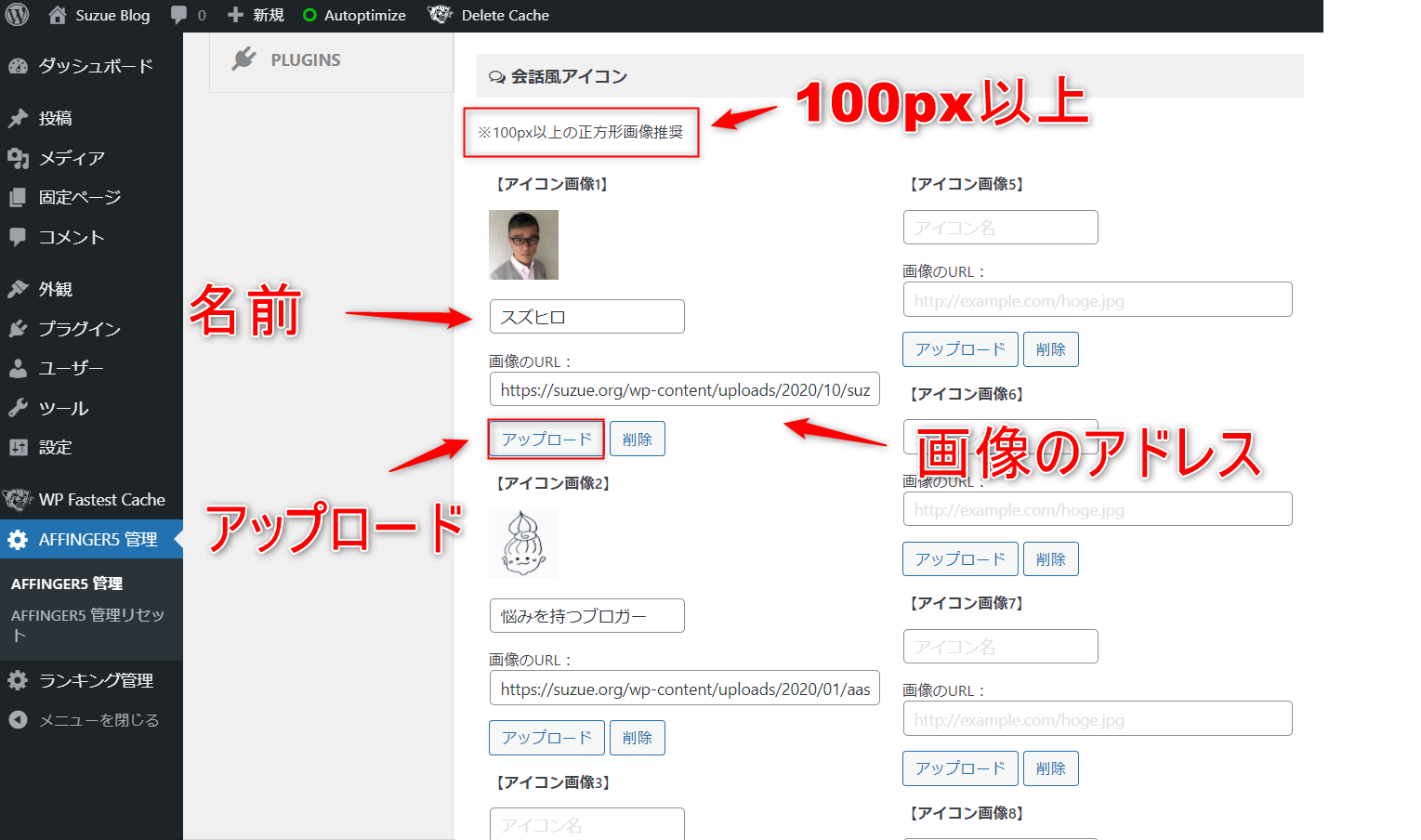
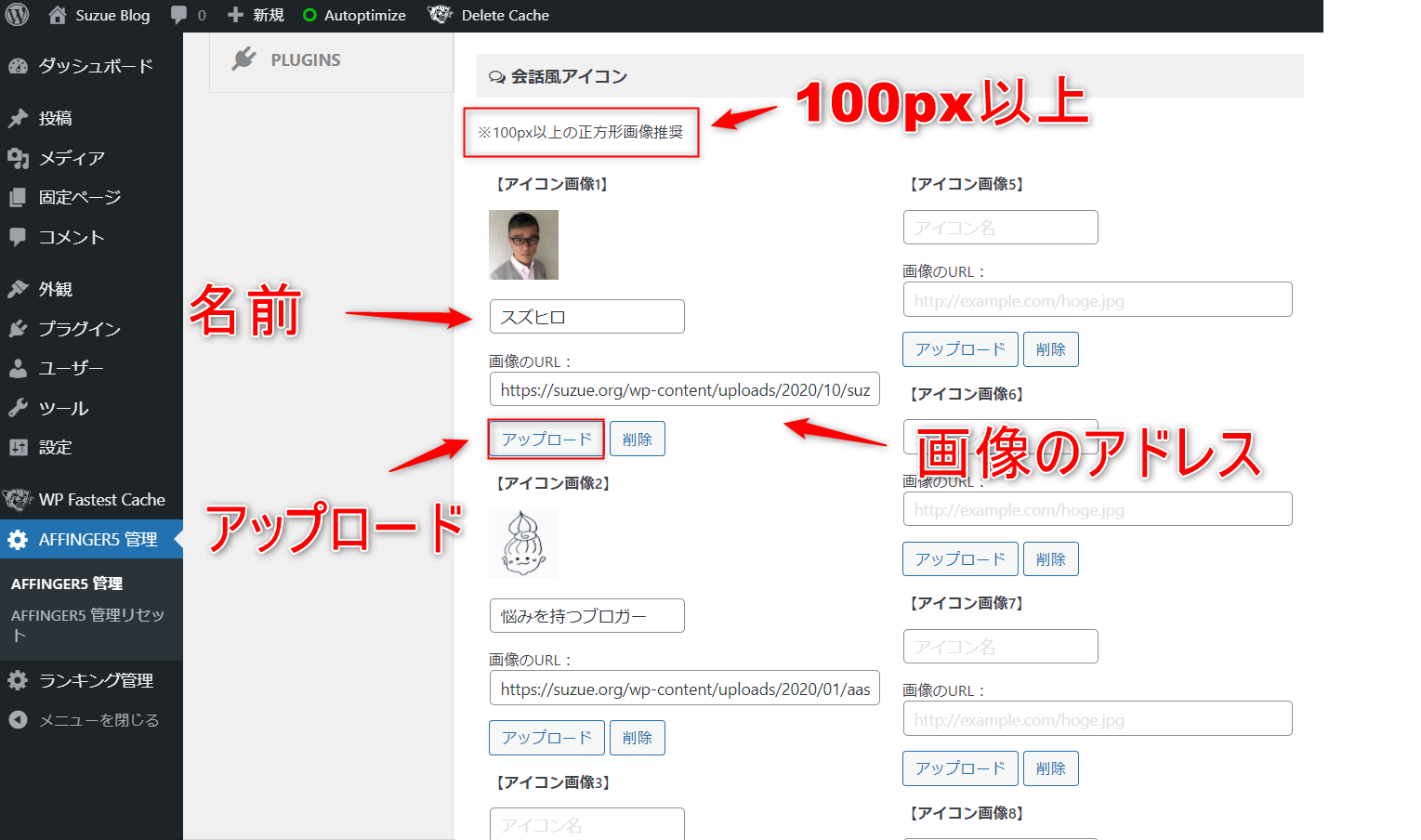
そしてスクロールして下の方に「会話風アイコン」がでてきます。

最初の赤枠内は画像サイズです。100px以上の正方形画像推奨となっています。
すでに自分の画像やイラストなどが「メディア」にあれば、「アップロード」をクリックして画像を選択するだけです。そして保存です。
そうしますと、画像どアドレスが出てきます。
吹き出しアイコン名を決める
つぎに、同様に「名前」を決めましょう!
名前はなんでもかまいません。自分と対話する相手をイメージすればいいだけです。わたしはブログ初心者の娘をイメージして決定しました。
「悩みを持つブロガー」です。
吹き出しの表示方法
こんどは実際に記事に吹き出しを表示してみましょう!
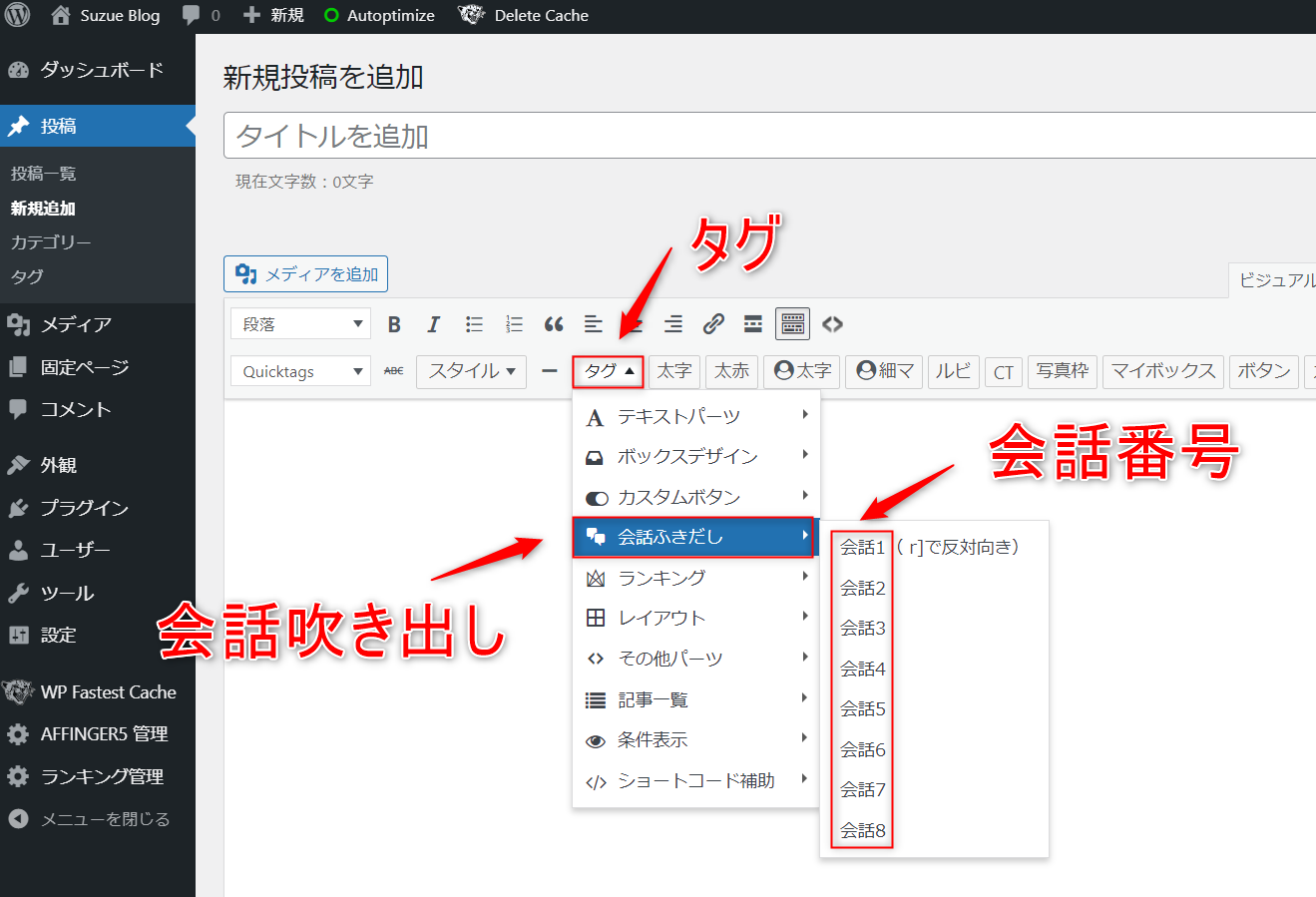
この画面で「タグ」→「会話吹き出し」→「会話1」となります。

こんなコードが登場します!
[st-kaiwa1 r][/st-kaiwa1]
※この真ん中にメッセージを入れてください。長い文も入ります。改行すれば見やすくなります。
アフィンガー吹き出しのカスタマイズ
少しカスタマイズしてみましょう!ポイントは3つです。
・吹き出しの画像を動かす
・吹き出しのサイズを変える
・吹き出しの色を変える
吹き出しの位置を変更する
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]※左側のコード内に「r」が入ってますが、これがrightの右側のサインです。で表示は右側になります。なければ左側です![/st-mybox]
[st-kaiwa1 r]右側になりましたね![/st-kaiwa1]
[st-kaiwa1]左側になりましたね![/st-kaiwa1]
吹き出しの画像を動かす
先ほどの画面の下部を見てください。この画面の下です。

この下です!

☑会話風アイコンを少し動かす
で調整することが出来ます。
吹き出しのサイズを変える
同様にこの画面で調整します。

☑会話風アイコンを少し大きく(※80px以上の正方形画像推奨)
吹き出しの色を変える
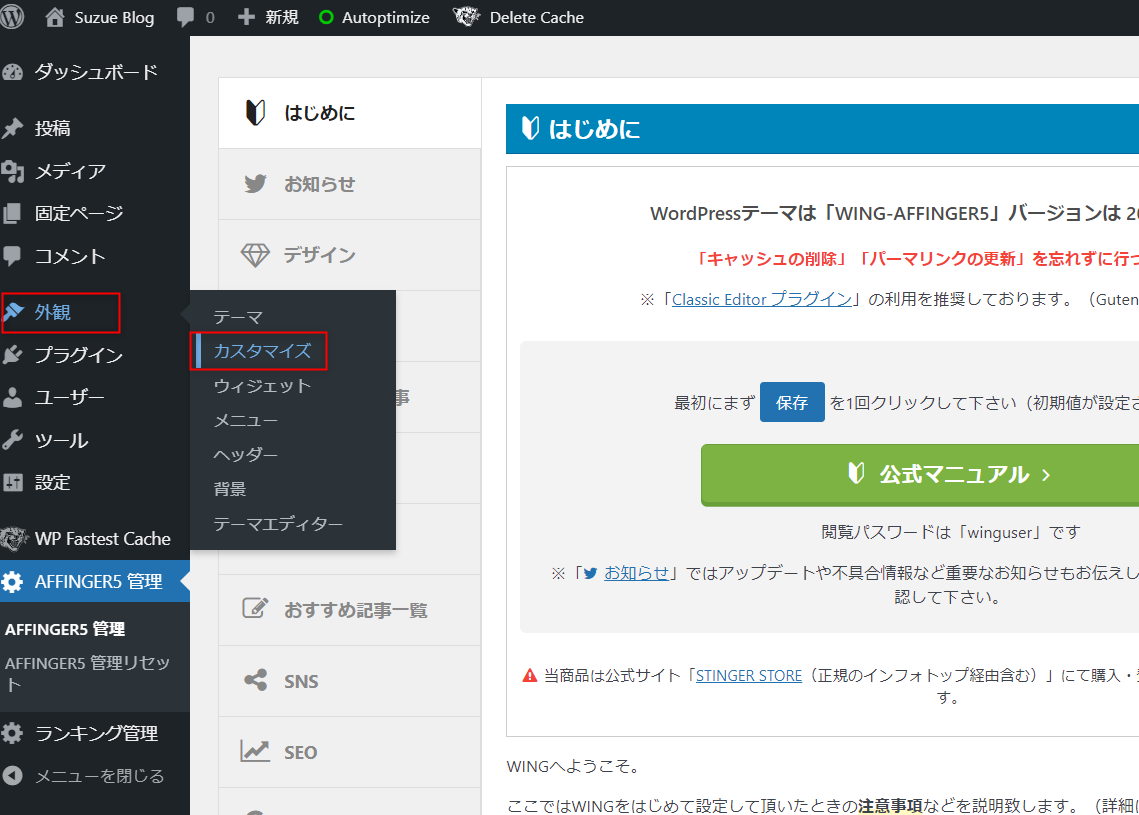
今度はこの画面で「外観」→「カスタマイズ」と行きます。

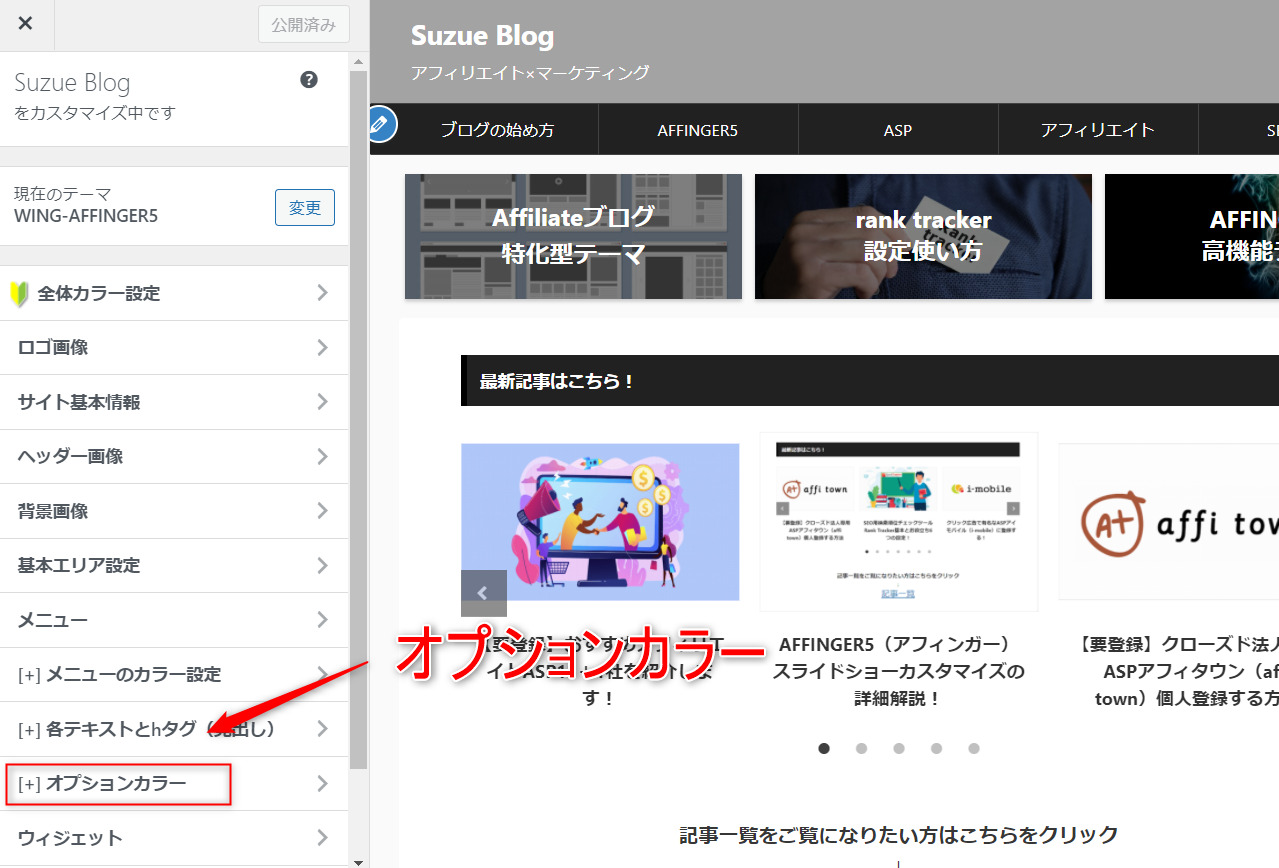
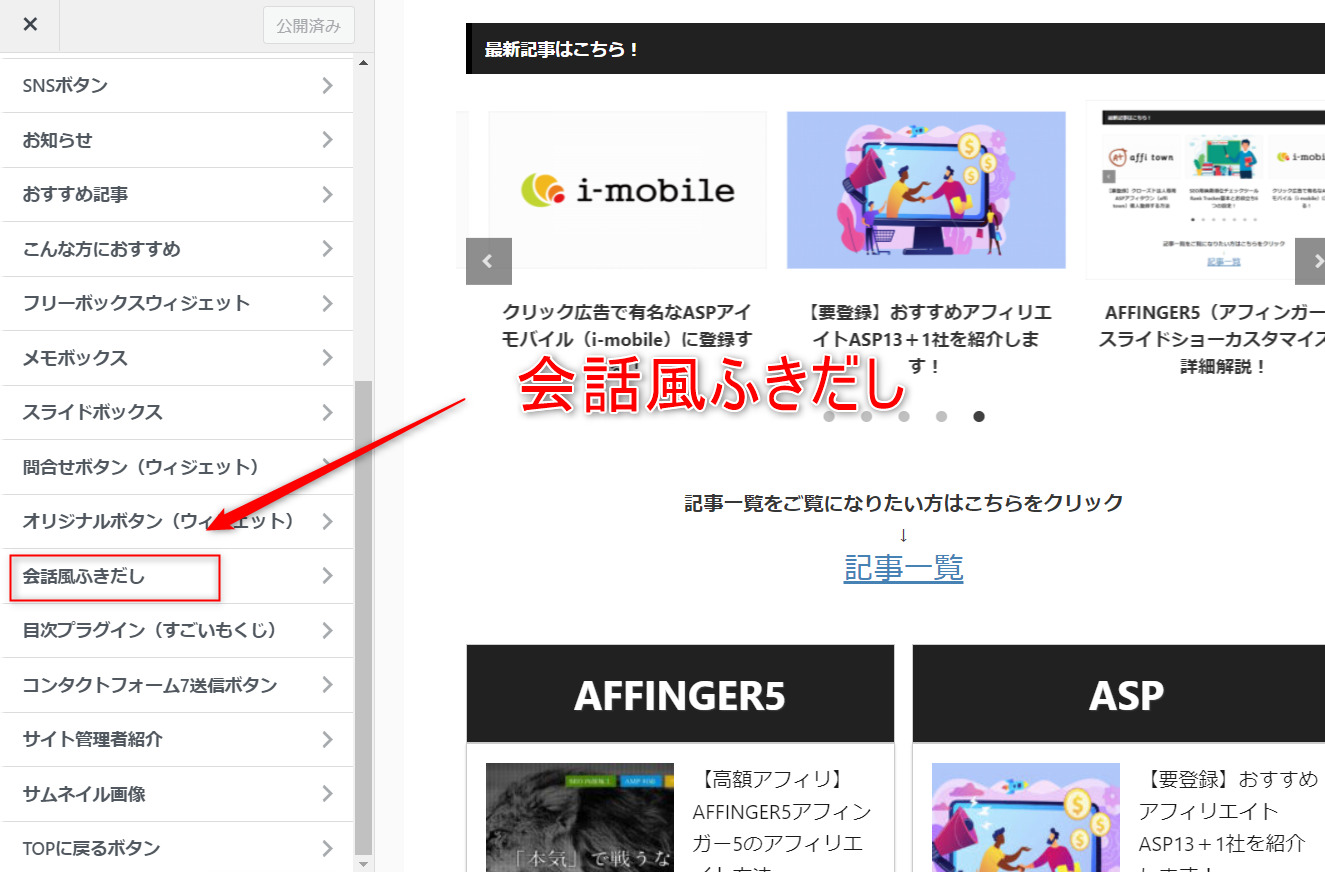
さらに、「オプションカー」をクリックします。次の画面をスクロールすると「会話風ふきだし」があるのでまたクリックです。



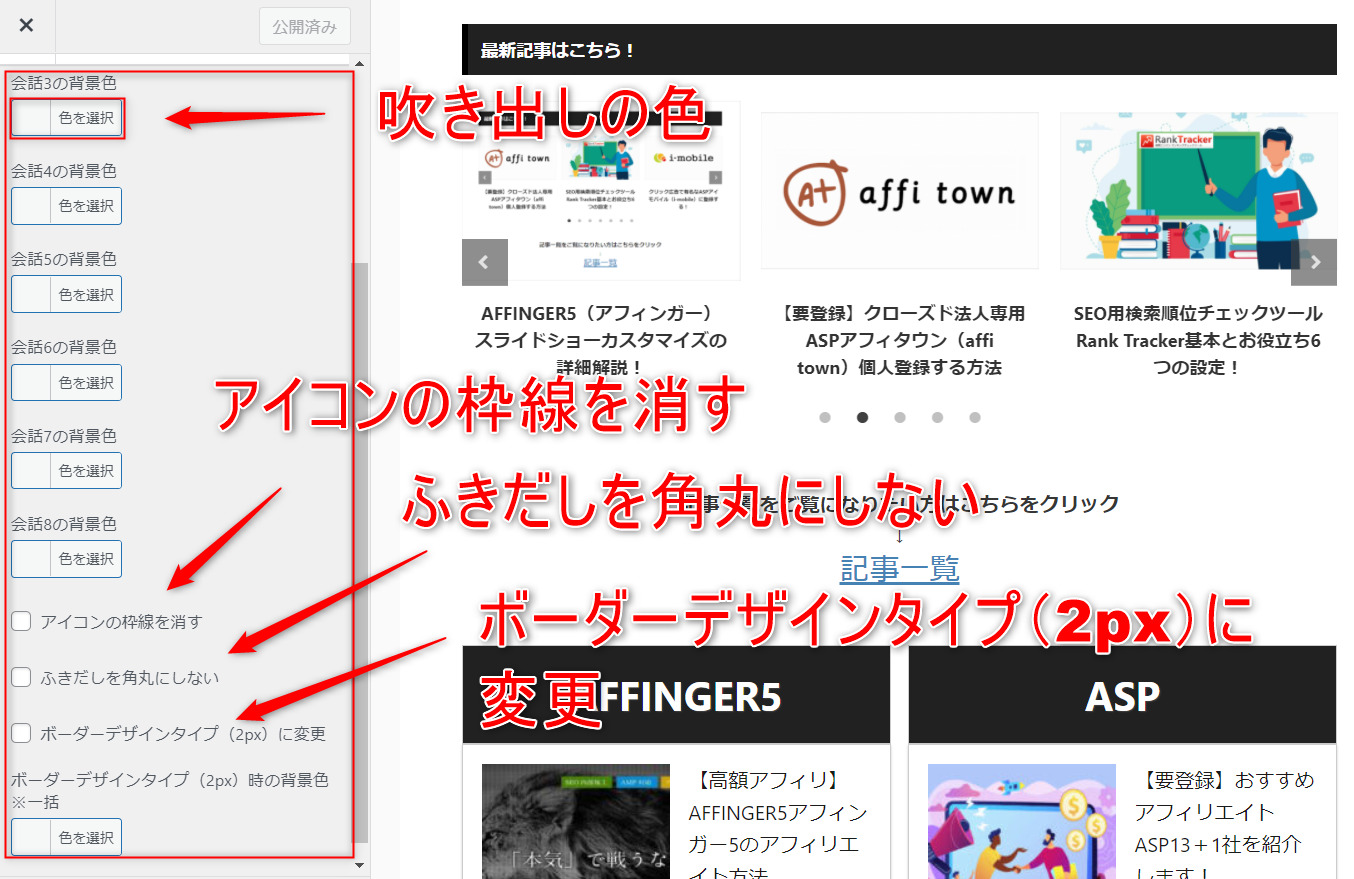
ここで色々変更を加えることが出来ます。
・アイコンの枠線を消す
・吹き出しを角丸にしなし
・ボーダーデザインタイプ(2px)に変更
各会話で吹き出しの色を変えるとメリハリが出てきます。
さらに、吹き出しの枠線を消すことも出来ます。
また、デフォルトでは吹き出しは角丸ですが、角ばったものにも変えることが出来ます。
そして吹き出しの枠線を太くすることも可能です!
アフィンガー吹き出しの使い方
さて、では吹き出しを使うコツ3つについてお話しします!
・吹き出しはポイント強調で使う
・吹き出しはわき役と心がける
吹き出しは記事冒頭で使う
これは記事ライティングのフォーマットと関係してきまます。
読者、自分の悩みや問題を解決してくれる記事を探しています。そしてタイトル見てあなたのブログを訪れた読者はまず読むか否か決めたいのです。
ですので、ここで明確に悩みや問題その解説策が提示されていれば読んでもらえます。
吹き出しには、しっかりメッセージを伝える力があります。
なので冒頭で吹き出しを使います!
ライティングのフォーマットについて知りたい方:
こちらの記事からどうぞ。
関連記事ライティングについてまとめ!とにかくひな型に沿ってマネて書く!
吹き出しはポイント強調で使う
吹き出しには力があります。
ですから、ポイントを強調したいとき、しっかり伝えたいことがあるときに使うと効果ありです。
吹き出しはわき役と心がける
吹き出しがたくさん使われているブログやサイトにお目にかかることがあります。
正直に申し上げて、読みにくいです。
あくまでわき役と考えるべきです。
文構成を考えて組み立てましょう!
アフィンガー吹き出しの注意点
ここでは使い方の注意点について3つお話しします!
吹き出しのキャラは2~3名
吹き出しは右と左の対話型
吹き出しは多用しない
上記と重複しますが、吹き出しはわき役です。多用すると煩わしいです。
ここは注意しましょう!
吹き出しのキャラは2~3名
内容にもよりますが、吹き出しのキャラクターは上限3名ぐらいがいいと思います。
たくさん出てきても「討論会」に参加しているようで結論が見えません。
読者は悩みと問題をか行けるしてくれる記事に関心があるわけですから。
なので「悩みを持つ人」「専門家のあなた自身」「もう一人の専門家」ぐらいですかね!
吹き出しは右と左の対話型
悩みを打ち分け、専門家が解説する、そしてこの根拠を明示する。
左右対話型で完結に表現しましょう!
まとめ
いかがでしたか?
[st-card myclass=”” id=51631 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。