404エラーのページそのままにしていたら、変えた方がいいといわれました。
理由や作り方など教えてください。
よろしくおねがいします。
[/st-kaiwa2] [st-kaiwa1 r]こんにちは! スズヒロです!
はい、しっかりご説明します![/st-kaiwa1]
あなたは検索したり、またページのアドレスを入力している際に、「404 Not Found」というページが表示された経験はないでしょうか?
普段よく目にするこの404エラーページですが、実はサイトを運営するうえで重要な役割を担っています。
これから詳しくご説明していきます。
本日の記事内容
404エラーの原因と対処法
404エラーをチェックする方法
404エラーはSEOに影響するのか
404エラーページが必要な理由
理想的な404エラーページ
404エラーページのデザイン例
効果的な404エラーページの作り方
記事の信頼性
早速スタートしましょう。
目次
404エラーってなに?
あなたが、URLを入力要求に対してサーバー側から送られてくる対応のひとつです。
存在しないページへのアクセス時に表示されるHTTPステータスコードのことです。
404以外にもいくつかご紹介します!
200番台(処理の成功)
300番台(リダイレクト)
500番台(サーバーエラー)
100番台(情報や案内)
200番台(処理の成功)
300番台(リダイレクト)
500番台(サーバーエラー
404エラーの原因と対処法

意図せずして404エラーページが表示される場合には原因があるんです。解決が必要です。
原因としては以下の5つが考えられます。
2.消去されたページを表示している
3.リダイレクト設定ができていない
4.リンク先がリンク切れしている
5.記事が一時的に非公開になっている
1.URLのスペルが間違っている
単純にurlを間違って入力した場合にエラーが出ます。
エラーの大半がこのurlの入力間違いによるものです。
404エラーが出ている時には、まずスペルミスがないかを確認しましょ。
2.消去されたページを表示している
ページが削除されているにも関わらずアクセスすると、404エラーが起こります。
ページのリンクを外す、または他のページにリンクを貼りなおすなど実施しましょう!
3.リダイレクト設定ができていない
リダイレクト設定が正しく設定されていないと、404エラーが表示されます。
パーマリンクを変更した場合などは、確実に301リダイレクトの実施が必要です。
4.リンク先がリンク切れしている
時間が経過とともにページが消去されリンク切れのURLになっているケースは多いです。
urlを再チェックしておきけえましょう。
5.記事が一時的に非公開になっている
公開していた記事やページを、リライトのためなど非公開や下書きに戻すとエラーになることがあります!
リライトしたら公開しわすれないように。
404エラーのチェック方法
2種類の方法でエラーチェックが出来ます。
2.チェックツールの使用
1.プラグインの導入
「Broken Link Checker」というプラグインがおすすめです。
リンク切れを起こしているとき通知してくれる優れものです。
※但しプラグインの入れすぐには注意が必要です。重くなります。フリクションを起こすこともありますから。
2.チェックツールの使用
そこで重宝するのが無料のチェックツールです。
それが、こちらです。リンクチェッカー(リンク切れチェックツール)!
このアドレス「dead-link-checker.com」にログイン、チェックしたいurlを入力するだけです。
404エラーSEOに影響するしない!?
解答は「SEOに影響しない」です!
こちらをご覧ください:
404 はサイトに悪影響を与えますか?という質問に対してGoogleの返答です。
・サイトの一部のURLが既に存在しない、または404を返していた場合も、サイトの他のURLの検索結果内での掲載順位には影響しません
・サイトの一部のURLが404を返しているということ自体が、サイト運営者の評価やGoogle検索の結果に影響することはありません
Googleウェブマスター向け公式ブログより引用
つまりは、Googleの評価対象にならないと明記されています。
しかし注意しなくてはいけないことがあります!
それはSEO的には問題はなく検索順位に関係ないとしても悪影響があるということです!
404エラーページなぜ必要か?

ユーザーのあなたが訪問したページで「404エラー」が出たらどうでしょうか?
すぐさま離脱で他のサイトを検索するのではないでしょうか!
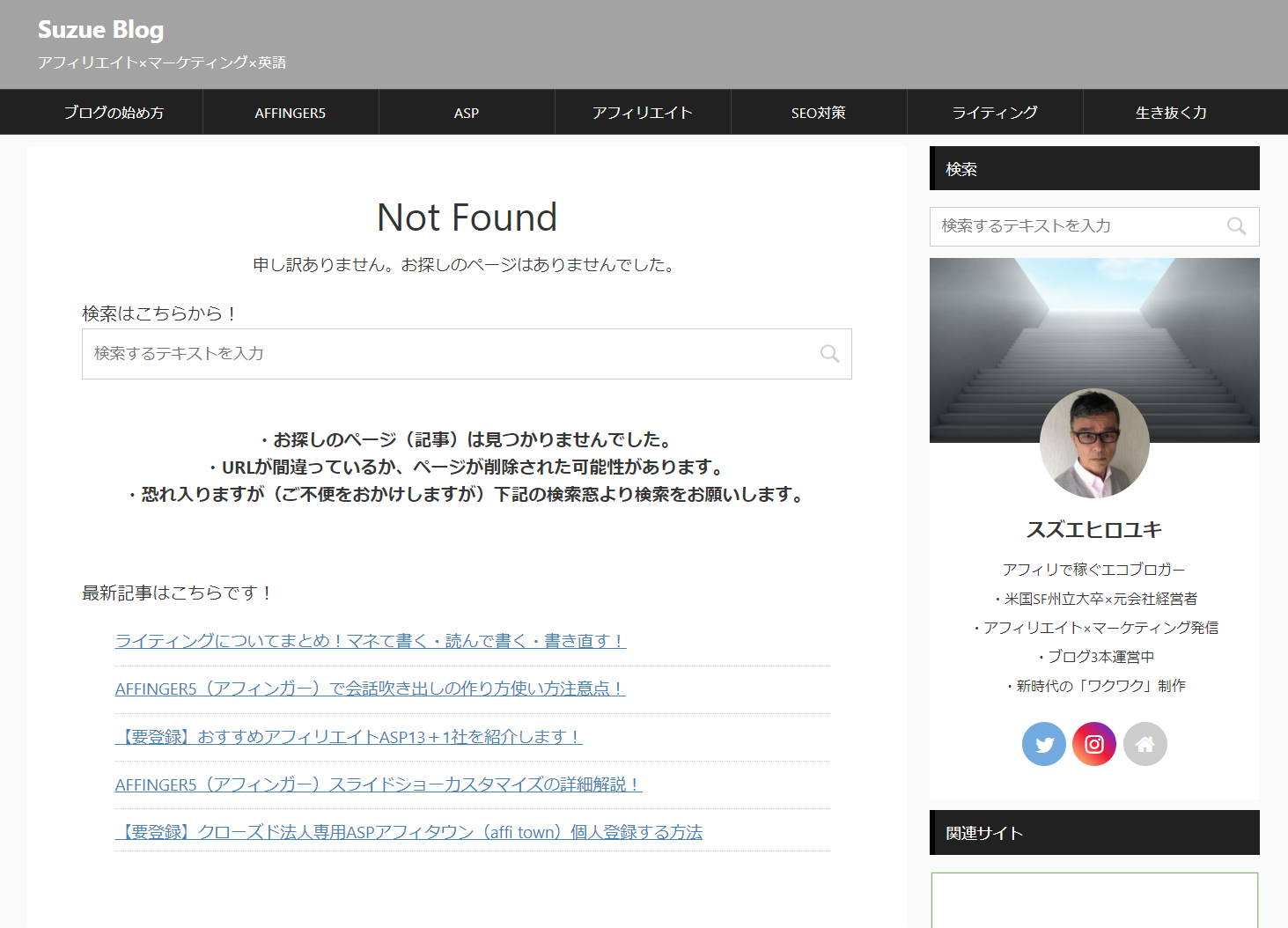
なので、自分用の404エラーページを作り、読者の離脱を防がなければなりません。
404ページが表示されても、そのページ内に「検索窓」や「新着記事」が表示されていれば、続きを読んでくれる可能性がでてきます。
Googleも「オリジナルの404ページを作る」ことを推奨しています。
理想的な404エラーページ
Googleではこんな風に明記しています!
探しているページが見つからないことを明確に伝えます
404 ページを、サイトのその他の部分と同じデザインにします
最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加します
Google404ページをカスタマイズするより引用
ポイントは3つですね!
2.サイトと同じデザインにする
3.ホームページへのリンクを追加
1.見つからないことを明確に伝える
404エラーページでは、探している記事が見つからないことを明確に伝えることが重要です。
さらに、コンテンツが存在しない理由を書いておくことでより丁寧な印象を与えることが出来ます。
2.サイトと同じデザインにする
サイトと同様なデザインにすることで、ユーザーが404エラーではあるものの、サイトの中にいることを表すことができます。
3.ホームページへのリンクを追加
オススメのコンテンツへ誘導をするリンクの設置など、次に移動してほしい記事へのリンクを貼って離脱を防ぎましょう。
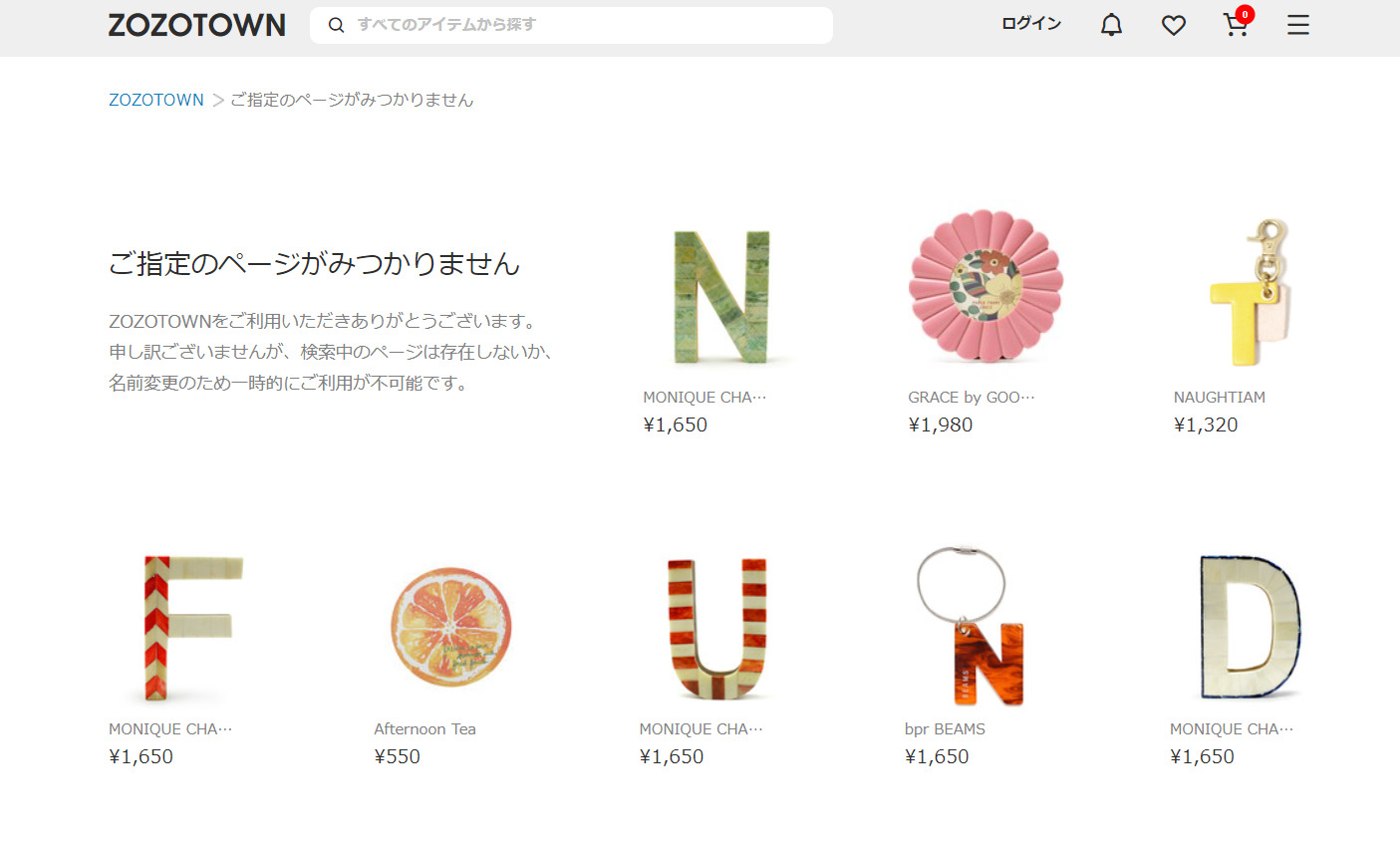
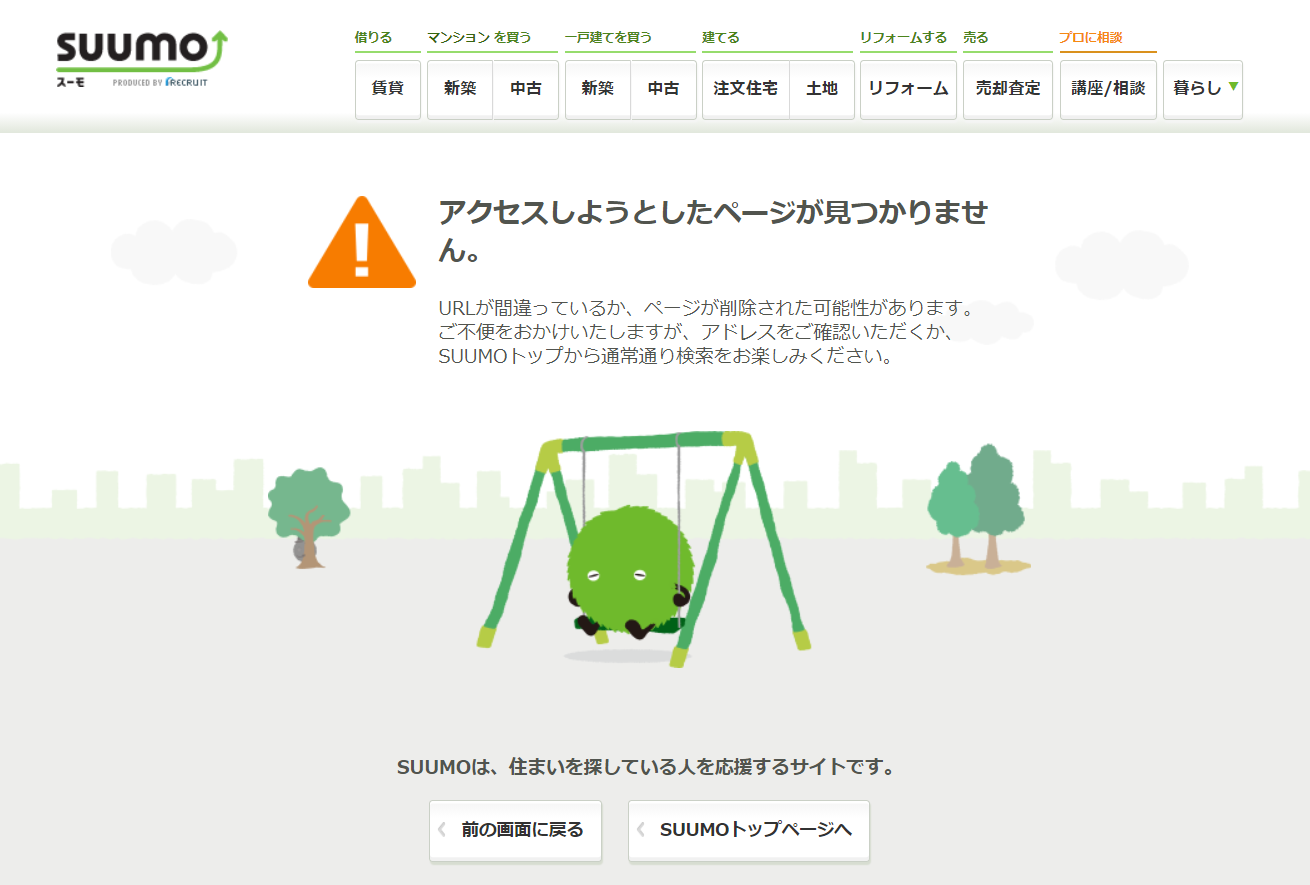
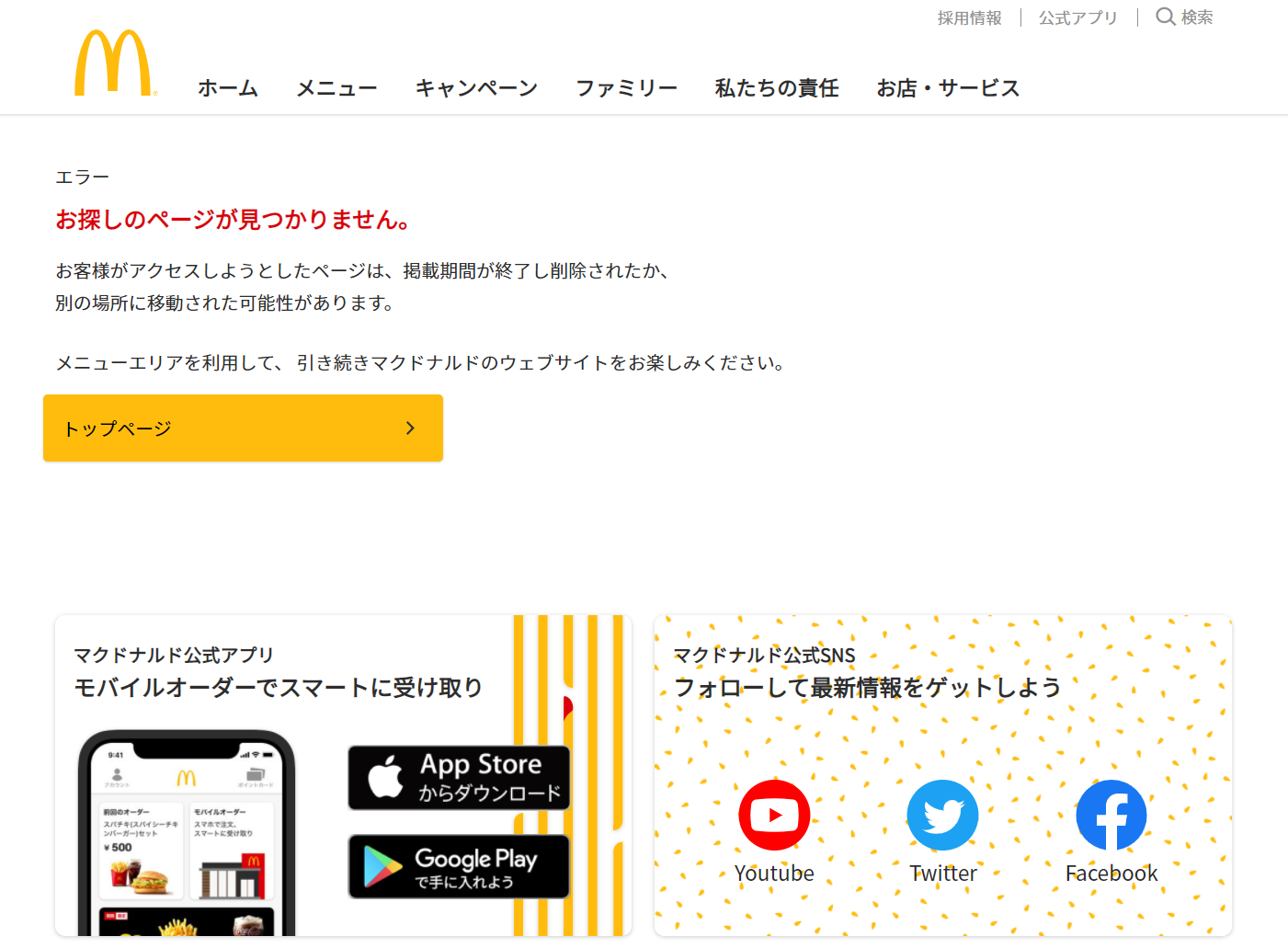
404エラーページのデザイン例
3社をご紹介します。それぞれ特徴がありますが、やはりきちっとポイントを押さえていますね!
ZOZOTOWN 404ページ
suumo 404ページ
マクドナルド 404ページ
効果的な404エラーページ作成法
最後にアフィンガーでの簡単404エラーページ作成法をご紹介します!
3ステップです!
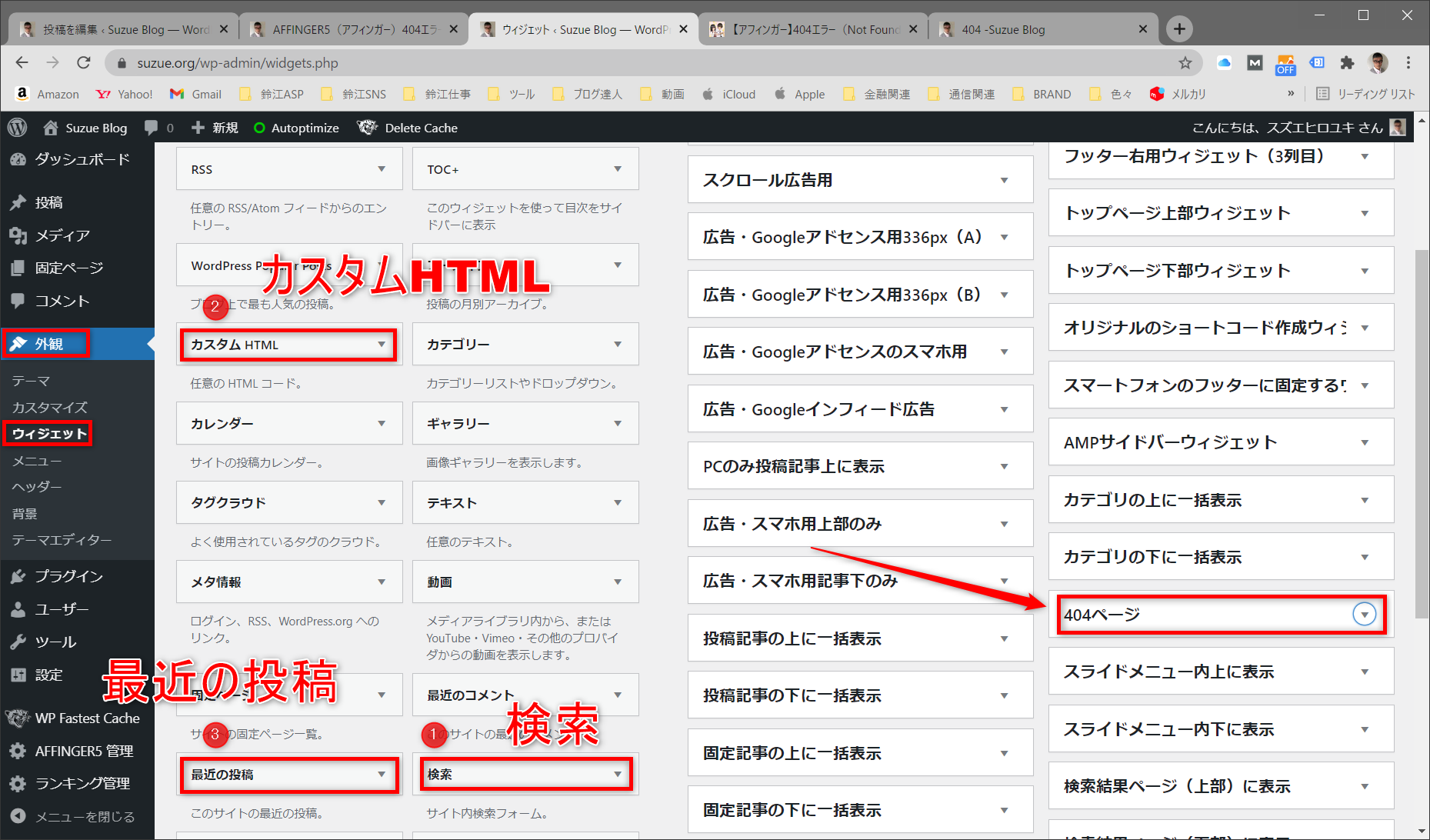
ますは、管理画面で「外観」→「ウィジェット」と行きます。

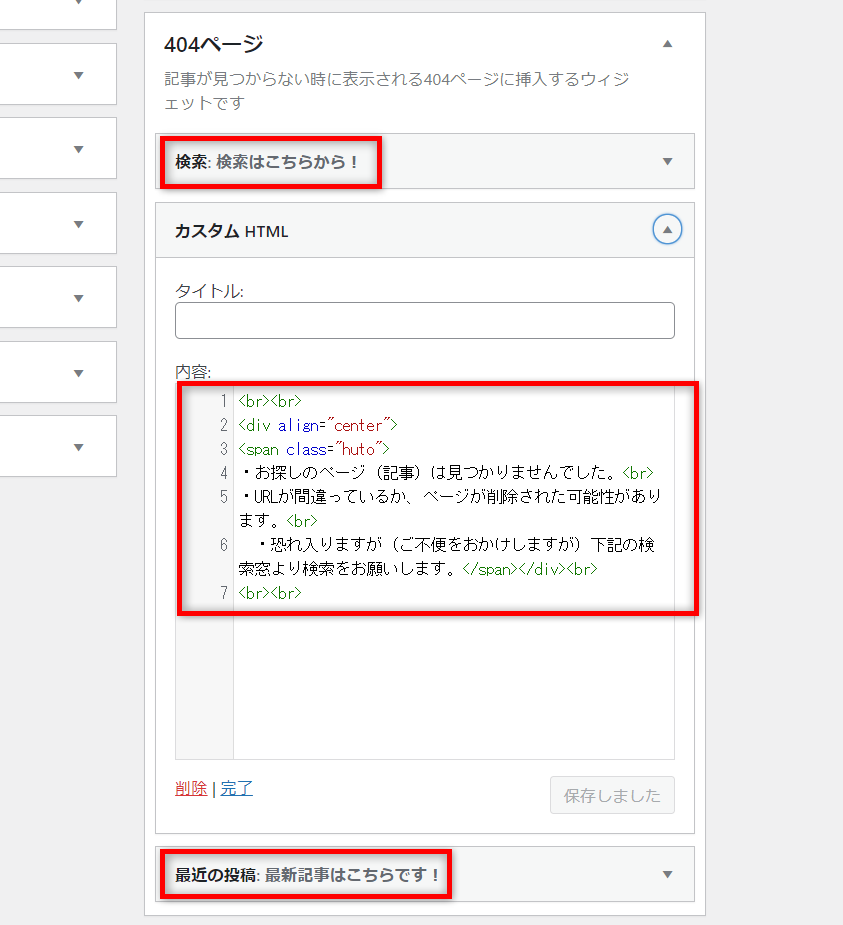
ウィジェットの画面右サイドに「404ページ」というタグがあります。その中に①「検索」②「カスタム HTML」③「最近の投稿」をドラッグアンドドロップします。
そして②「カスタム HTML」にはこんな感じでテキストを入れました。
※わたしは「ブラケット」で行間を開けています。さらに「アライン」で中央にセットしてます。
まとめ
是非あなたもこだわりの404エラーページを作成してみましょう!
[st-card myclass=”” id=52077 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。