アドセンスに関連コンテンツ広告があるとききましたが、どのようにセットしてたらいいのですか?
カスタマイズはできるのでしょうか?
[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! アフィリで稼ぐエコブロガー スズヒロです!
はい、ご説明します![/st-kaiwa1]
本日の記事内容
アドセンス関連コンテンツ広告カスタマイズ
アドセンス自動広告を貼るの質問疑問
記事の信頼性
この記事を読んでいただくと:
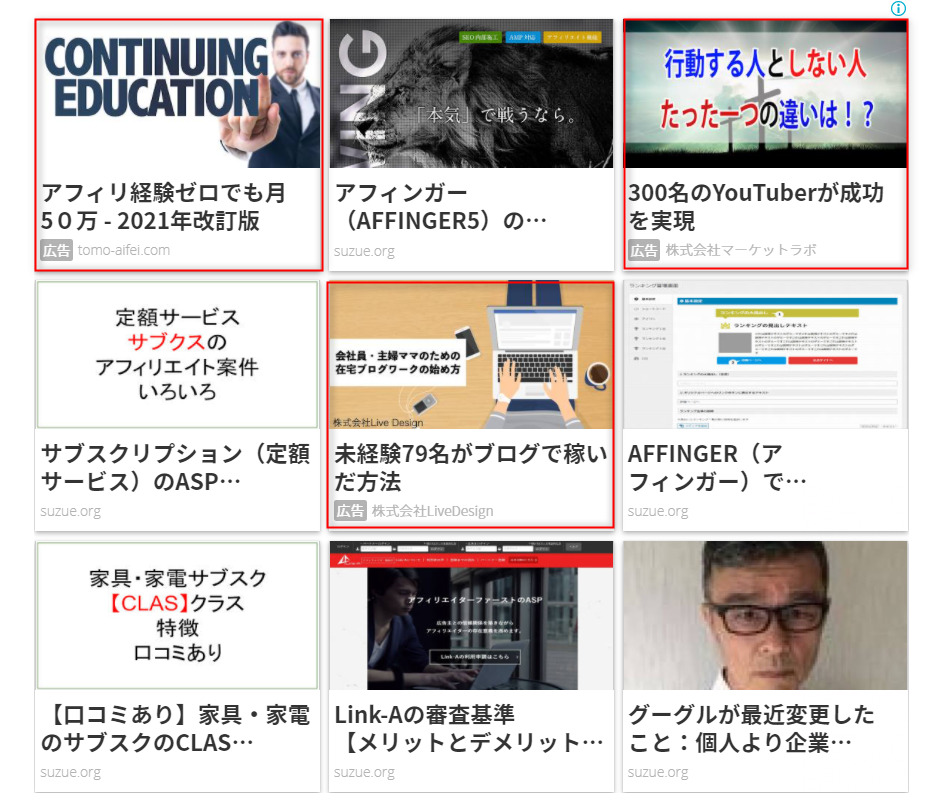
あなたのブログやサイトの記事の関連する記事を複数枚掲載しつつ、その中にアドセンス広告を掲載できる広告になるんですね!
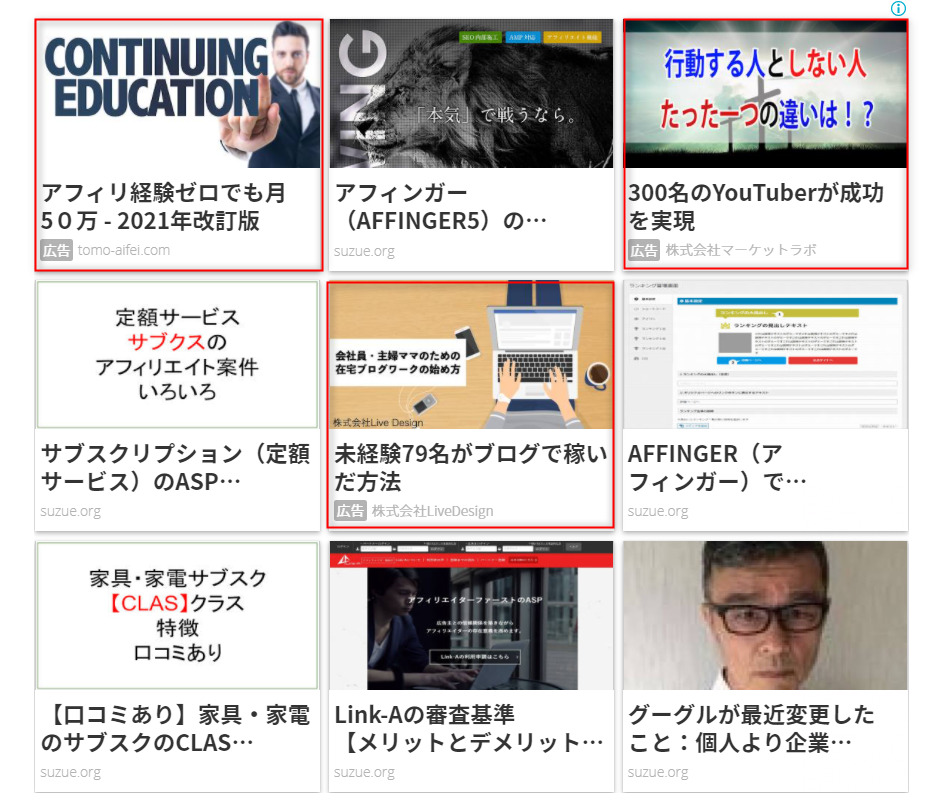
こんな感じの広告です!

[st-kaiwa1 r]少しカスタマイズしていますが、後ほどご説明いたしますよ![/st-kaiwa1]
アドセンスの他の広告ユニットや貼り方について知りたい人向け:
早速スタートしましょう。
目次
アフィンガー5アドセンス関連コンテンツ広告を貼る
手順は2つのみです!
・ウィジェットにコピペ
アドセンスコードを取得する
まず、アドセンスのサイトに移動です!
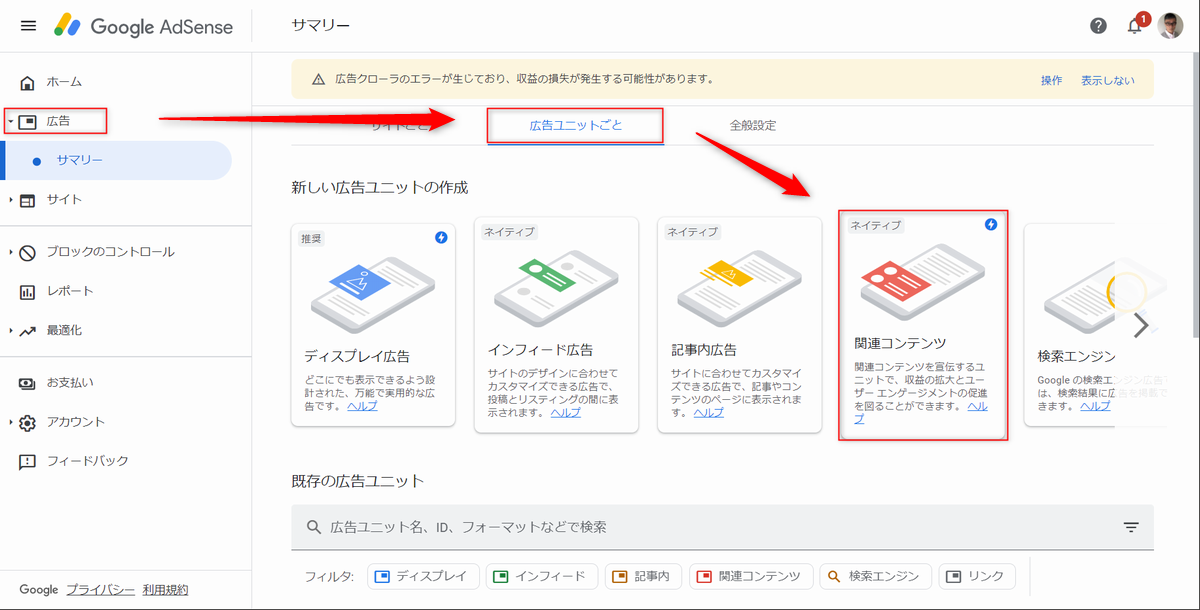
そして、「広告」次に「広告ユニットごと」さらに「関連コンテンツ」をクリックします!

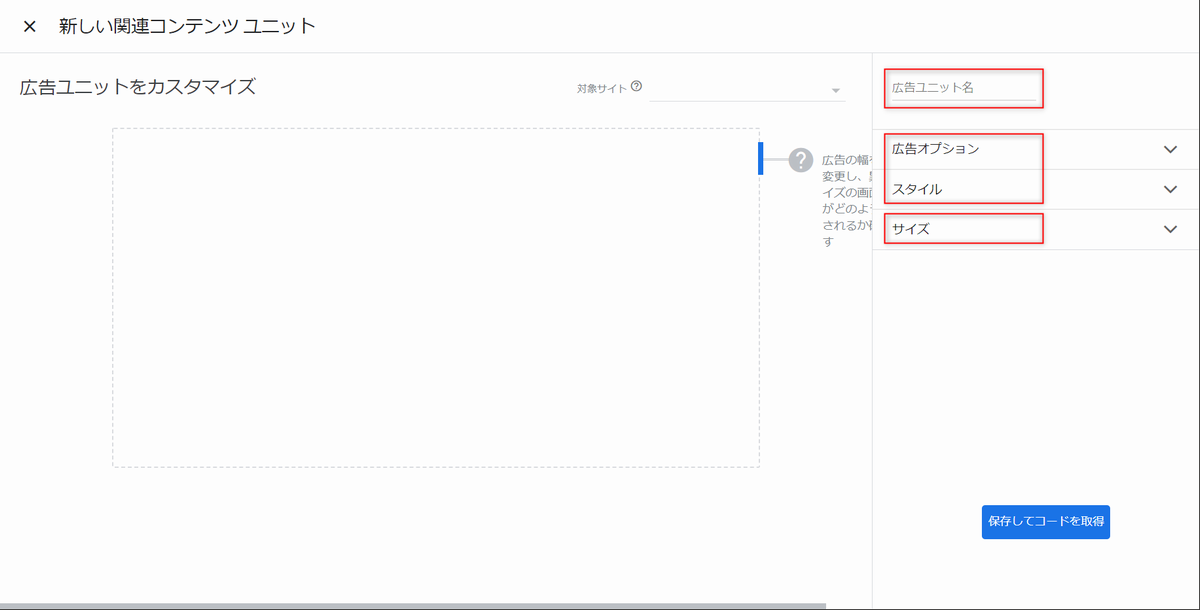
次に、広告ユニット名を入力します。「広告オプション」「スタイル」はそのままで、「サイズ」をクリックして「レスポンシブ」にしておきましょう!

そしてコードをコピーしてください!
ウィジェットにコピペ
今度は管理画面ですよ!「外観」から「ウィジェット」をクリックします。いつものように「カスタムHTML」をドラッグして「投稿記事の下に一括表示」の中にドロップ。
先ほどのアドセンスのコードをペーストしましょう!

こんな感じです!

[st-kaiwa2]先ほどのと少しちがいますよね![/st-kaiwa2]
[st-kaiwa1 r]はい、これからカスタマイズします![/st-kaiwa1]
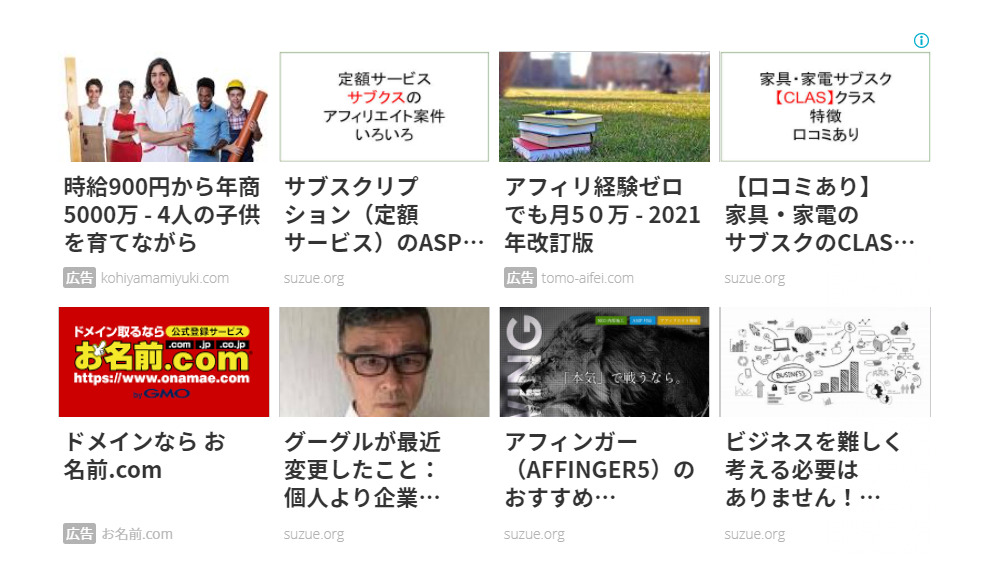
こちらにカスタマイズします!

アドセンス関連コンテンツ広告カスタマイズ
こちらにした理由は、元々のモノは「ベタ」感がつよいので、枠があってはっきり見えるように変更しました!
もともとのコード!
アドセンスで作ったコードがこんな風になってます!
数値が2種類あるのは、あなたの数値に入れなおしてください!
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
コピペする場所です!
data-ad-client="ca-pub-あなたの数値"
data-ad-slot="あなたの数値"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
コピペする場所です!にコードを追加したものこれです!
ここにも数値が2種類あるので、あなたの数値に入れなおしてください!
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-matched-content-ui-type="image_card_sidebyside,image_card_stacked"
data-matched-content-rows-num="9,3"
data-matched-content-columns-num="1,3"
data-ad-client="ca-pub-あなたの数値"
data-ad-slot="あなたの数値"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
追加したコードは以下になります!
data-matched-content-ui-type="image_card_sidebyside,image_card_stacked"
data-matched-content-rows-num="9,3"
data-matched-content-columns-num="1,3"
9,3:これは全部で9個3列
1,3:これは各1列に3個
6,2:これは全部で6個2列
1,3:これは各1列に3個
4,2:これは全部で4個2列
1,2:これは各1列に2個
色々試してみてください!
アドセンス自動広告を貼るの質問疑問
こんな疑問にお答えします!
・関連コンテンツを掲載できる条件
・関連コンテンツを掲載する場所
アドセンス狩りってなに?
世の中には、アドセンスを押しまくって停止に追い込むことを目的とした、へんな「やから」が存在します。
たぶん、知名度が上がれば上がるほどに、小石が飛んでくるようです!
しっかり対応しておきましょう!
このプラグイン「AdSense Invalid Click Protector」で防衛です!
関連コンテンツを掲載できる条件
ブログ立ち上げ初期だと表示されない可能性があります。
明確な基準は所公表されていません。でもGoogleの公式サイトでは、関連コンテンツを掲載できる条件として以下のように記載されていますよ。
関連コンテンツ ユニットを利用できます ⇒ サイトがトラフィック量とページ数の最低要件を満たしています。また、関連コンテンツに表示されるおすすめコンテンツの間に、広告が表示されます。
詳しくは:関連コンテンツ概要ーAdSenseヘルプ
関連コンテンツを掲載するのに適した場所
それは、その記事のカテゴリー毎に、関連した記事をピックアップするという性質上、関連コンテンツを掲載する場所は、「記事下」が最も適していると考えられます。
やはりこれが記事中にくるとうっとうしいものです。読者離脱につながりかねませんよね!
読者ほ広告に神経質ですから、さりげなく表示するように努めましょう!
まとめ
関連コンテンツの設定の仕方から、使える条件さらに設置するに適した場所と理由なのについて書いてきました!
その特徴を理解して設定していきましょう!
[st-card myclass=”” id=50450 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。
この記事があなたの役に立ちましたなら、
下記リンクにてご意見をツイートしていただけると嬉しいです!
ありがとうございました。