お答えします。
本日の記事内容
ファビコンの設定方法
この記事を読んでいただくと:
WordPressテーマのダッシュボードの基本設定で、1分で出来ちゃいます。
アピールしてみましょう。
ファビコンって何
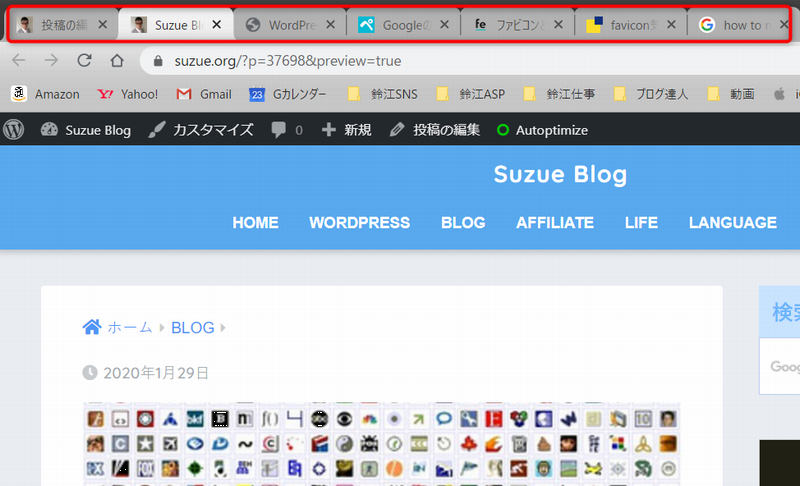
ファビコンとは、Webブラウザでページを開いた際にタブ部分に表示される小さなアイコンのことになります。
わたしはGoogleのクロームを使っているのですが、タブを開けすぎると探すのが大変です。
そんなときにはパッと見つけるには便利です。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]多くのユーザーはブックマークしたサイトのファビコンを目印にして再訪するので、ないとこまります。それどころか再訪率が下がります。[/st-mybox]
Googleは、2109年の5月よりモバイル版の検索結果にファビコンが表示されるようにしました。
さらに同年8月には、PCの検索結果にもファビコンを表示しました。但し試験的導入だそうです。2020年1月19日現在、表示されなくなりましたが。
早速設定方法をご紹介します。
設定に必要なモノは
正方形の画像です。
[st-mybox title=”注意” fontawesome=”fa-exclamation-circle” color=”#ef5350″ bordercolor=”#ef9a9a” bgcolor=”#ffebee” borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]わたしのサイズは400X400のJPGを使っています。JPGよりPNGの方がよいようですが。[/st-mybox]
テーマ別の設定方法
AFFINGERの設定方法
SANGOの場合:
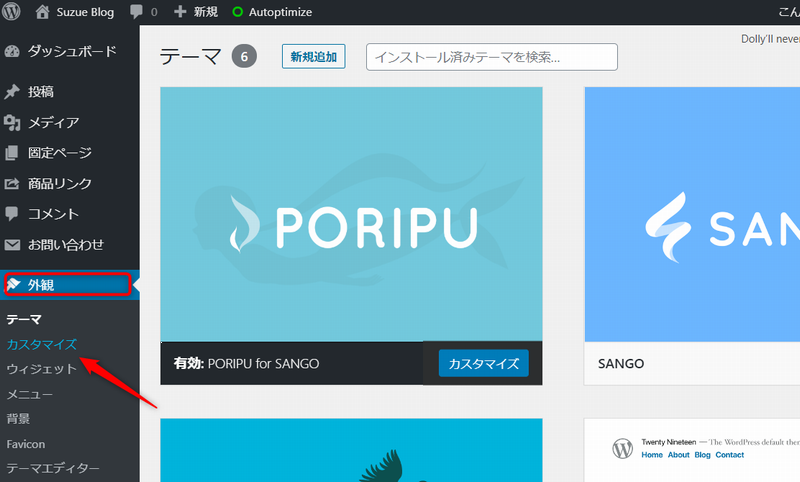
ブログのテーマの「外観」から「カスタマイズ」に入ります。
次にこの画面になります。「サイトの基本設定」をクリックしてください。
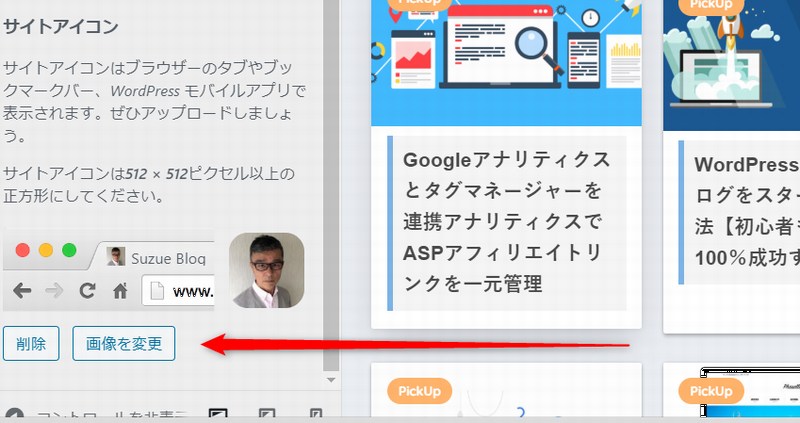
その画面の一番下の「サイトアイコン」まで行ってください。
画像をアップして「公開済み」を押したら終了ですよ。
[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。[/st-mybox]
AFFINGERの場合:
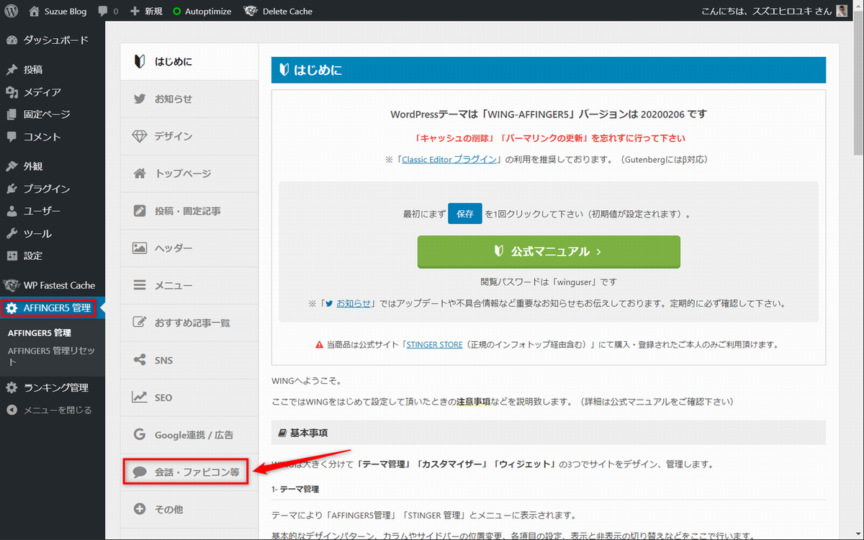
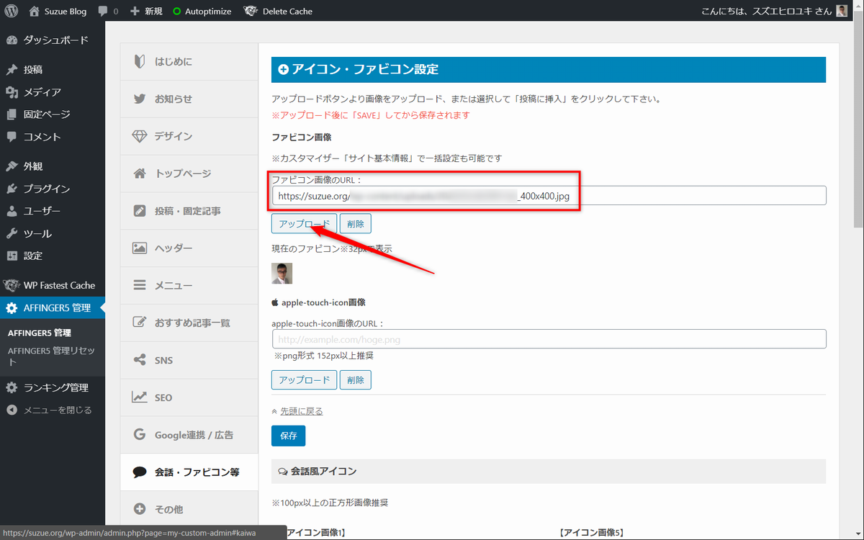
ブログの管理画面にはいります。「AFFINGER管理」をクリック。そして「会話・ファビコン等」にいきます。
画像のアドレスを入力して終了です。超簡単!
まとめ
わたしは自分の写真をあげましたが、ブログのコンセプトにあったデザインのモノやイラスト似顔絵でもいいかもしれません。
パッと目に付く画像にして注目してもらいましょう。
以上です。
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ7選比較