MacではScreenpressoのような無料の画像加工アプリはないんでしょうか?
あれば使い方も教えて下さい。
[/st-kaiwa2] [st-kaiwa1 r]こんにちは スズヒロです!
はい、しっかりご説明します![/st-kaiwa1]
わたしも昨年暮れからMacを使い始めました。
自宅作業ではWindowsを使っていますが、マックで外出先の作業も増えてきました。
Screenpressoに代わる使いやすいアプリがないかと探していたところ、
見つけました!
本日はのこのアプリの使い方をご説明したいと思います!
本日の記事内容
Monosnap用語解説
Monosnap使い方
なぜスクリーンショット必要?
記事の信頼性
早速スタートしましょう。
目次
Monosnapダウンロード
ダウンロードの手順は以下のようになります。
ページ最下部までスクロール
フッターのダウンロードをクリック
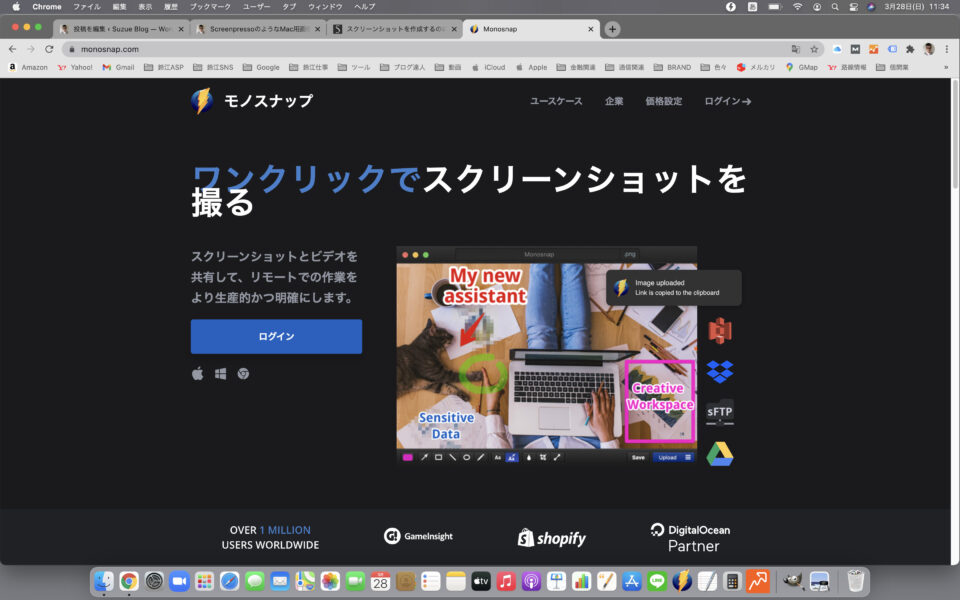
Monosnap公式ページにアクセス
公式ページのアドレスはこちら>>https://monosnap.com/

[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]※英語・日本語の切り替えスイッチが右端画面に表示されますよ![/st-mybox]
ページ最下部までスクロール
アクセスしたらとにかく一番下までいきましょう。ダウンロードがあります!

フッターのダウンロードをクリック
ダウンロードをクリックするとこのような画面が表示されます。

[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]マックを使っていると「マック」ウィンドウズを使っていると「WINDOWS」とでます。[/st-mybox]
ここでAppStoreで開くをクリックします。

アプリ画面でインストールをクリックでOKです。

アプリの画面になります。

[st-mybox title=”ポイント” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]※すでにインストール済みのため、画像では「開く」になっています。[/st-mybox]
Monosnap用語解説
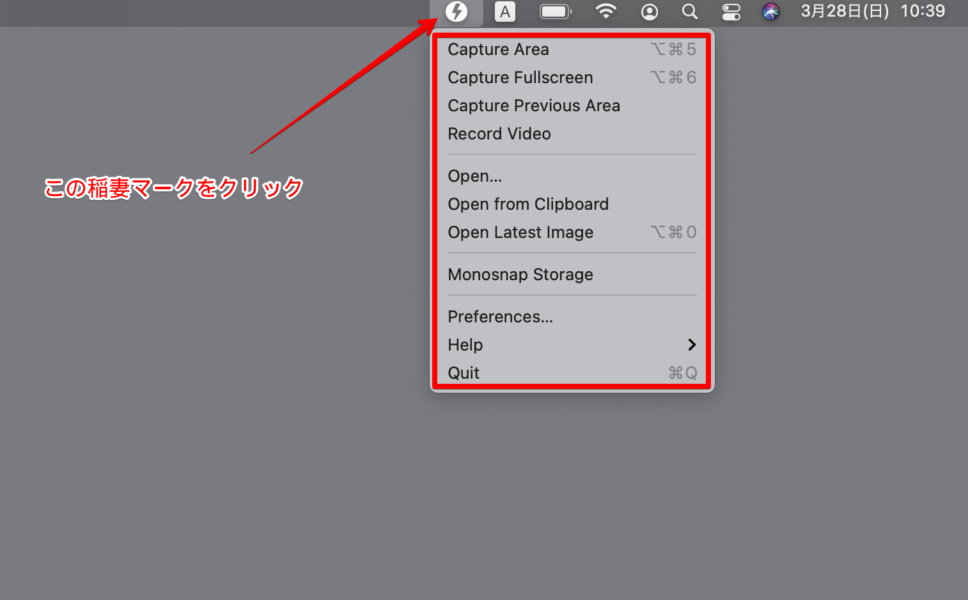
では、「Monosnap」をクリックします。そうすると画面トップの右サイトに稲妻マークが表示されます。
それはクリックして下さい。ここがコントロールメニューになります。

一つ一つ説明していきます。
Capture fullscreen
Open image
Open from clipboard
Open last image
Upload file
Record video
Web camera
Quit
Capture area
この操作は、自分で範囲を決定できます。全画面いらないことが多いので、一番頻繁に使う操作です。
十字キー(独特なので少し慣れが必要)が出て来るので、これで範囲を設定します。
Capture fullscreen
これはご想像の通り、全画面になります。
ブログで全画面スクショして記事にアップしますと、画面内の文字はかなり小さくなります。なので色々と画面に矢印やテキストを加える作業が出てきます。
Open image
これは、特定の場所の特定の画像にアクセスできます。堅苦しい言い方ですが、既に保存している画像を開きます。
Open from clipboard
クリップボードにある画像を開きます。
Open last image
1つ前に編集加工した画像を開きます。
Upload file
画像をクラウドにアップロードして保存することができます、(但しユーザー登録が必要です)
Record video
動画をキャプチャできます。これはいいです。
別記事にて詳しくご説明します。
Web camera
ウェブカメラをキャプチャします。
Quit
終了します!あえて書きますが、アプリ「終了」ということです。
一覧表を記載しておきます:
Capture fullscreen:画面全体を保存する
Open image:特定の場所に保存してあるファイルを開く
Open from clipboard:右クリックでコピーしたファイルを開く
Open last image:1つ前に編集した画像を開く
Upload file:画像をクラウドにアップロードする
Record video:動画をキャプチャする
Web camera:ウエブカメラをキャプチャする
Quit::終了
Monosnap使い方
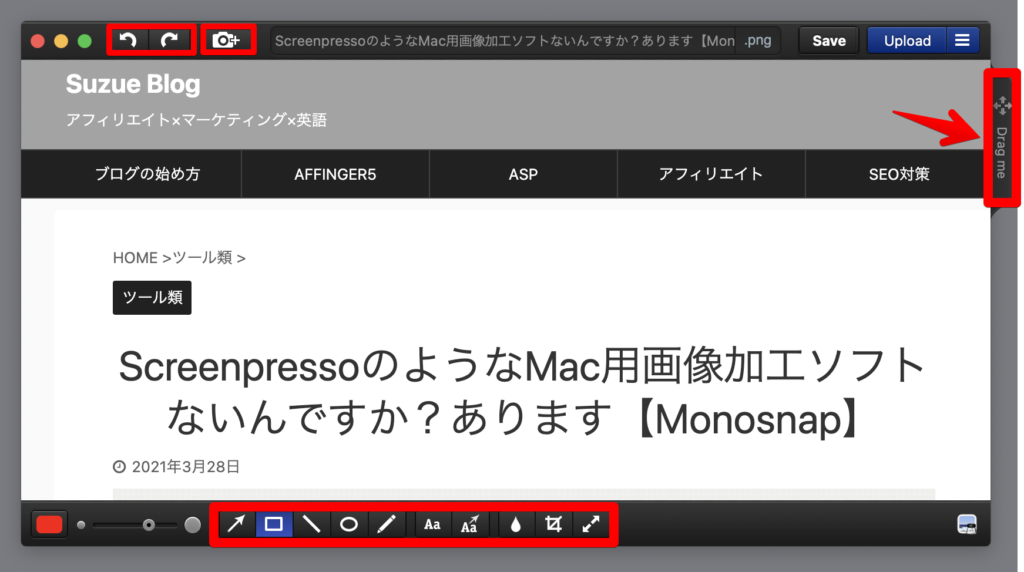
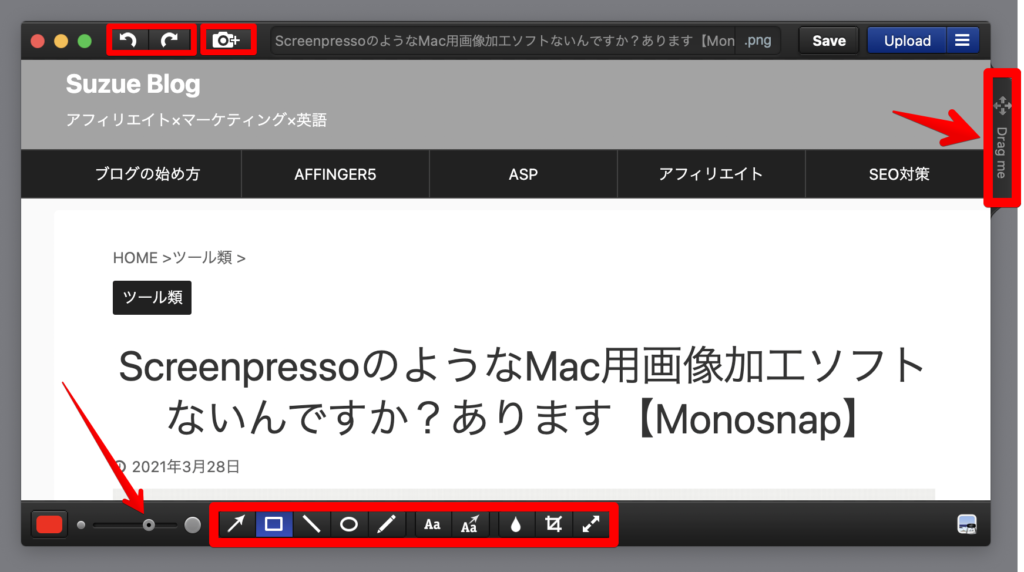
では、ツールの解説をします!
矢印アイコン:
四角のアイコン:
斜め線のアイコン:
楕円のアイコン:
鉛筆のアイコン:
Aaのアイコン:
Aaと矢印のアイコン:
ぼかしアイコン:
トリミングのアイコン:
背中合わせの矢印のアイコン:
saveボタン:
戻るボタン:
進むボタン:
キャプチャボタン:
drag meタグ:
テキストサイズの縮小・拡大について:
なぜスクリーンショット必要?
以下の2つの点からとても重要な役割を持っています。
2.読者に伝わりやすい
1.一目瞭然
画像で示すことで、あなたの意図を明快に読者に伝達することができる力を持っています。
特に操作方法などの解説文には、必ずといっていいほど画像が使われています。
画像の持つ表現力を身に付けることで、あなたの伝達力も上がります。
2.読者に伝わりやすい
テキストと画像でより分かりやすい内容にすることが可能になるからです。
百聞は一見に如かず、と言います。何度説明しても理解されない長々とした文章も、一枚の画像が解決してくれることがあります。
画像を上手に使うことも記事の伝達力の核なんです!
まとめ
いかがでしたか?
文章と画像でしっかりと読者に届く記事を作成しましょう!
[st-card myclass=”” id=52077 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。