[st-kaiwa2]有料テーマアフィンガーを使っていますが、機能が多くて迷っています。きれいなサイトの設定の仕方を教えてください。[/st-kaiwa2]
[st-kaiwa1 r]こんにちは! アフィリで稼ぐエコブロガー スズヒロです!
はい、お答えします![/st-kaiwa1]
アフィンガーは、アフィリエイターに人気の有料テーマです。
痒い所に手が届く機能が満載。お好みのサイトデザインを簡単に設定することが出来ます。
本日の記事内容
・アフィンガーのデメリット
・トップページのカスタマイズ
記事の信頼性
この記事を読んでいただくと:
目次
アフィンガーの特長
このテーマは複数利用が可能です。これは嬉しいですね。そして、SEO対策が万全のテーマです。このテーマに移行してPVが上がったというコメントが多数あります。
表示速度特にモバイルでのスピードが速いのでユーザーの離脱率が低いです。ユーザーサポートフォーラムが整っています。悩みや問題の解決には欠かせません。
特長
・SEO対策万全
・表示速度速い
・ユーザーサポートフォーラム
| テーマ名 | AFFINGER5 |
| 複数利用 | 利用可 |
| SEO対策 | PageSpeed Insightsスコア PC/98 モバイル/95 |
| 購入サポート | ユーザーサポートフォーラムあり |
| 販売価格 | 14,800円(税込) |
| 公式サイト | AFFINGER5のサイトはこちらから |
さらに今なら「STINGERタグ管理プラグイン3」が無料プレゼント中なんです。もともと5000円相当の賞品がキャンペーンで無料です。
アフィンガーのデメリット
SEO対策万全でサイトスピードも速いテーマなんです。でも機能が多すぎて迷ってしまう、というコメントをよく見かけます。
デメリット
・デザインに時間がかかる
・料金が少し高め
機能が多すぎる
ワードプレステーマの標準的な管理は「カスタマイズ」「ウィジェット」の2つでサイトのデザインや管理をおこないます。
アフィンガーは、上記の2つに加えて「AFFINGER5管理」という3つ目の管理機能がついています。ここの機能が素晴らしいのですが、「カスタマイズ」「ウィジェット」との関連もあり複雑に感じるのかもしれません。
デザインに時間がかかる
ですから、一気にすべてを実行しようとすると疲れますし、迷います。少しづつというのが良いと思います。時間をかけて使いこなすです。
料金が少し高め
単純にこの一覧比較表から見ますと、価格帯は高いほうになりますね。
機能は多いです。自分でコードを作成して直接エディターに入力するという手間を省いています。ですから、こんな感じにしたいという「イメージ」があればほぼ実現してくれるのです。
なので、何でもかんでもと思わずに、少しづつカスタマイズしていくというのがコツですかね。一気にやろうとすると時間がかかってしまります。
価格について、他社テーマと比較しますと「少々高め」ですが、これだけの機能付きではリーズナブルだと感じます。
トップページのカスタマイズ
今回トップページでカスタマイズした点は:
2.記事スライドショー
3.2カテゴリーカード型挿入
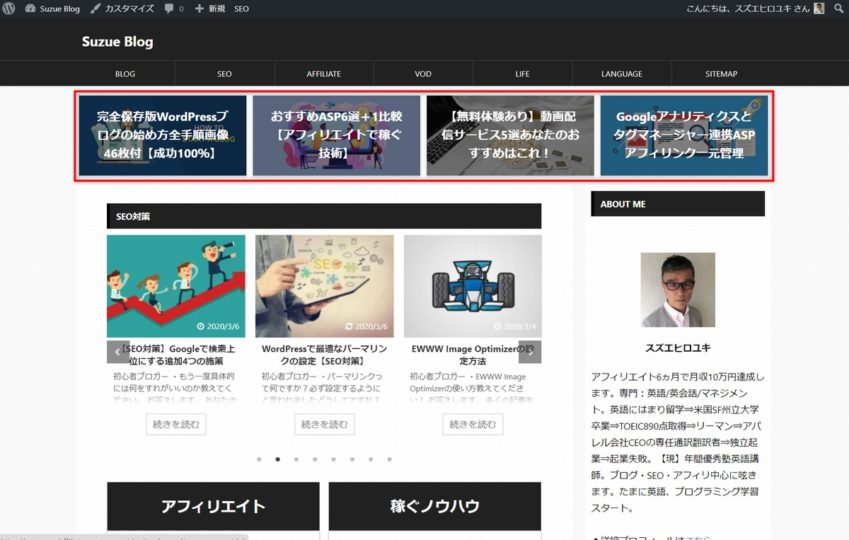
おすすめヘッダーカード
こちらです:読者に是非見てもらいたい記事を選びました。
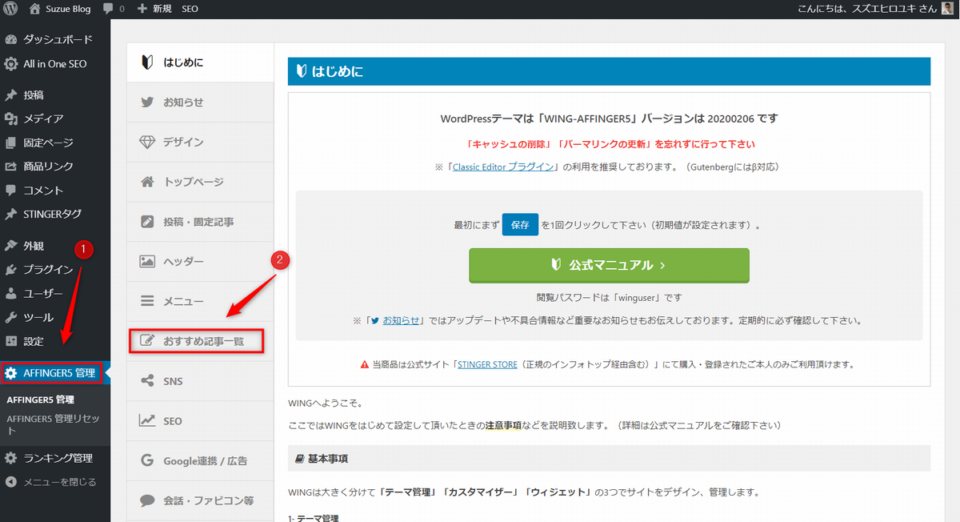
まずはこの管理画面の「①AFFINGER5管理」から「②おすすめ記事一覧」の順にクリック
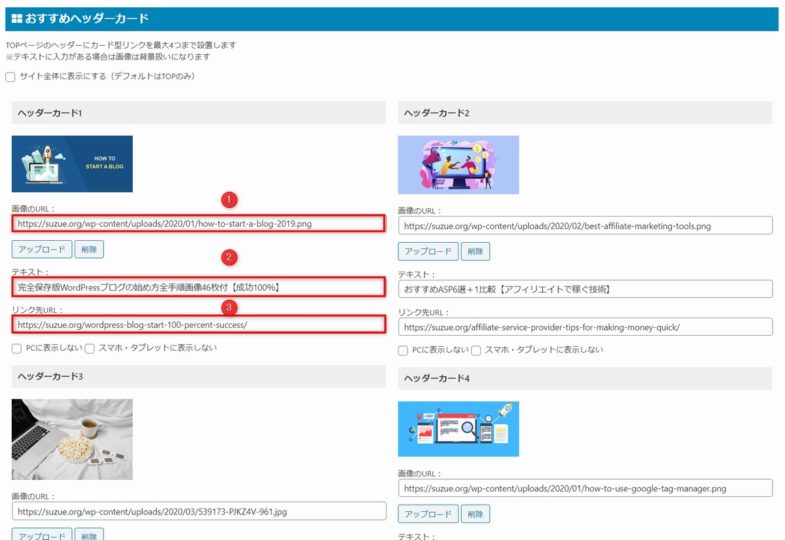
ここが「ヘッダーカード」を作成する画面になります。赤枠で囲んだところに必要な情報を入力するだけです。4つありますので全部入力してください。数が少ないとバンランスが悪いです。
入力箇所は上から順番に:
・記事のタイトル
・記事のURL
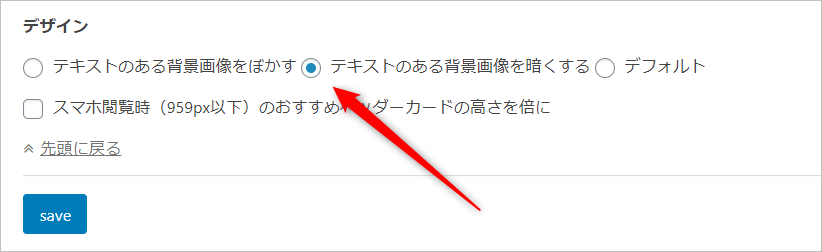
さらに、画面下の方に「デザイン」というところがあります。ここの「テキストのある背景画像をぼかす」「テキストのある背景画像を暗くする」「デフォルト」の3つのうちの1つを選択してください。
私は真ん中の「テキストのある背景画像を暗くする」を選びました。そして保存です。終了しました。簡単ですね。
これがAFFINGER5のいい所です。
記事スライドショー
スライドショーの設定です。
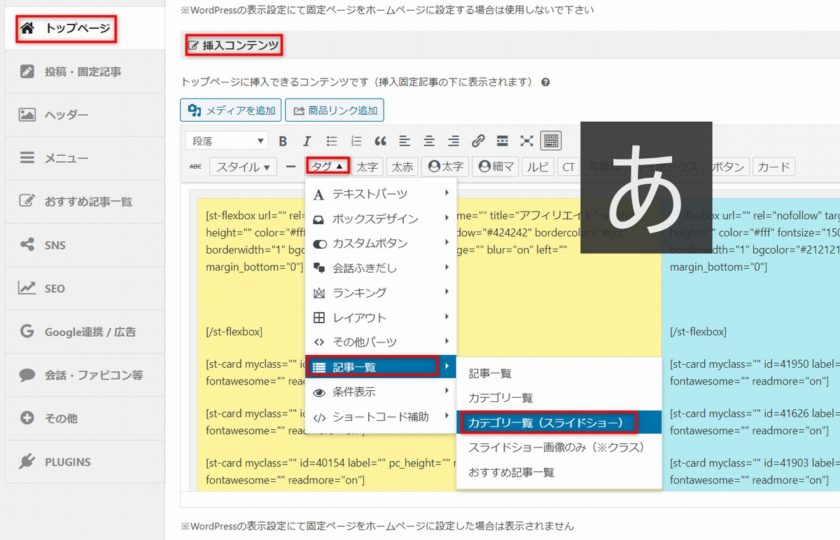
流れは「AFFINGER5管理」「トップページ」「挿入コンテンツ」と行きます。そして「タグ」「記事一覧」「カテゴリー一覧(スライドショー)」を選択。
また「ビジュアル」から「テキスト」へ切り替えてコードをコピーします。
コードは:
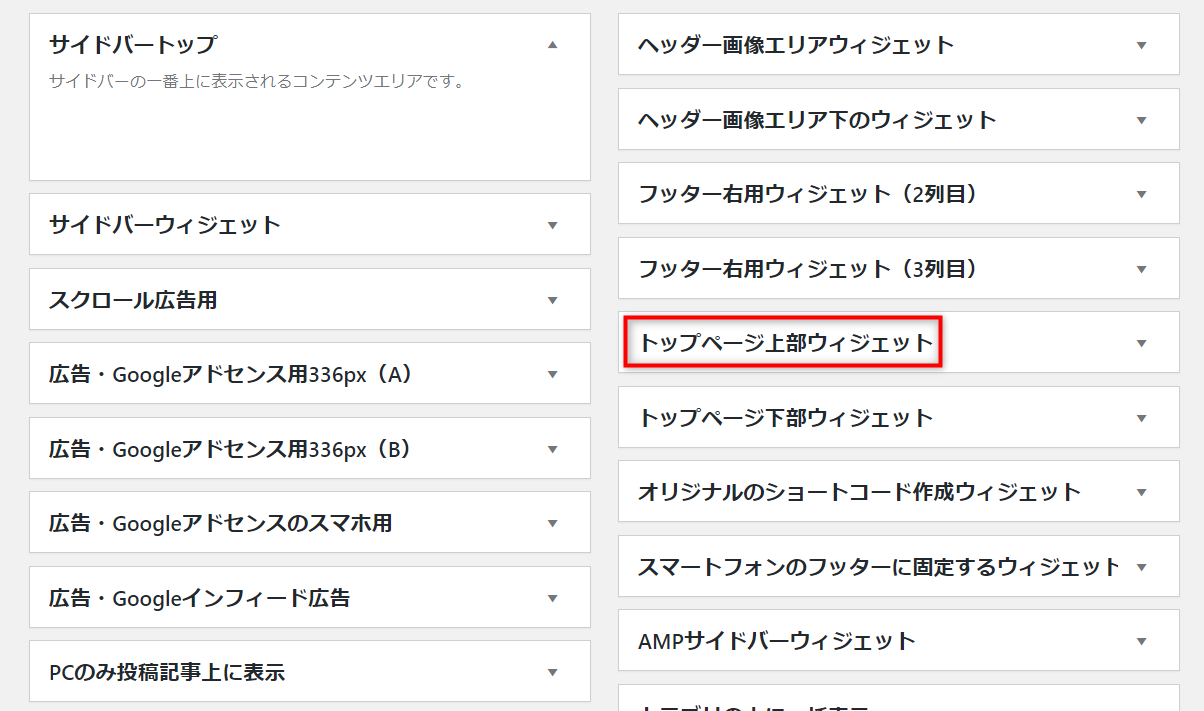
次に「外観」「ウィジェット」に入ります。
ウィジェットの中の「トップページ上部ウィジェット」をクリックして利用できるウィジェットの「カスタムHTML]を入れます。
そして先ほどのコードをコピペしましょう。名称を付ければ完了です。これで終了ですよ。
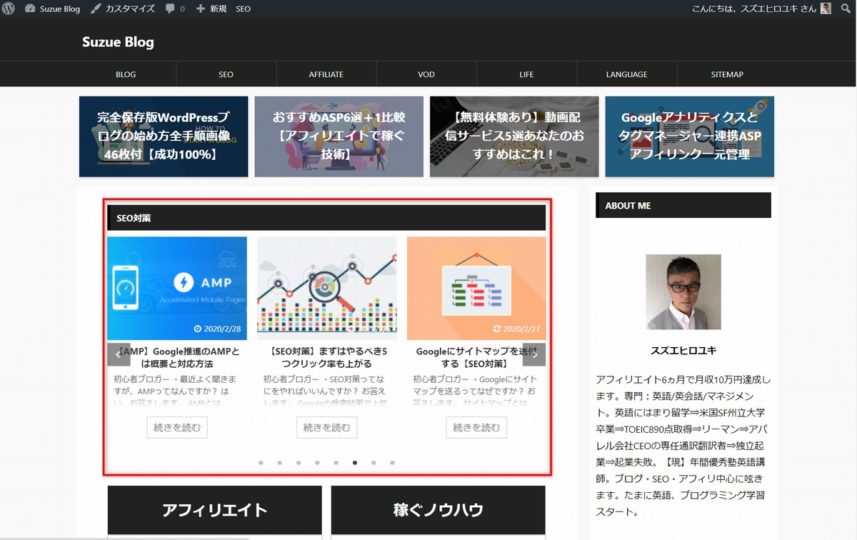
SEO対策の記事をスライドショーに選びました。
2カテゴリーカード型挿入
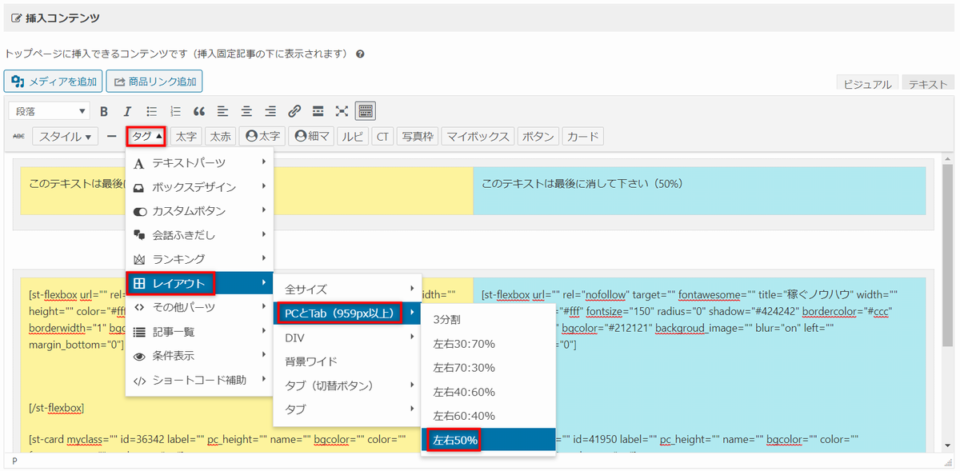
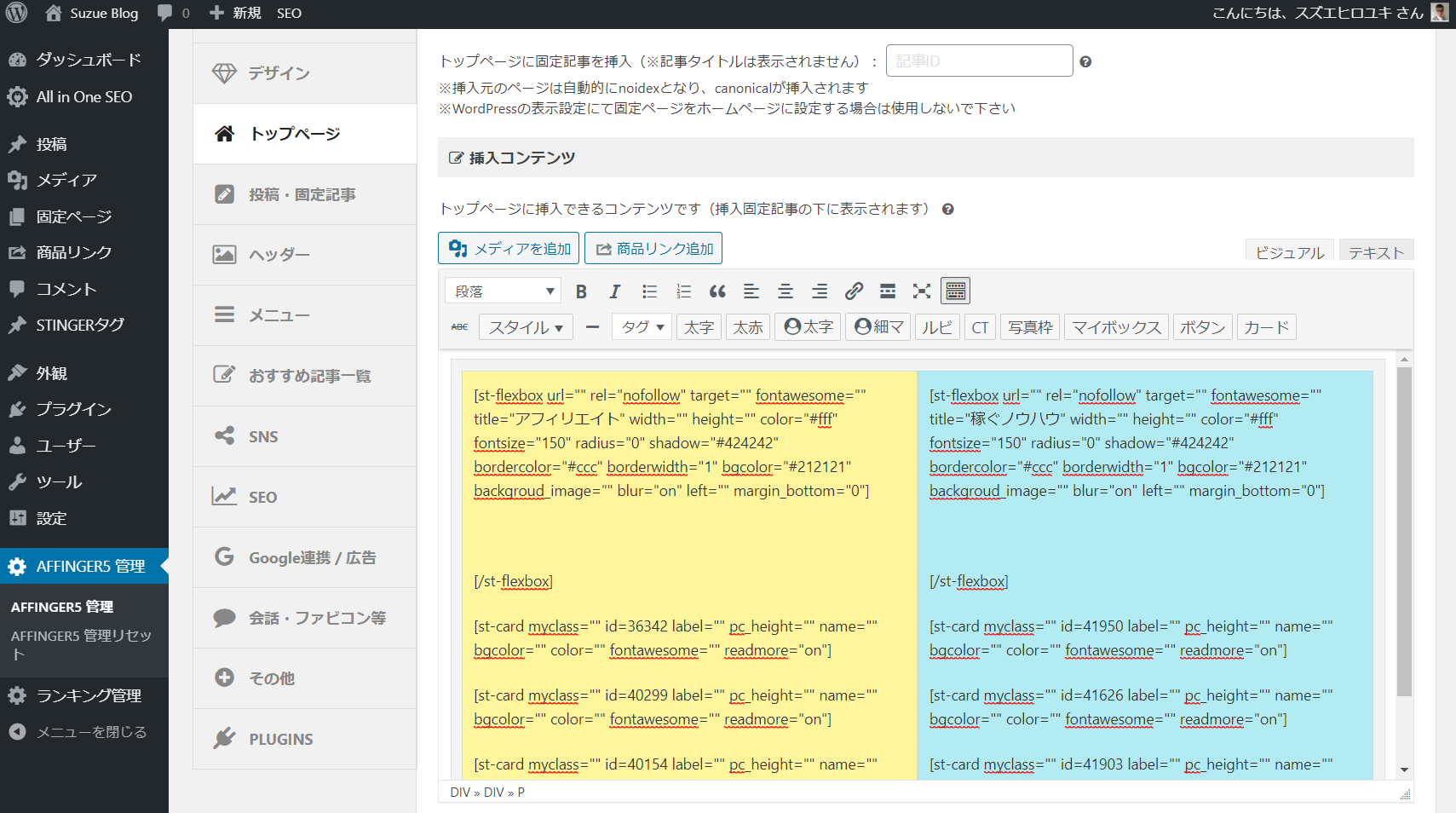
流れは「AFFINGER5管理」「トップページ」「挿入コンテンツ」と行きます。
そして「タグ」「レイアウト」「PCとTab(959px以上)」「基本」とクリックします。すると、黄色と水色の枠が表示されます。
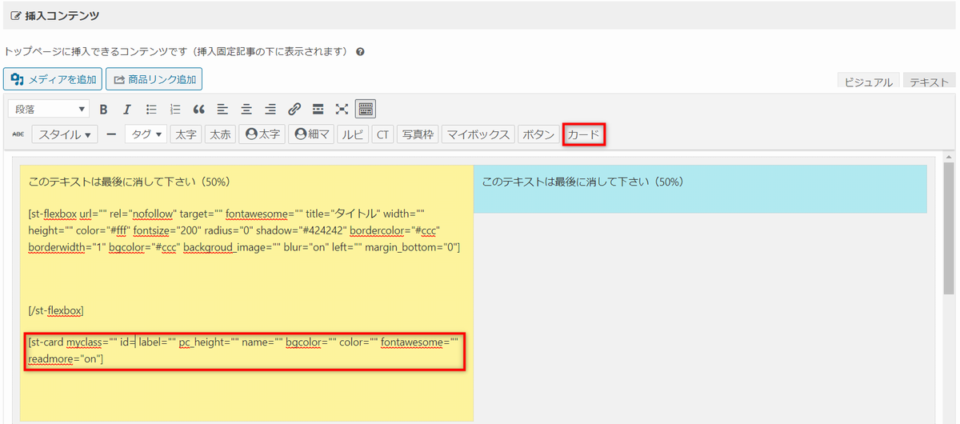
次に黄色い枠内(このテキストは最後に消してください)をクリックしてカーソルを置きます。さらに
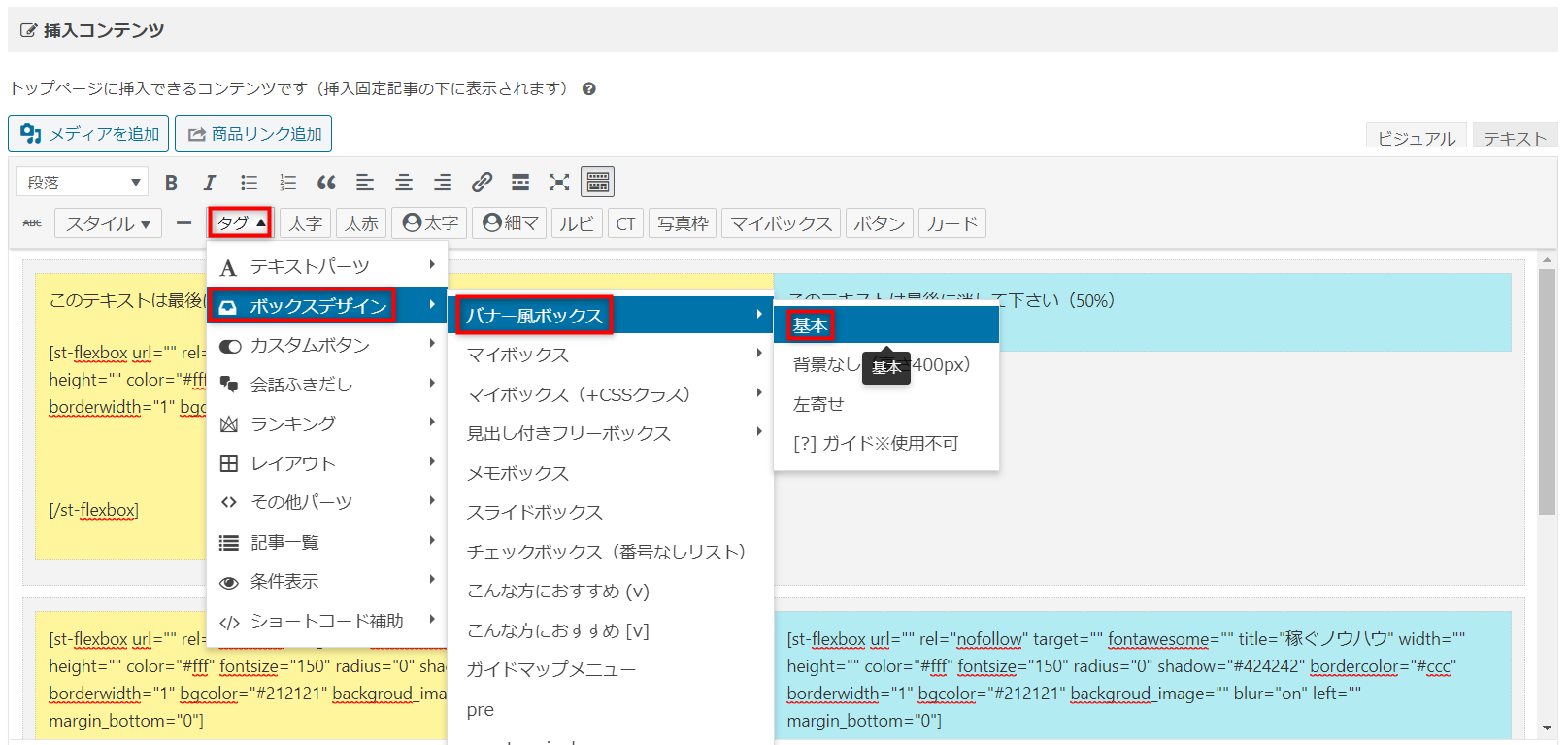
そして「タグ」「ボックスデザイン」「バナー風ボックス」「左右50%」とクリックします。コードが挿入されます。

コードは:
次に、表示されたコードの下にカーソルを置いて「カード」をクリックして下さい。コードが挿入されます。
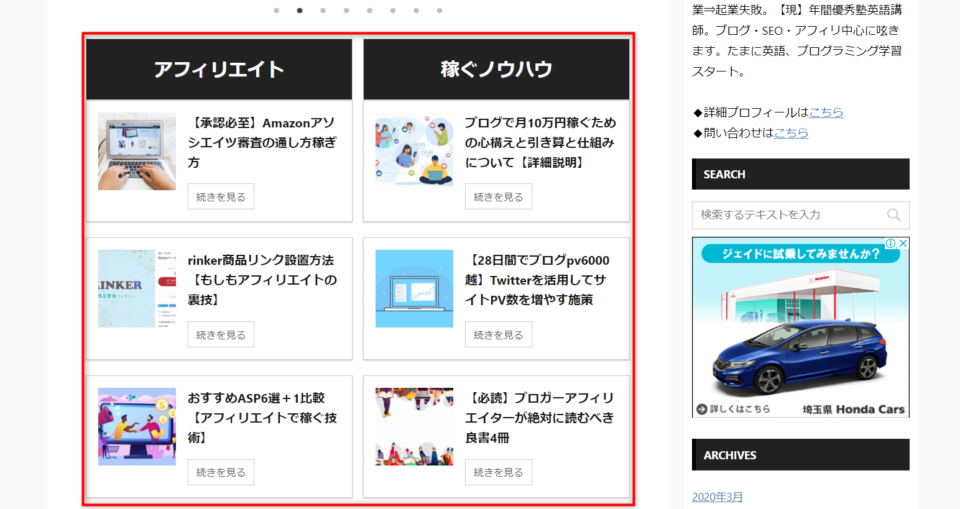
カードは3回押してください。さらに右側の方も同様に設定してください。出来上がりは:
カードのコードは:
まとめ
本日は、ワードプレス人気有料テーマアフィンガーの3種類のカスタマイズについて解説いたしました。
本日のカスタマイズ
・アフィンガーのデメリット
・トップページのカスタマイズ
また機会を見てその他のカスタマイズについてもご紹介していきます。
以上になります。
関連記事【ブログアフリエイト】ワードプレス人気有料ブログテーマ7選比較