もう、2年ぐらいになります。このブログテーマにして!
飽きがこないのがこのテーマの魅力です。
少しずつですがカスタマイズして、自分の好みに出来るからです!
早速、テーマのご紹介とカスタマイズの方法をご説明します!
本日の記事内容
記事の信頼性
この記事を読んでいただくと:
目次
【Suzue Blogデザイン】今昔デザイン比較
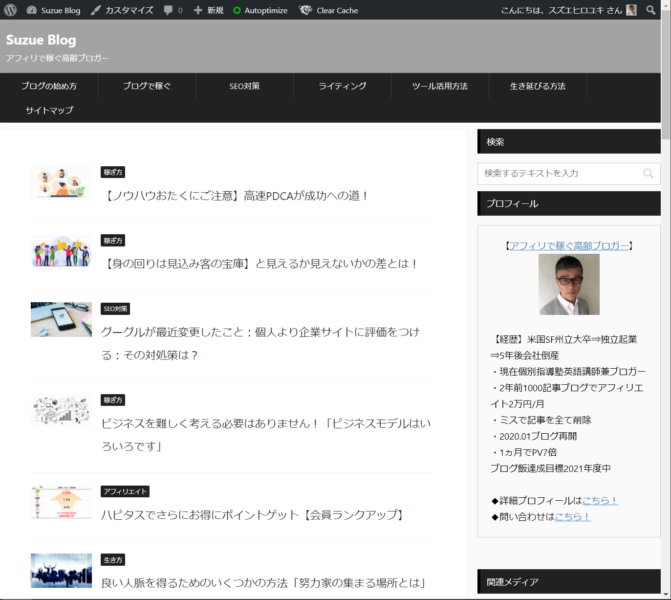
最初に立ち上げた時の通常のデザインです!
こんな感じで、記事一覧がトップページを飾ります。
第一印象は:
・印象が薄い
・活字のみが目立つ
・わざわざ読みたくない
・せっかく来たけど帰ろ
昔のデザイン
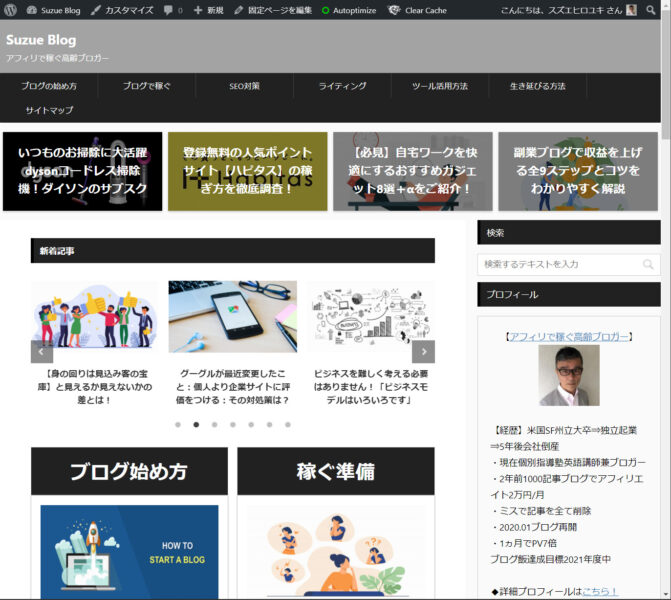
上記の印象を変えるために、トップページをカスタマイズ。
固定ページを利用してデザインして作りました。難しいことはありません。
ナビバーには一応カテゴリー網羅してます。
でもトップページで特に見てもらいたいカテゴリーをボックスにして表示してます。
その上にスライダーで、新着記事をセットしました。
ポイントは:
・新着記事もスライダーで提示
・押しのカテゴリーを強調
・サムネイル大でインパクトを
・ついでに記事も読んでもらう
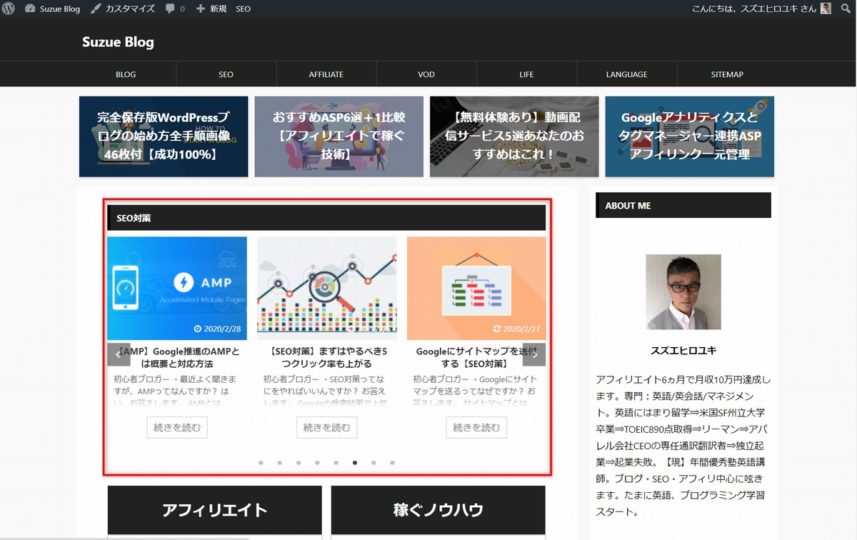
今のデザイン
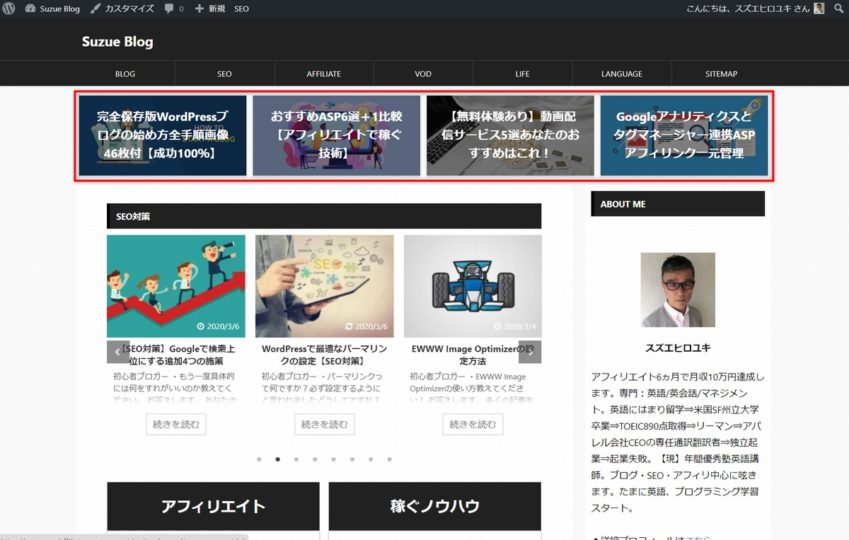
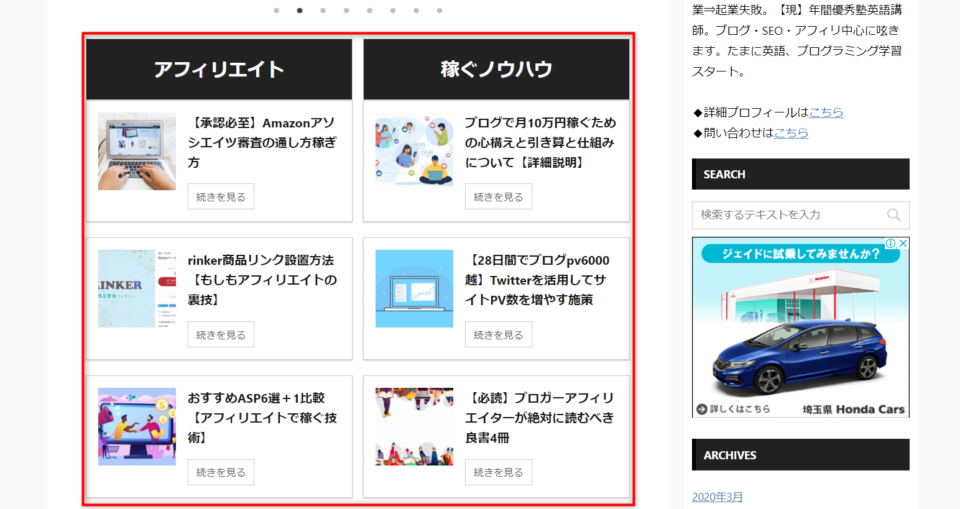
【Suzue Blogデザイン】トップページ変更
カスタマイズした点は:
2.記事スライドショー
3.カテゴリーカード型挿入
おすすめヘッダーカード
読者に是非見てもらいたい記事を選択です!
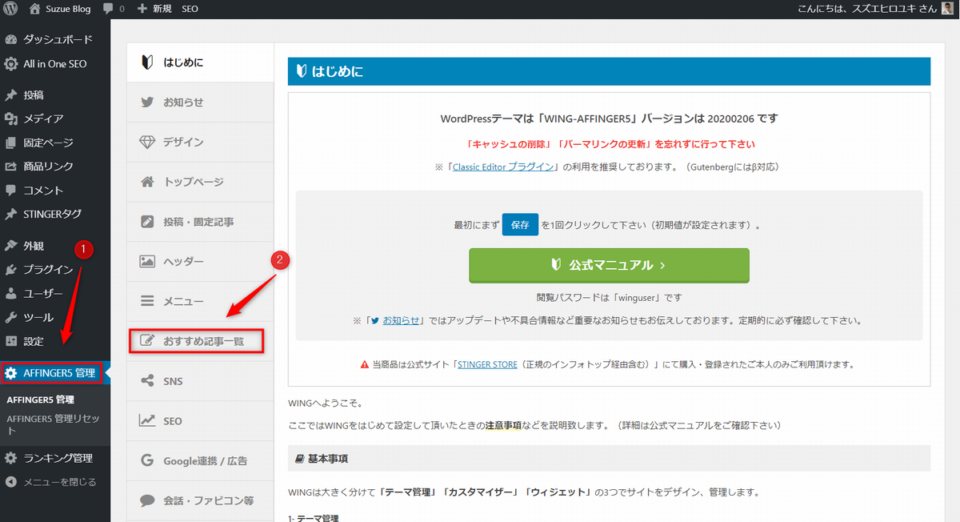
まずはこの管理画面の「①AFFINGER5管理」から「②おすすめ記事一覧」の順にクリック
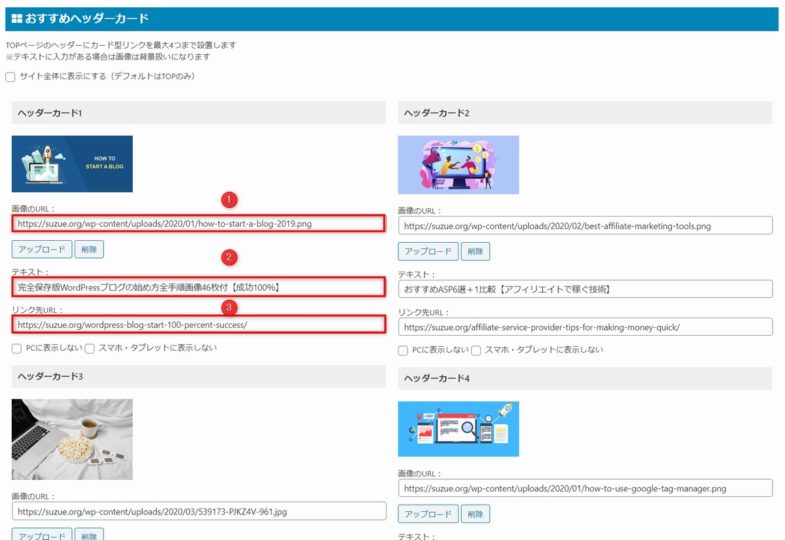
ここが「ヘッダーカード」を作成する画面になります。赤枠で囲んだところに必要な情報を入力するだけです。4つありますので全部入力してください。数が少ないとバンランスが悪いです。
入力箇所は上から順番に:
・記事のタイトル
・記事のURL
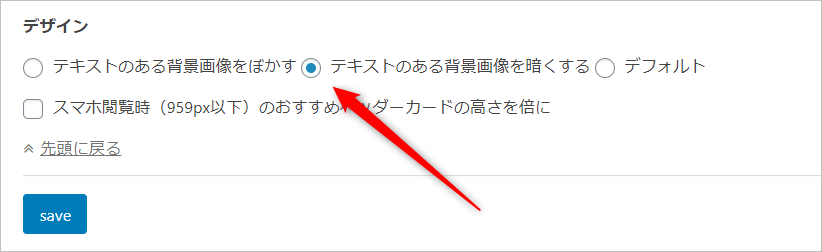
さらに、画面下の方に「デザイン」というところがあります。ここの「テキストのある背景画像をぼかす」「テキストのある背景画像を暗くする」「デフォルト」の3つのうちの1つを選択してください。
私は真ん中の「テキストのある背景画像を暗くする」を選びました。そして保存です。終了しました。簡単ですね。
これがAFFINGER5のいい所です。
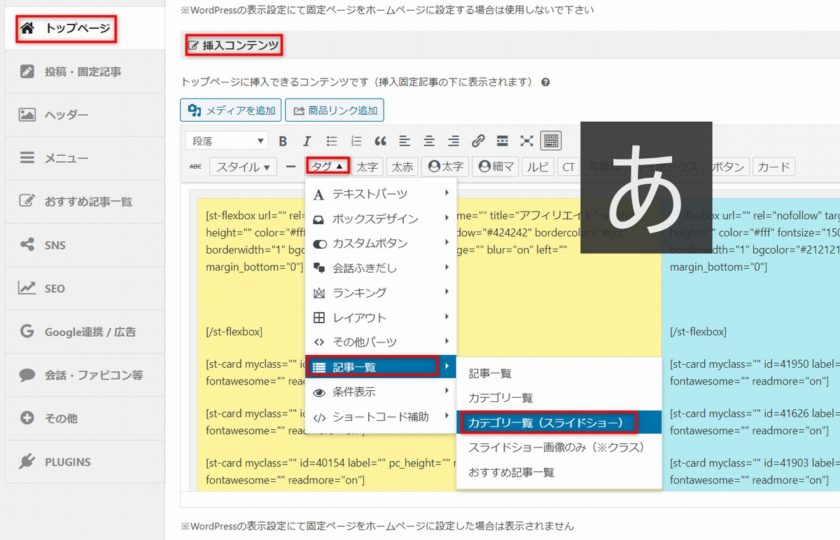
記事スライドショー
スライドショーの設定です。
流れは「AFFINGER5管理」「トップページ」「挿入コンテンツ」と行きます。そして「タグ」「記事一覧」「カテゴリー一覧(スライドショー)」を選択。
また「ビジュアル」から「テキスト」へ切り替えてコードをコピーします。

コードは:
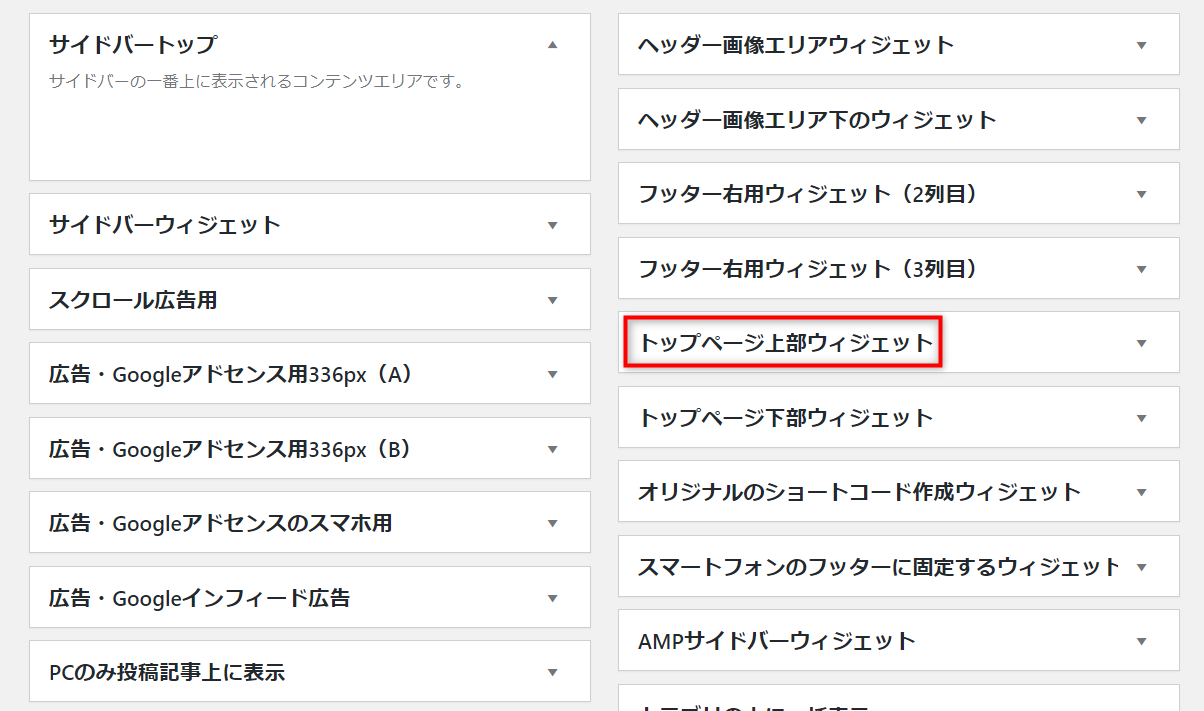
次に「外観」「ウィジェット」に入ります。
ウィジェットの中の「トップページ上部ウィジェット」をクリックして利用できるウィジェットの「カスタムHTML」を入れます。
そして先ほどのコードをコピペしましょう。名称を付ければ完了です。これで終了ですよ。
SEO対策の記事をスライドショーに選びました。
[st-mybox title=”追加情報!” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]今回、カテゴリーを選択しましたが、新着記事一覧にする場合には、カテゴリーナンバーを削除すれば済みます![/st-mybox]
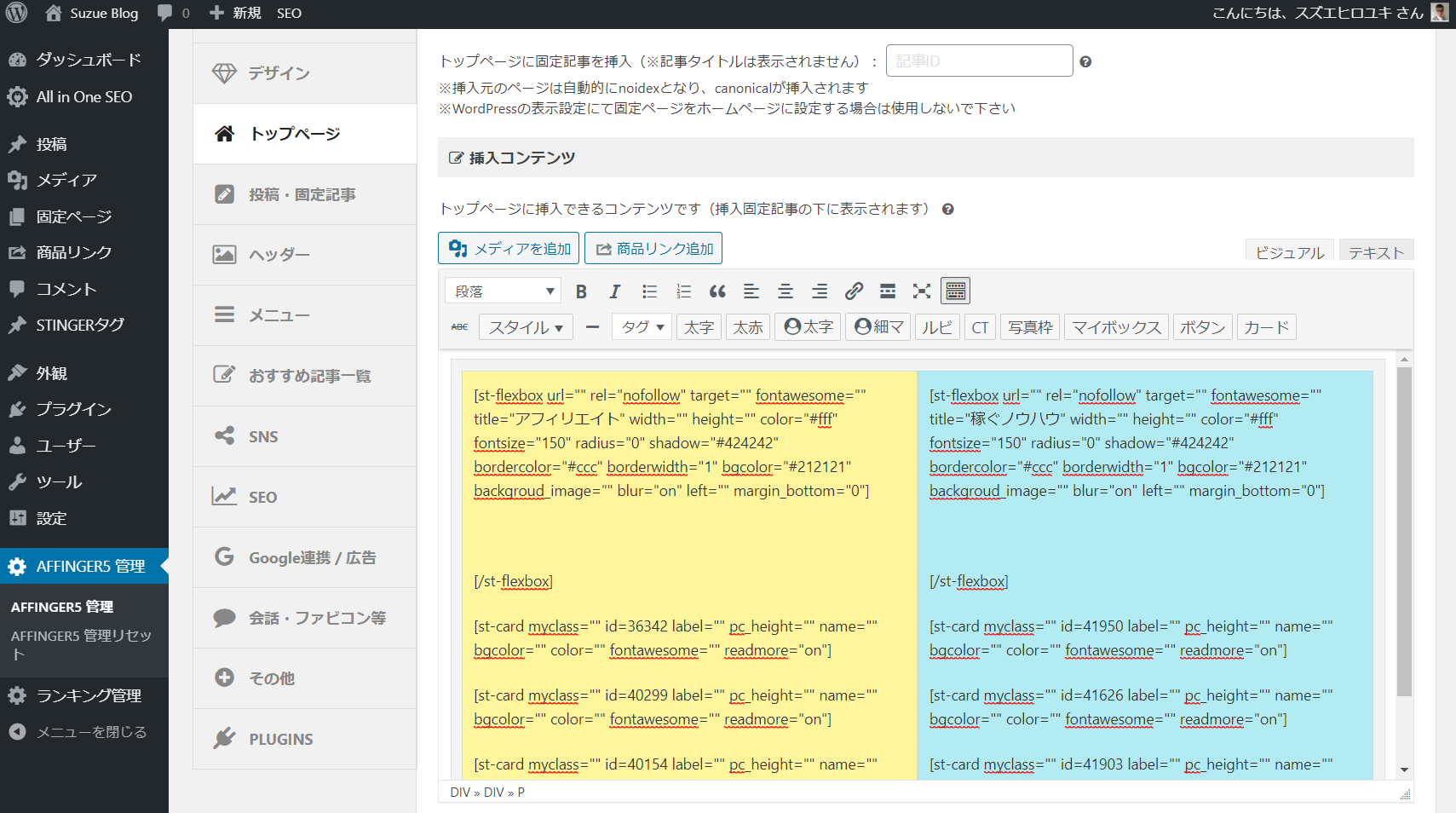
2カテゴリーカード型挿入
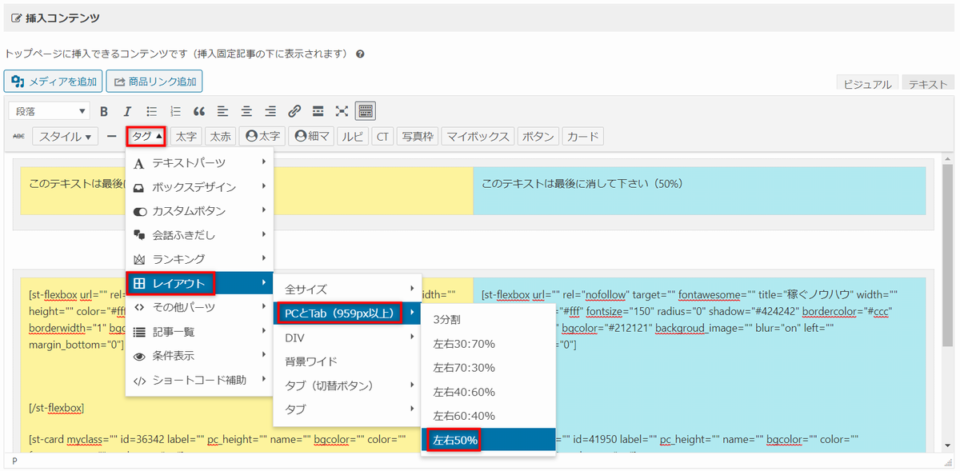
流れは「AFFINGER5管理」「トップページ」「挿入コンテンツ」と行きます。
そして「タグ」「レイアウト」「PCとTab(959px以上)」「基本」とクリックします。すると、黄色と水色の枠が表示されます。
次に黄色い枠内(このテキストは最後に消してください)をクリックしてカーソルを置きます。
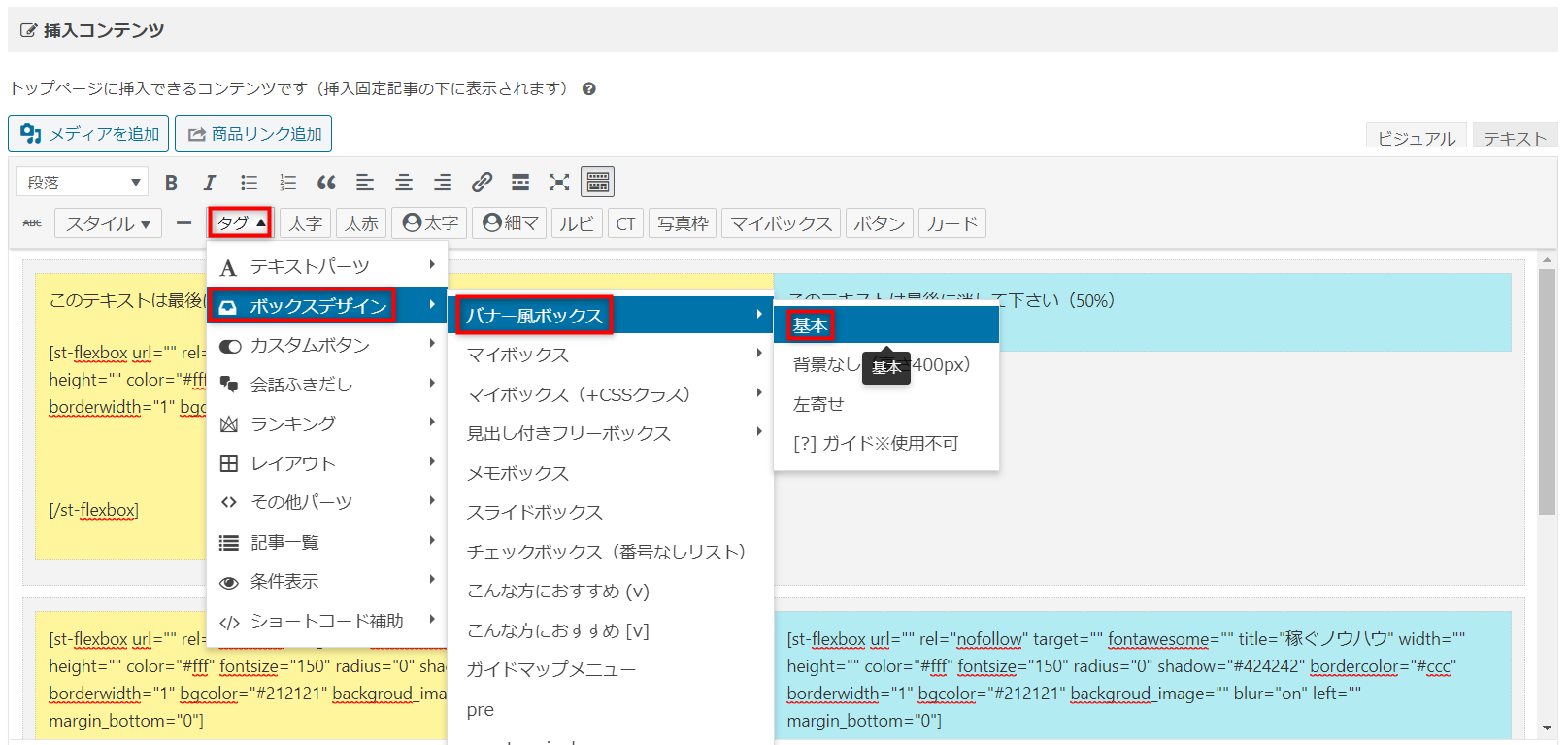
そして「タグ」「ボックスデザイン」「バナー風ボックス」「左右50%」とクリックします。コードが挿入されます。
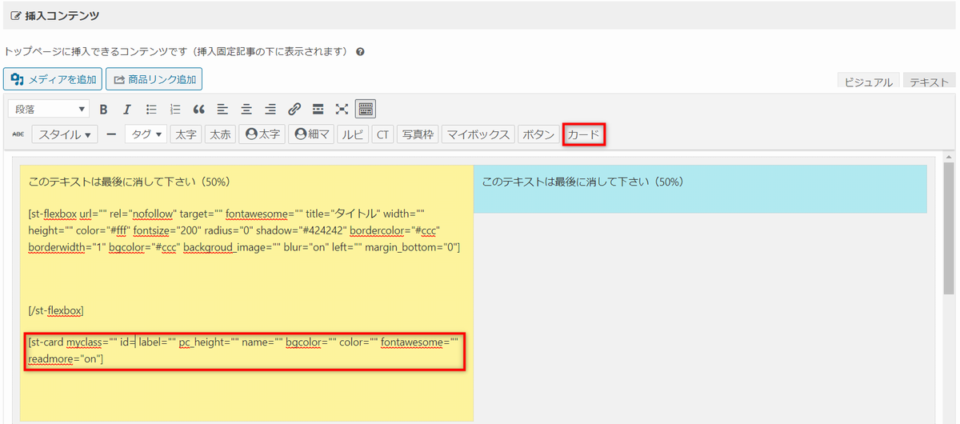
次に、表示されたコードの下にカーソルを置いて「カード」をクリックして下さい。コードが挿入されます。
カードは3回押してください。さらに右側の方も同様に設定してください。出来上がりは:
カードのコードは:
【Suzue Blogデザイン】その他の注意点について
上記の手順の中のサムネイル小サイズと現在のサムネイル大サイズが違うじゃないか?
というご質問があると思います。
追加で解説いたします!
手順の中のサムネイル小サイズの場合、特にアイキャッチ画像のサイズを気にしなくていいと思います。
1.アイキャッチ画像をすべて同一サイズにすること
なぜなら、プラグインのRegenerate Thumbnailsを使用しても、アフィンガーのサムネイルサイズを均一化することができませんでした。
まとめ
いかがでしたか?
是非あなたもアフィンガーでお気に入りのデザインを手に入れてください!
[st-card myclass=”” id=36187 label=”あわせて読む” pc_height=”” name=”” bgcolor=”#ee7917″ color=”” fontawesome=”” readmore=”off”]
本日は以上になります。